如何查看placeholder的CSS属性
问题
默认情况下,打开chrome的devtools,无法查看input、textarea这些控件placeholder的css。这个时候如果你改变placeholder字体的颜色,如何通过工具检查颜色是否设置成功呢?
chrome浏览器中的查看方法
chrome浏览器的devtoools的默认设置中不勾选"Show user agent shadow DOM选项",需要手动打开。如下所示:
ctrl+shift+I > settings > Preferences > "Show user agent shadow DOM"

效果

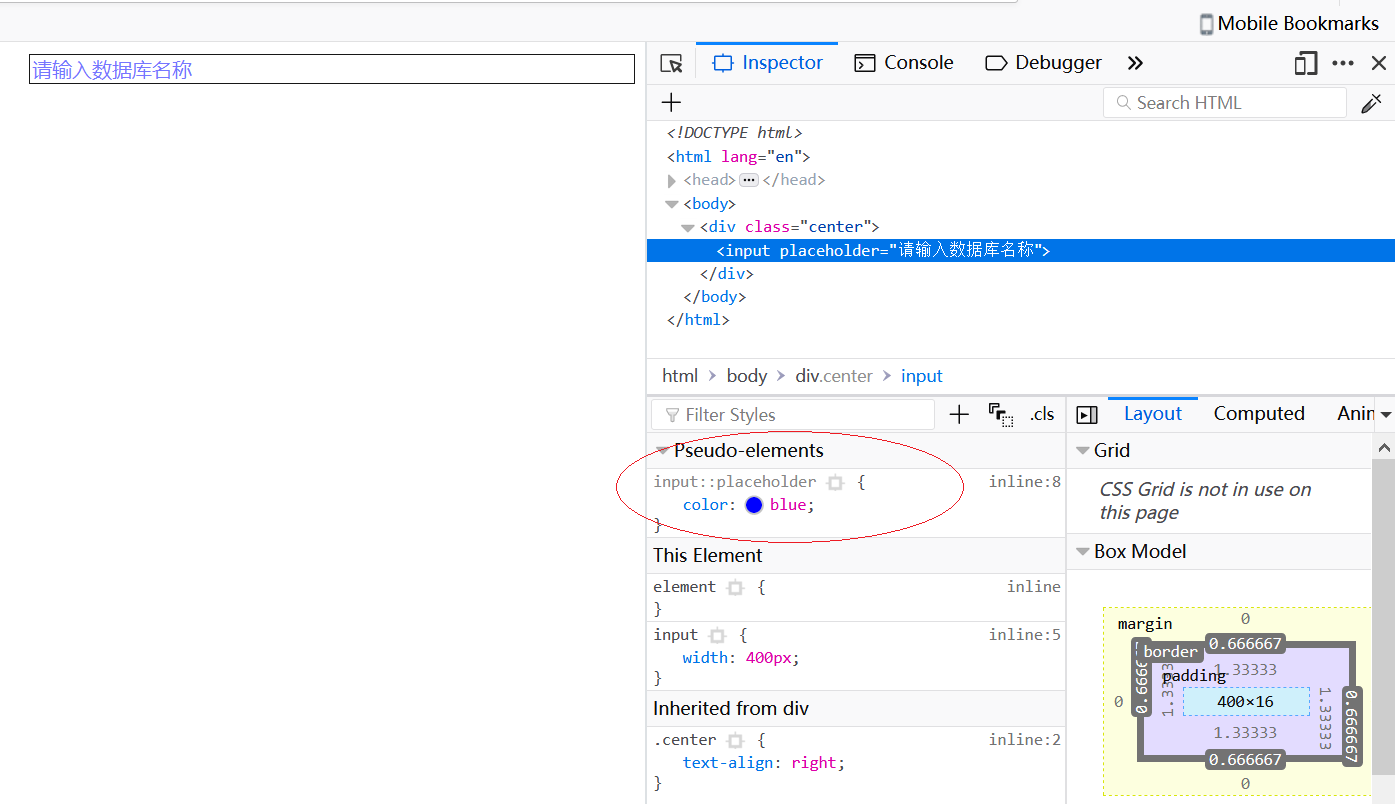
Firefox浏览器的查看方法
firefox浏览器没有“Show user agent shadow DOM”选项。默认情况下,ctrl+shift+i打开devltool,可以查看Preudo-element。如下所示: