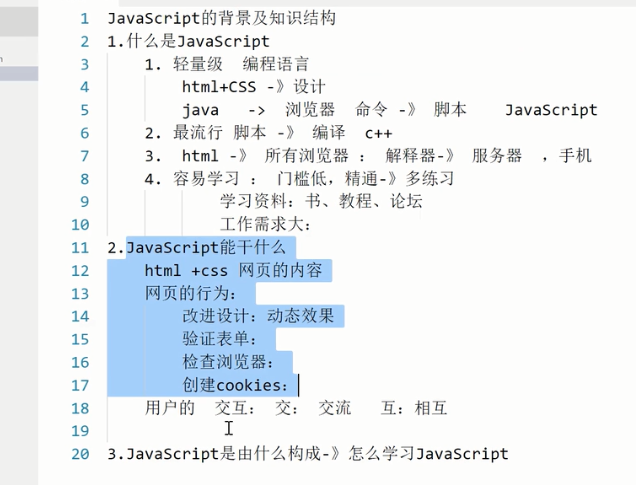
1、什么是Javascrpt?
轻量级 、编程语言
HTML+css -->设计


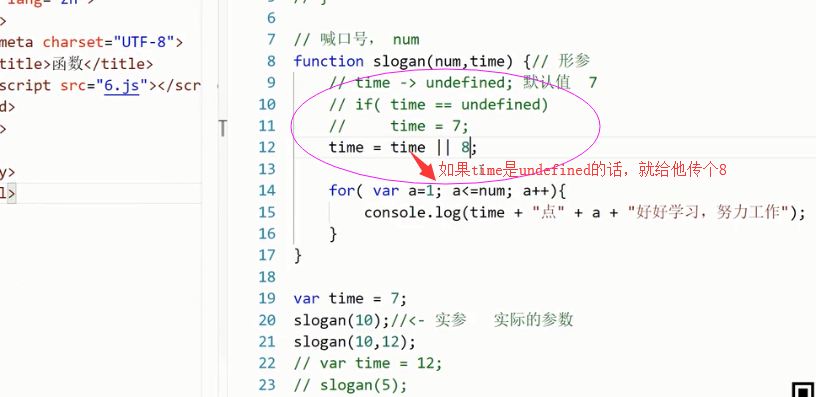
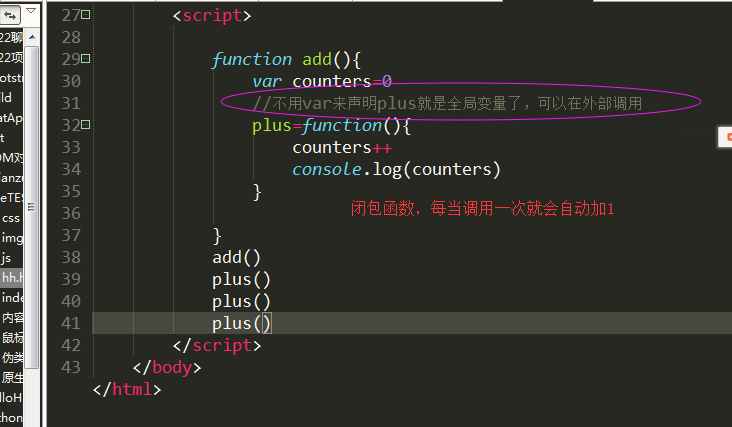
参数的默认值设置


函数的闭包:


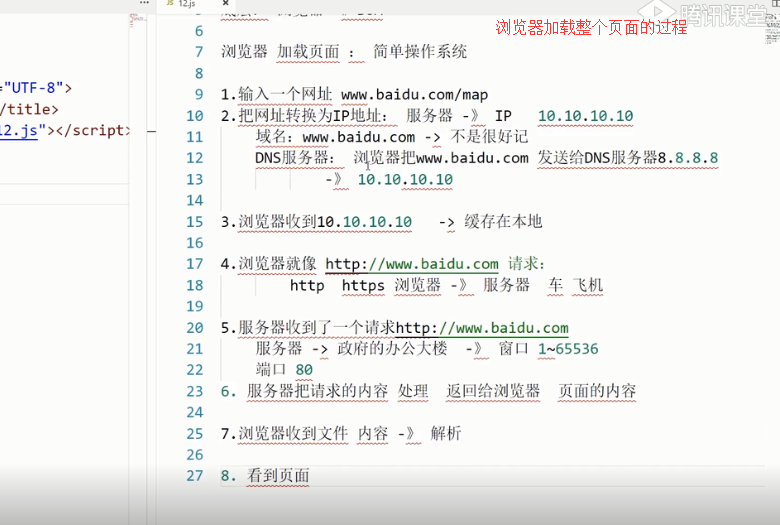
浏览器加载整个页面的过程

浏览器:多线程
1、js引擎
2、UI渲染
3、事件线程
4、发起请求的线程
5、定时器的线程
js-->》单线程 --》编程方便
银行 一个柜台 js相关的事情
排队
js--》 单线程
同步任务
异步任务
js
第一阶段:载入阶段 默认 :同步
第二阶段:事件阶段 异步
浏览器的三大弹窗:
//浏览器的弹窗
//3种弹窗
//alert(只有确定)
//confirm返回布尔值(确定、取消)
//prompt弹窗,有输入框
var bfv=prompt('请输入')
console.log(bfv)
间隔函数(计时器)
var num=0
function add(){
console.log(++num)
}
var sil=setInterval(add,1000) //每隔1秒执行一次
function end(){
clearInterval(sil)
}
setTimeout(end,10000)//执行10秒以后就会清除

事件的类型:
事件源:事件产生的地方
事件的类型:点击 键盘
事件对象:记录好 信息
事件的处理程序:函数
注册:把以后会发生的事情,先提前报备一下
例如:没钱了就会给家里打电话 你 肯定打电话
没钱了 + 打电话 -》 你
事件的类型 + 函数 -》元素
两种方式:
1、HTML的属性:
属性名:on+事件的名字 onclick click就是点击事件类型
属性值:方法
直接在html设定
通过js元素对象来设定
直接在html设定方法名,然后会直接调用
<div id="div1" onclick="add()">hehe</div>
<script>
var num=0
function add(){//每点击一次就加1
console.log(++num)
}
</script>
通过js元素对象来设定
<body>
<div id="div1">hehe
<img id="img1" src="img/a1.jpg" />
<h6>hh</h6>
</div>
<script>
var num=0
function add(){
console.log(++num)
}
var div1=document.querySelector('#div1')
div1.onclick=add
div1.onclick=null //清除这个点击事件
</script>
</body>
通过系统调用 提供的调用方法
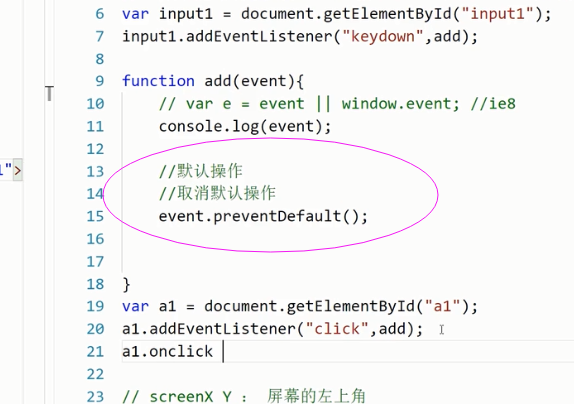
div1.addEventListener(事件类型click,函数add,事件的处理方式)//事件的处理方式有捕获和冒泡,默认是冒泡,其实他是有个布尔值,默认是false(冒泡)
div1.addEventListener('click',add)//事件的处理方式有捕获和冒泡 注意:IE9以后才有这个.addEventListener监听方法,而IE9之前是attachEvent(),其实功能是类似的
通过这种监听事件可以将同一事件绑定多个方法
div1.removeEventListener("click",add) //取消这个监听事件


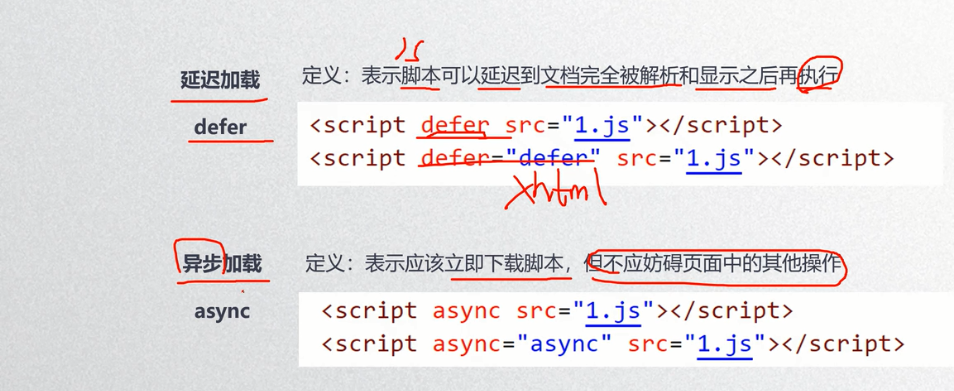
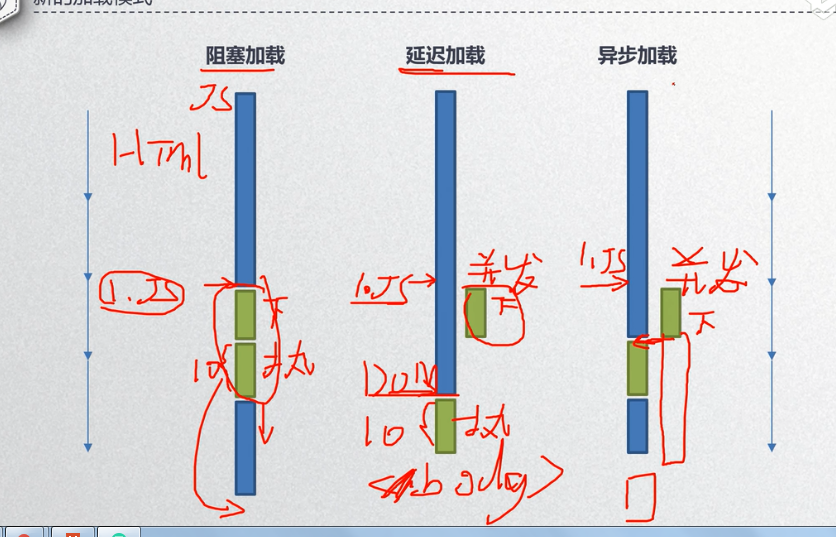
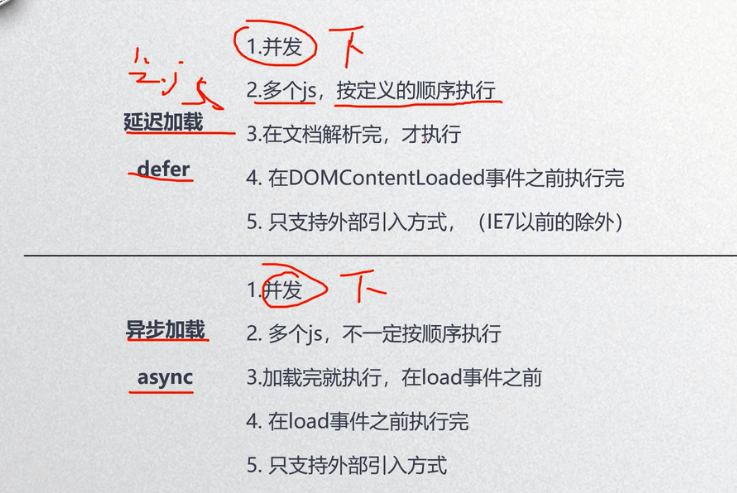
js引入及阻塞加载
js:嵌套代码、引入外部链接
获取系统时间:timem=new Date()
js是阻塞式的加载
console.log("start")
working(10*1000)
console.log('end')
function working(time){
var nowTime=Date.now()//毫秒
var exitTime=nowTime+time
while(nowTime<exitTime){
//干活
nowTime=Data.now()
}
}