web网页登陆
登陆网页的简单功能的实现
输入用户名和密码与数据库当中的用户名和密码匹配上,则登陆成功。
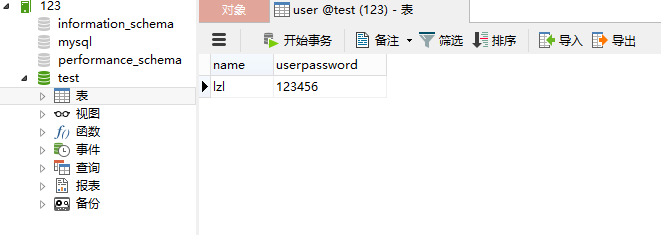
首先我们要先配置好web制作所需要的软件,在mysql数据库当中建立表,建立用户名和密码

在java ee上编写连接mysql数据库的代码
<%@ page contentType = "text/html; charset=utf-8" import = "java.sql.*" errorPage = "error.jsp" %>
<html>
<head>
</head>
<body>
<div style=text-align:center>
<%
String num = request.getParameter("num");
session.setAttribute("username",num);
String userpassword = request.getParameter("userpassword");
Class.forName("com.mysql.jdbc.Driver");
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/test","root","20153190");
Statement stmt = connect.createStatement();
String sql = "select * from user where name='"+num+"'and userpassword='"+userpassword+"'";
ResultSet i = stmt.executeQuery(sql);
if(i.next())
{
response.setHeader("refresh","1;url = index1.html");
}
else
{
out.println("<script language = 'javaScript'> alert('密码错误,请重新输入用户名!');</script>");
response.setHeader("refresh","1;url = login.html");
}
stmt.close();
connect.close();
%>
</div>
</body>
<html>
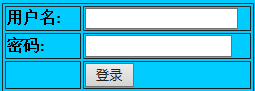
连接上数据库之后,在dreamwearver中画出网页的登录界面,转化成代码,复制粘贴进去到java ee 中,
代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<table width="200" border="1" align="center">
<tr>
<td>用户名</td>
<td><form id="form1" name="form1" method="post" action="">
<label for="textfield"></label>
</form></td>
</tr>
<tr>
<td>密码</td>
<td><form id="form2" name="form2" method="post" action="">
<label for="textfield2"></label>
<input type="text" name="textfield" id="textfield2" />
</form></td>
</tr>
</table>
<div align="center">
<form id="form3" name="form3" method="post" action="">
<input type="submit" name="button" id="button" value="登陆" />
</form>
</div>
</body>
</html>

在网页中输入用户名和密码
输入正确的用户名和密码后:

输入错误后:

具体方法:从数据库中查找登录界面中输入的用户名的密码,如果有,则返回正确的密码,否则 ,返回null;然后重写doget方法,对登录进行响应,如果输入的密码与从数据库中返回的密码相同,那么转到登录成功后的界面,如果登录失败,那么则提示用户重新登录。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号