修改 Semantic UI 的默认字体
Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接。由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic UI,不能总是依赖于在线字体,所以需要对 Semantic UI 的源文件进行一下手动修改。
1、首先根据上篇教程(http://www.cnblogs.com/xwgli/p/4770984.html)获取到 Semantic UI 未编译前的源代码;
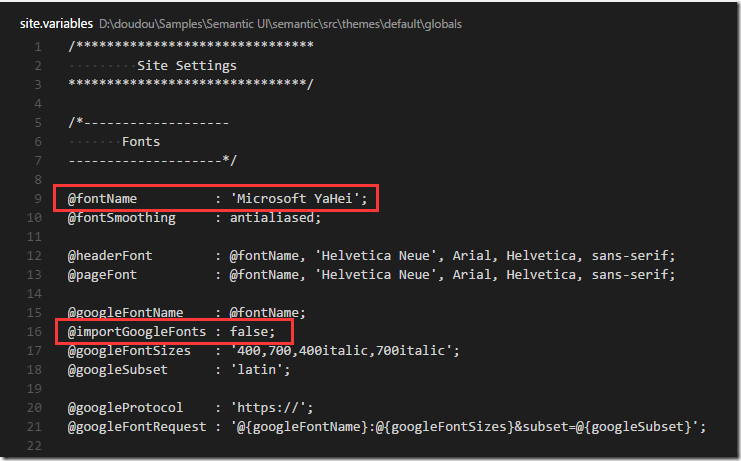
2、找到并用文本编辑器打开源码中的文件: .\src\themes\default\globals\site.variables;
3、修改文件中的 @fontName 的值,来设置 Semantic UI 的默认字体,我这直接使用了 微软雅黑;
4、修改文件中的 @importGoogleFonts 的值为 false,来关闭对谷歌字体的外链;
5、保存 site.variables,然后重新编译一下 Semantic UI 就 OK 了~
6、没有编译环境的话:先安装 node.js,顺便会安装 npm,然后用 npm install -g gulp 全局安装 gulp,然后就可以用 gulp build 来编译了。
输了你,赢了世界又如何...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号