webstorm配置sass
Sass 有三种使用方式:作为命令行工具,作为独立的 Ruby 模块 (Ruby module),或者作为 Rack-enabled 框架的插件,包括 Ruby on Rails 与 Merb。无论使用哪种方式都需要首先安装 Sass gem
如果你使用的是Windows ,你可能首先需要安装ruby。
一、安装ruby
1、下载ruby( http://rubyinstaller.org/downloads/ ) 我用的是2.4-x

2、安装ruby
直接下一步就行,记得把有utf-8的那一项也选上
3、cmd里安装ruby,完成后输入sass –v 就会返回sass的版本号
*cmd中输入gem install sass
*如果安装失败,用下面方法
依次输入:
gem sources –r http://rubygems.org/
gem sources –a http://ruby.taobao.org/
gem sources –l
gem install sass
4、如果sass –v 返回找不到文件,则可能需要配置环境变量
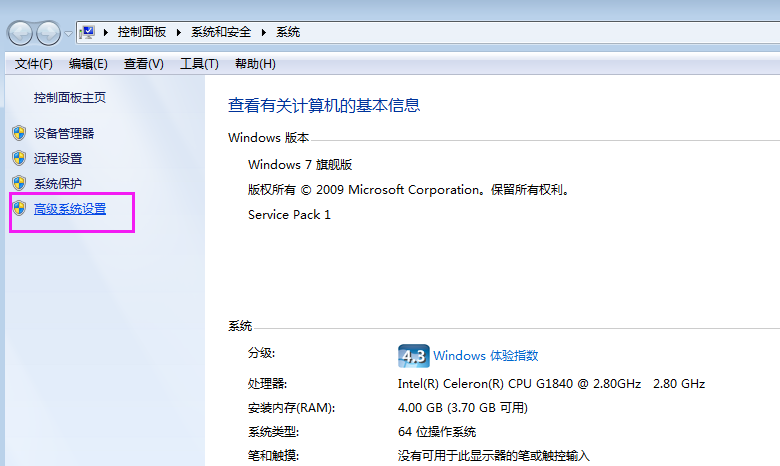
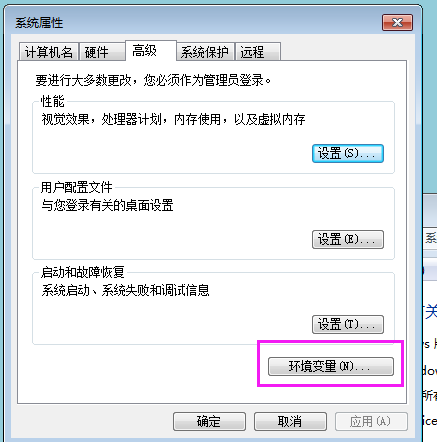
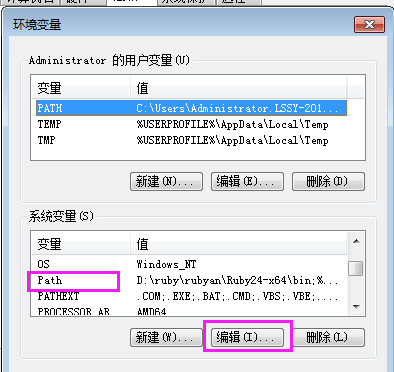
*右击我的电脑--属性--高级系统设置--高级--环境变量----系统变量中找到path--编辑




*变量值输入sass的地址 D:\ruby\rubyan\Ruby24-x64\bin;

二、webstorm中配置sass
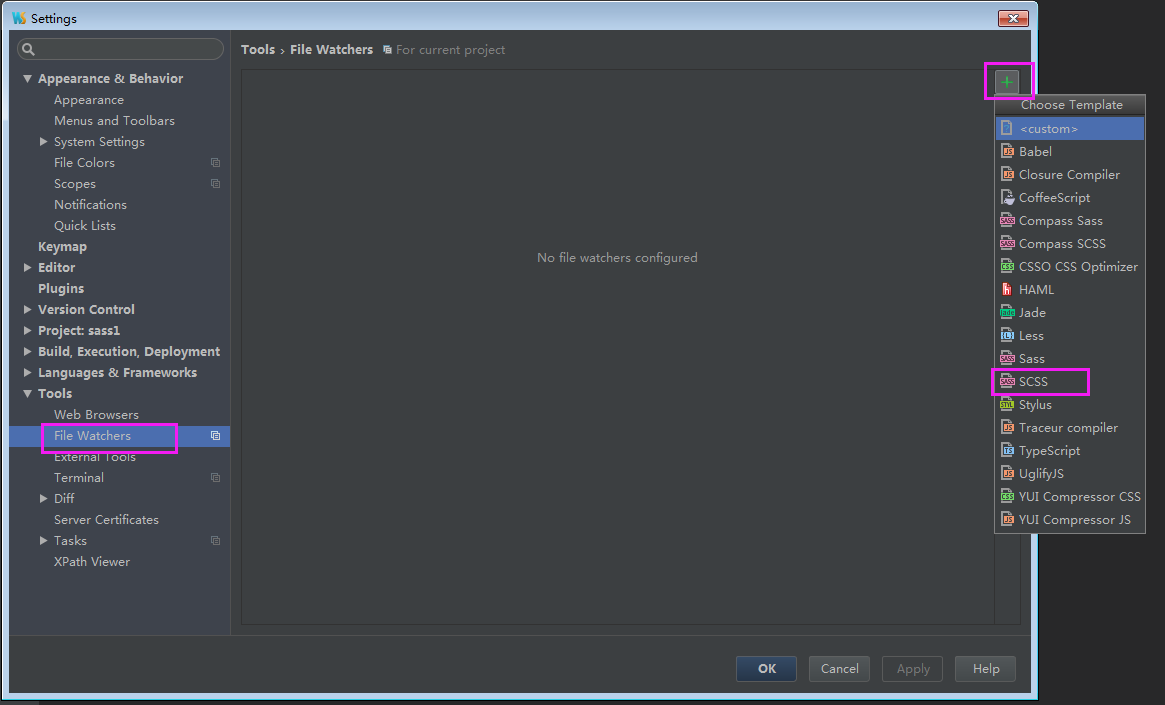
1、file--settings--tools--file watchers 点右上角加号,如下图,选择scss

2、输入scss.bat的地址

3、点击OK就配置好了
三、sass使用
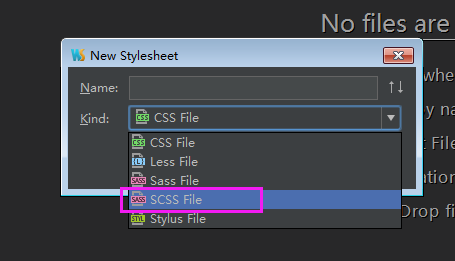
1、新建样式表类型选择scss

2、在scss文件中编辑样式,如下

3、会自动生成.css文件和.map文件
生成的css如下图

四、完成以上步骤?OK,恭喜你可以正常使用sass啦,下次使用,只需在执行第二歩和第三歩就可以了
如有不足,请多多指点

