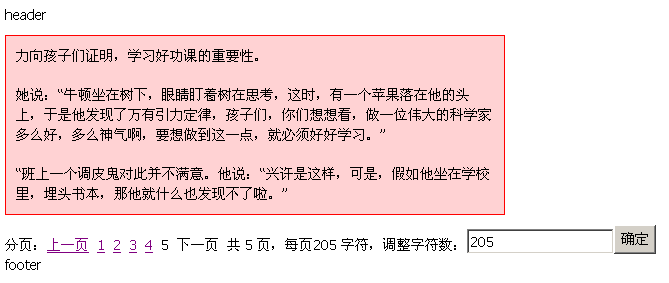
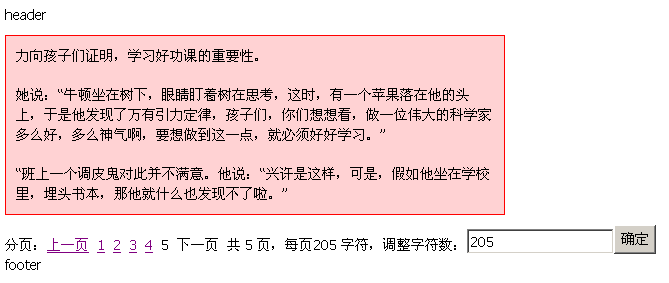
上网看新闻或是资料时,经常看到有些文章内容分页。非常好奇其实现方法。今天在网上淘到一个非常棒的用javasript给页面内容分页的例子。看下效果吧 :
下面是代码,大家可以研究一些,非常不错的javascript代码:

下面是代码,大家可以研究一些,非常不错的javascript代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <html>
<html>
3 <head>
<head>
4 <title>New Document </title>
<title>New Document </title>
5 <meta name="Generator" content="EditPlus" />
<meta name="Generator" content="EditPlus" />
6 <meta name="Author" content="" />
<meta name="Author" content="" />
7 <meta name="Keywords" content="" />
<meta name="Keywords" content="" />
8 <meta name="Description" content="" />
<meta name="Description" content="" />
9 <style type="text/css">
<style type="text/css">
10 * {
* {
11 font-size:10.2pt;
font-size:10.2pt;
12 font-family:tahoma;
font-family:tahoma;
13 line-height:150%;
line-height:150%;
14 }
}
15 .divContent
.divContent
16 {
{
17 border:1px solid red;
border:1px solid red;
18 background-color:#FFD2D3;
background-color:#FFD2D3;
19 width:500px;
width:500px;
20 word-break:break-all;
word-break:break-all;
21 margin:10px 0px 10px;
margin:10px 0px 10px;
22 padding:10px;
padding:10px;
23 }
}
24 </style>
</style>
25 </head>
</head>
26 <body>
<body>
27 <span>header</span>
<span>header</span>
28
29 <div id="divContent">
<div id="divContent">
30 </div>
</div>
31 <div id="divPagenation">
<div id="divPagenation">
32 </div>
</div>
33 <span>footer</span>
<span>footer</span>
34
35 <script language="JavaScript" type="text/javascript">
<script language="JavaScript" type="text/javascript">
36 <!--
<!--
37 s="<p>女老师竭力向孩子们证明,学习好功课的重要性。<ul><li>aaa</li><li>bbb</li></ul> </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p>";
s="<p>女老师竭力向孩子们证明,学习好功课的重要性。<ul><li>aaa</li><li>bbb</li></ul> </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p>";
38
39 function DHTMLpagenation(content)
function DHTMLpagenation(content)
40 {
{
41 with (this)
with (this)
42 {
{
43 // client static html file pagenation
// client static html file pagenation
44
45 this.content=content;
this.content=content;
46 this.contentLength=content.length;
this.contentLength=content.length;
47 this.pageSizeCount;
this.pageSizeCount;
48 this.perpageLength=100; //default perpage byte length.
this.perpageLength=100; //default perpage byte length.
49 this.currentPage=1;
this.currentPage=1;
50 //this.regularExp=/.+[\?\&]{1}page=(\d+)/;
//this.regularExp=/.+[\?\&]{1}page=(\d+)/;
51 this.regularExp=/\d+/;
this.regularExp=/\d+/;
52
53 this.divDisplayContent;
this.divDisplayContent;
54 this.contentStyle=null;
this.contentStyle=null;
55 this.strDisplayContent="";
this.strDisplayContent="";
56 this.divDisplayPagenation;
this.divDisplayPagenation;
57 this.strDisplayPagenation="";
this.strDisplayPagenation="";
58
59 arguments.length==2?perpageLength=arguments[1]:'';
arguments.length==2?perpageLength=arguments[1]:'';
60
61 try {
try {
62 divExecuteTime=document.createElement("DIV");
divExecuteTime=document.createElement("DIV");
63 document.body.appendChild(divExecuteTime);
document.body.appendChild(divExecuteTime);
64 }
}
65 catch(e)
catch(e)
66 {
{
67 }
}
68 if(document.getElementById("divContent"))
if(document.getElementById("divContent"))
69 {
{
70 divDisplayContent=document.getElementById("divContent");
divDisplayContent=document.getElementById("divContent");
71 }
}
72 else
else
73 {
{
74 try
try
75 {
{
76 divDisplayContent=document.createElement("DIV");
divDisplayContent=document.createElement("DIV");
77 divDisplayContent.id="divContent";
divDisplayContent.id="divContent";
78 document.body.appendChild(divDisplayContent);
document.body.appendChild(divDisplayContent);
79 }
}
80 catch(e)
catch(e)
81 {
{
82 return false;
return false;
83 }
}
84 }
}
85
86 if(document.getElementById("divPagenation"))
if(document.getElementById("divPagenation"))
87 {
{
88 divDisplayPagenation=document.getElementById("divPagenation");
divDisplayPagenation=document.getElementById("divPagenation");
89 }
}
90 else
else
91 {
{
92 try
try
93 {
{
94 divDisplayPagenation=document.createElement("DIV");
divDisplayPagenation=document.createElement("DIV");
95 divDisplayPagenation.id="divPagenation";
divDisplayPagenation.id="divPagenation";
96 document.body.appendChild(divDisplayPagenation);
document.body.appendChild(divDisplayPagenation);
97 }
}
98 catch(e)
catch(e)
99 {
{
100 return false;
return false;
101 }
}
102 }
}
103
104 DHTMLpagenation.initialize();
DHTMLpagenation.initialize();
105 return this;
return this;
106
107 }
}
108 };
};
109
110 DHTMLpagenation.initialize=function()
DHTMLpagenation.initialize=function()
111 {
{
112 with (this)
with (this)
113 {
{
114 divDisplayContent.className=contentStyle!=null?contentStyle:"divContent";
divDisplayContent.className=contentStyle!=null?contentStyle:"divContent";
115 if(contentLength<=perpageLength)
if(contentLength<=perpageLength)
116 {
{
117 strDisplayContent=content;
strDisplayContent=content;
118 divDisplayContent.innerHTML=strDisplayContent;
divDisplayContent.innerHTML=strDisplayContent;
119 return null;
return null;
120 }
}
121
122 pageSizeCount=Math.ceil((contentLength/perpageLength));
pageSizeCount=Math.ceil((contentLength/perpageLength));
123
124 DHTMLpagenation.goto(currentPage);
DHTMLpagenation.goto(currentPage);
125 DHTMLpagenation.displayContent();
DHTMLpagenation.displayContent();
126 }
}
127 };
};
128
129 DHTMLpagenation.displayPage=function()
DHTMLpagenation.displayPage=function()
130 {
{
131 with (this)
with (this)
132 {
{
133 strDisplayPagenation="分页:";
strDisplayPagenation="分页:";
134
135 if(currentPage&¤tPage!=1)
if(currentPage&¤tPage!=1)
136 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.previous()">上一页</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.previous()">上一页</a> ';
137 else
else
138 strDisplayPagenation+="上一页 ";
strDisplayPagenation+="上一页 ";
139
140 for(var i=1;i<=pageSizeCount;i++)
for(var i=1;i<=pageSizeCount;i++)
141 {
{
142 if(i!=currentPage)
if(i!=currentPage)
143 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.goto('+i+');">'+i+'</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.goto('+i+');">'+i+'</a> ';
144 else
else
145 strDisplayPagenation+=i+" ";
strDisplayPagenation+=i+" ";
146 }
}
147
148 if(currentPage&¤tPage!=pageSizeCount)
if(currentPage&¤tPage!=pageSizeCount)
149 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.next()">下一页</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.next()">下一页</a> ';
150 else
else
151 strDisplayPagenation+="下一页 ";
strDisplayPagenation+="下一页 ";
152
153 strDisplayPagenation+="共 " + pageSizeCount + " 页,每页" + perpageLength + " 字符,调整字符数:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='确定' onclick='DHTMLpagenation.change(document.getElementById(\"ctlPerpageLength\").value);'>";
strDisplayPagenation+="共 " + pageSizeCount + " 页,每页" + perpageLength + " 字符,调整字符数:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='确定' onclick='DHTMLpagenation.change(document.getElementById(\"ctlPerpageLength\").value);'>";
154
155 divDisplayPagenation.innerHTML=strDisplayPagenation;
divDisplayPagenation.innerHTML=strDisplayPagenation;
156 }
}
157 };
};
158 DHTMLpagenation.previous=function()
DHTMLpagenation.previous=function()
159 {
{
160 with(this)
with(this)
161 {
{
162 DHTMLpagenation.goto(currentPage-1);
DHTMLpagenation.goto(currentPage-1);
163 }
}
164 };
};
165 DHTMLpagenation.next=function()
DHTMLpagenation.next=function()
166 {
{
167 with(this)
with(this)
168 {
{
169 DHTMLpagenation.goto(currentPage+1);
DHTMLpagenation.goto(currentPage+1);
170 }
}
171 };
};
172 DHTMLpagenation.goto=function(iCurrentPage)
DHTMLpagenation.goto=function(iCurrentPage)
173 {
{
174 with (this)
with (this)
175 {
{
176 startime=new Date();
startime=new Date();
177 if(regularExp.test(iCurrentPage))
if(regularExp.test(iCurrentPage))
178 {
{
179 currentPage=iCurrentPage;
currentPage=iCurrentPage;
180 strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength);
strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength);
181 }
}
182 else
else
183 {
{
184 alert("page parameter error!");
alert("page parameter error!");
185 }
}
186 DHTMLpagenation.displayPage();
DHTMLpagenation.displayPage();
187 DHTMLpagenation.displayContent();
DHTMLpagenation.displayContent();
188 }
}
189 };
};
190 DHTMLpagenation.displayContent=function()
DHTMLpagenation.displayContent=function()
191 {
{
192 with (this)
with (this)
193 {
{
194 divDisplayContent.innerHTML=strDisplayContent;
divDisplayContent.innerHTML=strDisplayContent;
195 }
}
196 };
};
197 DHTMLpagenation.change=function(iPerpageLength)
DHTMLpagenation.change=function(iPerpageLength)
198 {
{
199 with(this)
with(this)
200 {
{
201 if(regularExp.test(iPerpageLength))
if(regularExp.test(iPerpageLength))
202 {
{
203 DHTMLpagenation.perpageLength=iPerpageLength;
DHTMLpagenation.perpageLength=iPerpageLength;
204 DHTMLpagenation.currentPage=1;
DHTMLpagenation.currentPage=1;
205 DHTMLpagenation.initialize();
DHTMLpagenation.initialize();
206 }
}
207 else
else
208 {
{
209 alert("请输入数字");
alert("请输入数字");
210 }
}
211 }
}
212 };
};
213
214 // method
// method
215 // DHTMLpagenation(strContent,perpageLength)
// DHTMLpagenation(strContent,perpageLength)
216
217 DHTMLpagenation(s,100);
DHTMLpagenation(s,100);
218
219 //-->
//-->
220 </script>
</script>
221
222 </body>
</body>
223 </html>
</html>
224
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">2
 <html>
<html>3
 <head>
<head>4
 <title>New Document </title>
<title>New Document </title>5
 <meta name="Generator" content="EditPlus" />
<meta name="Generator" content="EditPlus" />6
 <meta name="Author" content="" />
<meta name="Author" content="" />7
 <meta name="Keywords" content="" />
<meta name="Keywords" content="" />8
 <meta name="Description" content="" />
<meta name="Description" content="" />9
 <style type="text/css">
<style type="text/css">10
 * {
* {11
 font-size:10.2pt;
font-size:10.2pt;12
 font-family:tahoma;
font-family:tahoma;13
 line-height:150%;
line-height:150%;14
 }
}15
 .divContent
.divContent16
 {
{17
 border:1px solid red;
border:1px solid red;18
 background-color:#FFD2D3;
background-color:#FFD2D3;19
 width:500px;
width:500px;20
 word-break:break-all;
word-break:break-all;21
 margin:10px 0px 10px;
margin:10px 0px 10px;22
 padding:10px;
padding:10px;23
 }
}24
 </style>
</style>25
 </head>
</head>26
 <body>
<body>27
 <span>header</span>
<span>header</span>28

29
 <div id="divContent">
<div id="divContent">30
 </div>
</div>31
 <div id="divPagenation">
<div id="divPagenation">32
 </div>
</div>33
 <span>footer</span>
<span>footer</span>34

35
 <script language="JavaScript" type="text/javascript">
<script language="JavaScript" type="text/javascript">36
 <!--
<!--37
 s="<p>女老师竭力向孩子们证明,学习好功课的重要性。<ul><li>aaa</li><li>bbb</li></ul> </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p>";
s="<p>女老师竭力向孩子们证明,学习好功课的重要性。<ul><li>aaa</li><li>bbb</li></ul> </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p><p>女老师竭力向孩子们证明,学习好功课的重要性。 </p><p>她说:“牛顿坐在树下,眼睛盯着树在思考,这时,有一个苹果落在他的头上,于是他发现了万有引力定律,孩子们,你们想想看,做一位伟大的科学家多么好,多么神气啊,要想做到这一点,就必须好好学习。” </p><p>“班上一个调皮鬼对此并不满意。他说:“兴许是这样,可是,假如他坐在学校里,埋头书本,那他就什么也发现不了啦。” </p>";38

39
 function DHTMLpagenation(content)
function DHTMLpagenation(content)40
 {
{41
 with (this)
with (this)42
 {
{43
 // client static html file pagenation
// client static html file pagenation44

45
 this.content=content;
this.content=content;46
 this.contentLength=content.length;
this.contentLength=content.length;47
 this.pageSizeCount;
this.pageSizeCount;48
 this.perpageLength=100; //default perpage byte length.
this.perpageLength=100; //default perpage byte length.49
 this.currentPage=1;
this.currentPage=1;50
 //this.regularExp=/.+[\?\&]{1}page=(\d+)/;
//this.regularExp=/.+[\?\&]{1}page=(\d+)/;51
 this.regularExp=/\d+/;
this.regularExp=/\d+/;52

53
 this.divDisplayContent;
this.divDisplayContent;54
 this.contentStyle=null;
this.contentStyle=null;55
 this.strDisplayContent="";
this.strDisplayContent="";56
 this.divDisplayPagenation;
this.divDisplayPagenation;57
 this.strDisplayPagenation="";
this.strDisplayPagenation="";58

59
 arguments.length==2?perpageLength=arguments[1]:'';
arguments.length==2?perpageLength=arguments[1]:'';60

61
 try {
try {62
 divExecuteTime=document.createElement("DIV");
divExecuteTime=document.createElement("DIV");63
 document.body.appendChild(divExecuteTime);
document.body.appendChild(divExecuteTime);64
 }
}65
 catch(e)
catch(e)66
 {
{67
 }
}68
 if(document.getElementById("divContent"))
if(document.getElementById("divContent"))69
 {
{70
 divDisplayContent=document.getElementById("divContent");
divDisplayContent=document.getElementById("divContent");71
 }
}72
 else
else73
 {
{74
 try
try75
 {
{76
 divDisplayContent=document.createElement("DIV");
divDisplayContent=document.createElement("DIV");77
 divDisplayContent.id="divContent";
divDisplayContent.id="divContent";78
 document.body.appendChild(divDisplayContent);
document.body.appendChild(divDisplayContent);79
 }
}80
 catch(e)
catch(e)81
 {
{82
 return false;
return false;83
 }
}84
 }
}85

86
 if(document.getElementById("divPagenation"))
if(document.getElementById("divPagenation"))87
 {
{88
 divDisplayPagenation=document.getElementById("divPagenation");
divDisplayPagenation=document.getElementById("divPagenation");89
 }
}90
 else
else91
 {
{92
 try
try93
 {
{94
 divDisplayPagenation=document.createElement("DIV");
divDisplayPagenation=document.createElement("DIV");95
 divDisplayPagenation.id="divPagenation";
divDisplayPagenation.id="divPagenation";96
 document.body.appendChild(divDisplayPagenation);
document.body.appendChild(divDisplayPagenation);97
 }
}98
 catch(e)
catch(e)99
 {
{100
 return false;
return false;101
 }
}102
 }
}103

104
 DHTMLpagenation.initialize();
DHTMLpagenation.initialize();105
 return this;
return this;106

107
 }
}108
 };
};109

110
 DHTMLpagenation.initialize=function()
DHTMLpagenation.initialize=function() 111
 {
{ 112
 with (this)
with (this)113
 {
{114
 divDisplayContent.className=contentStyle!=null?contentStyle:"divContent";
divDisplayContent.className=contentStyle!=null?contentStyle:"divContent";115
 if(contentLength<=perpageLength)
if(contentLength<=perpageLength)116
 {
{117
 strDisplayContent=content;
strDisplayContent=content;118
 divDisplayContent.innerHTML=strDisplayContent;
divDisplayContent.innerHTML=strDisplayContent;119
 return null;
return null;120
 }
}121

122
 pageSizeCount=Math.ceil((contentLength/perpageLength));
pageSizeCount=Math.ceil((contentLength/perpageLength));123

124
 DHTMLpagenation.goto(currentPage);
DHTMLpagenation.goto(currentPage);125
 DHTMLpagenation.displayContent();
DHTMLpagenation.displayContent();126
 }
}127
 };
};128

129
 DHTMLpagenation.displayPage=function()
DHTMLpagenation.displayPage=function()130
 {
{131
 with (this)
with (this)132
 {
{133
 strDisplayPagenation="分页:";
strDisplayPagenation="分页:";134

135
 if(currentPage&¤tPage!=1)
if(currentPage&¤tPage!=1)136
 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.previous()">上一页</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.previous()">上一页</a> ';137
 else
else138
 strDisplayPagenation+="上一页 ";
strDisplayPagenation+="上一页 ";139

140
 for(var i=1;i<=pageSizeCount;i++)
for(var i=1;i<=pageSizeCount;i++)141
 {
{142
 if(i!=currentPage)
if(i!=currentPage)143
 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.goto('+i+');">'+i+'</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.goto('+i+');">'+i+'</a> ';144
 else
else145
 strDisplayPagenation+=i+" ";
strDisplayPagenation+=i+" ";146
 }
}147

148
 if(currentPage&¤tPage!=pageSizeCount)
if(currentPage&¤tPage!=pageSizeCount)149
 strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.next()">下一页</a> ';
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.next()">下一页</a> ';150
 else
else151
 strDisplayPagenation+="下一页 ";
strDisplayPagenation+="下一页 ";152

153
 strDisplayPagenation+="共 " + pageSizeCount + " 页,每页" + perpageLength + " 字符,调整字符数:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='确定' onclick='DHTMLpagenation.change(document.getElementById(\"ctlPerpageLength\").value);'>";
strDisplayPagenation+="共 " + pageSizeCount + " 页,每页" + perpageLength + " 字符,调整字符数:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='确定' onclick='DHTMLpagenation.change(document.getElementById(\"ctlPerpageLength\").value);'>";154

155
 divDisplayPagenation.innerHTML=strDisplayPagenation;
divDisplayPagenation.innerHTML=strDisplayPagenation;156
 }
}157
 };
};158
 DHTMLpagenation.previous=function()
DHTMLpagenation.previous=function() 159
 {
{160
 with(this)
with(this)161
 {
{162
 DHTMLpagenation.goto(currentPage-1);
DHTMLpagenation.goto(currentPage-1);163
 }
}164
 };
};165
 DHTMLpagenation.next=function()
DHTMLpagenation.next=function() 166
 {
{ 167
 with(this)
with(this)168
 {
{169
 DHTMLpagenation.goto(currentPage+1);
DHTMLpagenation.goto(currentPage+1);170
 }
}171
 };
};172
 DHTMLpagenation.goto=function(iCurrentPage)
DHTMLpagenation.goto=function(iCurrentPage) 173
 {
{ 174
 with (this)
with (this)175
 {
{176
 startime=new Date();
startime=new Date();177
 if(regularExp.test(iCurrentPage))
if(regularExp.test(iCurrentPage))178
 {
{179
 currentPage=iCurrentPage;
currentPage=iCurrentPage;180
 strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength);
strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength);181
 }
}182
 else
else183
 {
{184
 alert("page parameter error!");
alert("page parameter error!");185
 }
}186
 DHTMLpagenation.displayPage();
DHTMLpagenation.displayPage();187
 DHTMLpagenation.displayContent();
DHTMLpagenation.displayContent();188
 }
}189
 };
};190
 DHTMLpagenation.displayContent=function()
DHTMLpagenation.displayContent=function() 191
 {
{ 192
 with (this)
with (this)193
 {
{194
 divDisplayContent.innerHTML=strDisplayContent;
divDisplayContent.innerHTML=strDisplayContent;195
 }
}196
 };
};197
 DHTMLpagenation.change=function(iPerpageLength)
DHTMLpagenation.change=function(iPerpageLength) 198
 {
{ 199
 with(this)
with(this)200
 {
{201
 if(regularExp.test(iPerpageLength))
if(regularExp.test(iPerpageLength))202
 {
{203
 DHTMLpagenation.perpageLength=iPerpageLength;
DHTMLpagenation.perpageLength=iPerpageLength;204
 DHTMLpagenation.currentPage=1;
DHTMLpagenation.currentPage=1;205
 DHTMLpagenation.initialize();
DHTMLpagenation.initialize();206
 }
}207
 else
else208
 {
{209
 alert("请输入数字");
alert("请输入数字");210
 }
}211
 }
}212
 };
};213

214
 // method
// method215
 // DHTMLpagenation(strContent,perpageLength)
// DHTMLpagenation(strContent,perpageLength)216

217
 DHTMLpagenation(s,100);
DHTMLpagenation(s,100);218

219
 //-->
//-->220
 </script>
</script>221

222
 </body>
</body>223
 </html>
</html>224





 *
* 
