Vue-cli 本地开发请求https 接口 DEPTH_ZERO_SELF_SIGNED_CERT
环境:npm run dev 本地开发连接后台的开发环境的接口。
贴上proxyTable 的转发(代理?反向?这个具体叫什么不明白。。。)
proxyTable: {
"/api": {
target: "http://XXX.XX.XX.XXX:9255", // 对应写上您要发送的接口地址
pathRewrite: {"^/api" : ""},
}
忽然间,后台接到命令,准备升级测试SSL,做HTTPS的升级。(当然,服务器也被关掉了。)
大概是黑黑黑的几十分钟过后,升级好了,来吧,测一波。


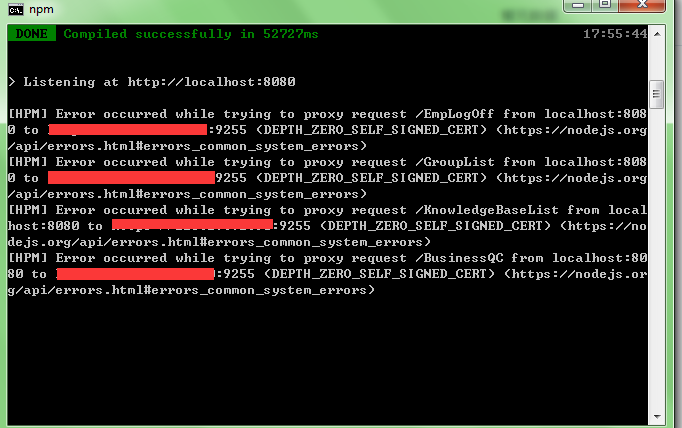
前台一堆500错误,发现cmd里面报一堆请求失败。
搜索发现有关于这些的问题基本都是基于开发node相关的代码,做的配置也基本是express等的,这该如何是好。
后经发现webpack所用到的转发是基于http-proxy-middleware,来吧,去搂搂代码,搂搂配置吧。
- option.secure: true/false, if you want to verify the SSL Certs
如果你想验证SSL证书?嗯?嗯?嗯?问过后台才知道,原来是没有证书的,好吧,来做下配置吧。

ok,重启npm就ok了。
时间刚好,五一三天在家就接着码码升级去了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号