Silverlight 实现类似win7任务栏缩略图
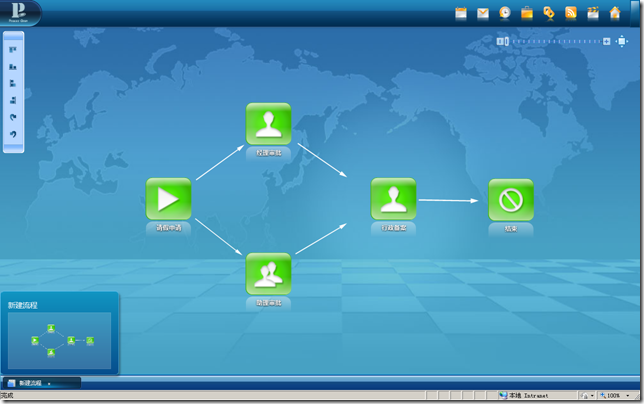
最近在Silverlight流程设计器中做了一个类似win7任务栏缩略图的功能。Silverlight实现这个功能是方便的,效果如下图。
实现的的思路是,先用WriteableBitmap对象 获取指定UIElement元素的图像内容,将WriteableBitmap对象作为ImageBrush或者Image对象的Source,即可得到画面的缩略图。可以给预览图设置一个标题,然后将缩略图移动到目标位置,就实现了我们想要的效果。下面贴示意代码:
XAML代码:
<Border x:Name="bdThumb" Height="168" Width="237" CornerRadius="7" Visibility="Collapsed">
<Image x:Name="imgThumb"/>
<TextBlock x:Name=”txtTitle”/>
</Border>
C#代码:
UIElement source = tabMain.SelectedContent as UIElement;
WriteableBitmap bitmap = new WriteableBitmap(source, null);
imgThumb.Source = bitmap;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号