前端协作流程
前面的话
在拿到交互原型或视觉稿以后,前端工程师要能够灵活应用前端知识技能,完成相应的功能。在实际的企业环境中,不只是有前端工程师,更多的场景和项目是通过团队多人协作完成的。作为前端工程师如何与团队中其他角色进行协作呢?本文将详细介绍前端工程师协作流程
Web系统
在介绍协作流程之前,首先简单地了解Web系统的结构
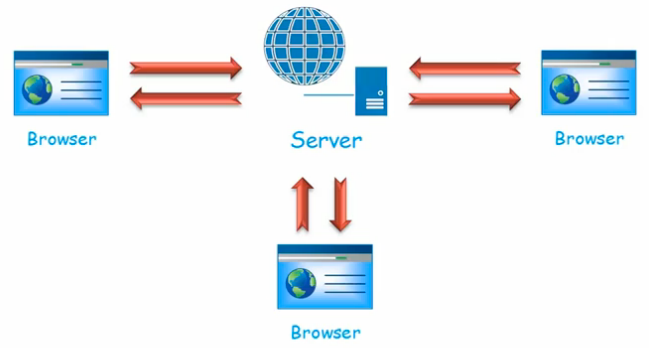
从宏观上来说,Web系统是部署在服务器上用于为web客户端提供服务的系统。不同的Web客户端根据不同的需求,发送请求到服务器上部署的Web系统上。Web系统根据需求,返回相应的结果,最后,通过Web客户端展示给用户

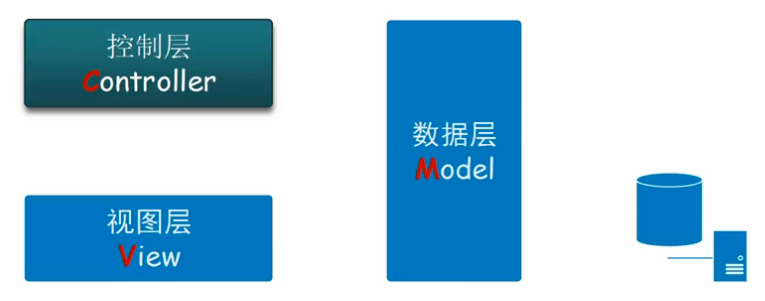
Web系统在服务器上的组织结构一般为MVC架构,MVC分别代表数据层、视图层和控制层

数据层(Model):封装数据管理操作(如数据的CRUD)
视图层(View):展示数据模型,提供人机交互
控制层(Controller):处理用户请求,委托数据层进行数据相关操作,并选择合适的视图层返回给用户
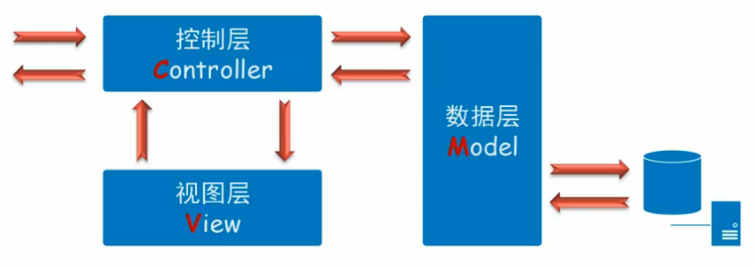
当Web客户端向服务器发起请求时,服务器的Web系统要做如下处理
1、客户端发送请求,服务器Web系统的控制层接受到请求,并进行解析
2、控制层请求数据层进行数据的相关操作
3、数据层根据需求筛选出相关的数据模型,并返回给控制层
4、控制层将收集的数据模型转交给合适的视图层进行模板整合
5、视图层将数据模型和模板整合之后生成页面代码,返回给控制层
6、控制层将结果返回给Web客户端进行展示

在Web系统的各个分层结构中,与前端密切相关的是视图层。接下来,从技术栈角度,来介绍视图层的内容
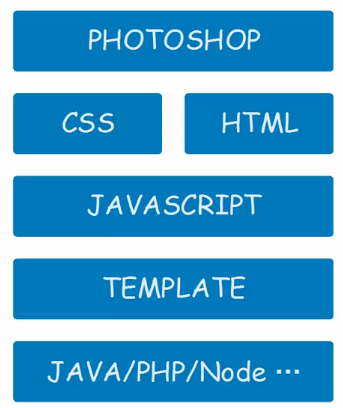
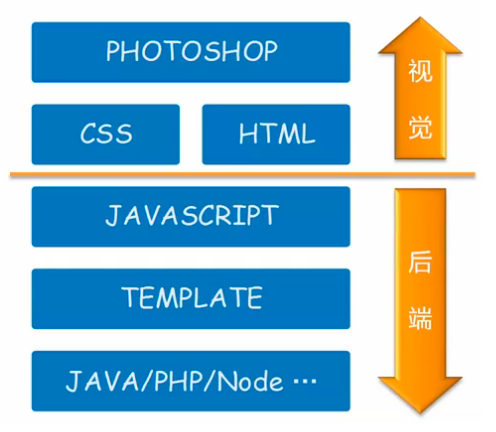
下面是用于完成视图层需要掌握的知识技能图,每个知识技能都具备了完成视图层某一部分的能力

photoshop:切图 html+css:页面制作 javascript:前端交互逻辑 template:结构与数据分离和整合 java/php/Node:后端业务逻辑
前端工程师职位出现之前,是一个美工的职位,需要使用photoshop、html和CSS来进行切图和页面制作

随着ajax的出现,产品的用户体验有了更高的要求,web系统也变得越来越复杂,这种协作方式的弊端就越来越明显
首先,从工作方式来看,美工输出的静态页面交给后端之后,转换成模板。这样,一个相同的内容以两种不同的形式存在,并且由两个技能差距较大的角色维护,这样就为复杂系统的后期维护带来了隐患
其次,为了提升用户的体验,系统的人机交互变得越来越复杂。因此,前端所需的专业化技能也越来越高,这时再由后端来兼做前端的工作显然已经无法满足需求
最后,Web产品的一个重要特性就是更新非常快。因此,需要分工协作方式快速响应需求的变更。而在这种分工模式下,一个需求必须由视觉和后端共同来完成,很大程序降低了需求的响应速度
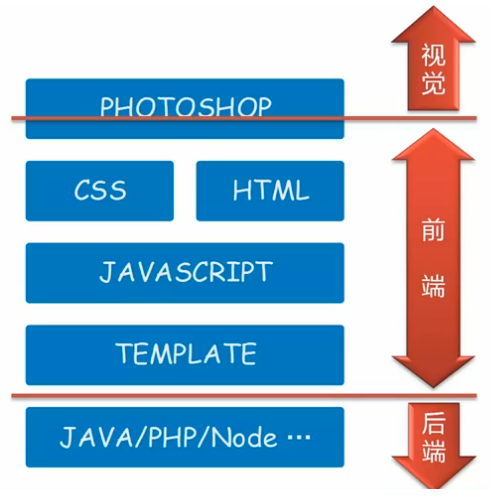
因此,在整个技术环境的推动和项目实际需求的驱动下,前端工程师的职位就出现了。有了前端工程师之后,分工模式发生了变化

视觉工程师完成视觉稿,输出视觉稿给前端;后端工程师完成后端的主要业务逻辑,给前端提供数据和接口;剩下的工作都由前端工程师来完成,包括切图、页面制作、前端交互逻辑、模板转换等工作
在这种模式下,各个角色输出的内容完整,且相互独立,互相之间没有耦合性,各个角色专注的也是自己领域内的技能,产品的各个部分都可以做到极致,也更容易产出高质量的产品
随着Web技术的进一步发展,如Nodejs的出现,使得javascript脚本也可以运行在服务器上。既然控制层是为视图层服务的,控制层的业务逻辑很大程度也取决于视图层的交互需求。这样,控制层也可以由前端工程师来负责。这样的话,前端也会涉及到部分后端相关的业务逻辑
这样使前端工程师可以在后期转换成全栈工程师(Fullstack Developer)。当然,这种分工模式还处于探索实践的阶段
角色定义
由前面的Web系统得知,完成一个Web系统,至少需要三种角色的相互协作:视觉工程师、前端工程师、后端工程师
视觉工程师需要精通视觉相关的技术,主要负责交互原型到视觉稿的转化
前端工程师需要精通Web开发技术,主要负责系统前端交互逻辑
后端工程师需要精通后端开发技术,主要负责系统后端业务逻辑,为前端提供数据和接口服务的支持
作为前端工程师需要完成系统前端交互逻辑,需要具备PHOTOSHOP、HTML、CSS、JAVASCRIPT、TEMPLATE、Node等技能

如果每个技能都进行深入研究,需要大量的精力和相关的经验。考虑到不同角色的协作效率,前端部分根据其偏重方向的差异再做切分
前端又可再细分为页面工程师和前端工程师。前者偏重于视觉稿的还原和页面的制作,更注重和视觉工程师的协作;后者则偏重于前端交互逻辑的实现,更多的与后端工程师进行协作

页面工程师技能要求如下
精通切图技术 (Photoshop)
精通页面制作 (CSS,HTML)
熟悉前端开发技术 (JavaScript,Template)
了解后端开发技术 (Java,Node...)
前端工程师技能要求如下
精通页面制作 (CSS,HTML)
精通前端开发技术 (JavaScript,Template)
熟悉切图技术 (Photoshop)
熟悉后端开发技术 (Java,Node...)
【项目开发时间】
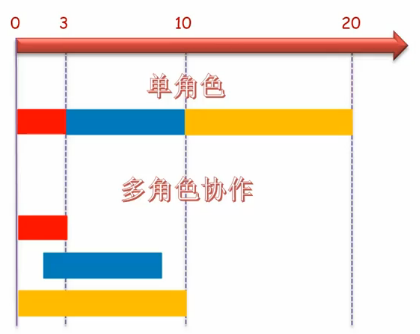
以一个单角色开发一个项目的时间为20天为例,则各个角色时间分工可能如下所示
页面制作:15%(3天) 前端逻辑:35%(7天) 后端逻辑:50%(20天)
而如果采用多角色开发,页面开始制作时,后端工程师可以开始梳理后端的业务逻辑。当页面有输出时,前端工程师可以开始进行前端的业务逻辑。整个项目大概缩短了50%的开发时间

采用多角色开发,大大提高了项目的开发效率。要注意的是,多角色开发会比单人开发增加了沟通成本。这时,就需要按照一定的协作流程来减少沟通成本
协作流程
按照一定的流程和规范可以明确各个角色和其对应的职责,以及结果输出的时间,这样可以大大减少角色间的沟通成本

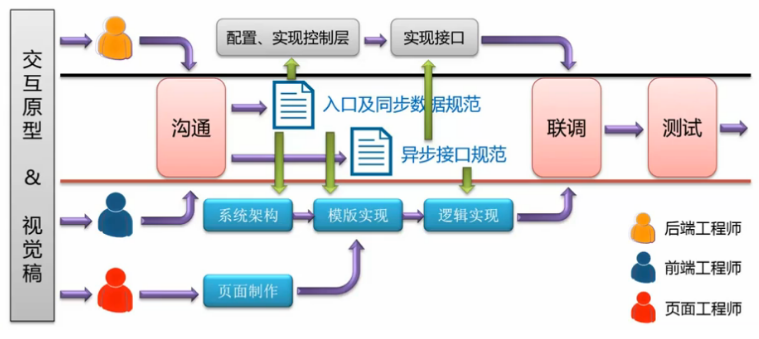
Web系统至少需要视觉工程师、前端工程师、后端工程师这三个角色的分工协作。当得到交互原型和视觉稿时,首先,前端工程师和后端工程师进行沟通,确定页面入口规范、同步数据规范和异步接口规范。而与此同时,页面工程师根据视觉稿进行相关的页面制作;接下来,前端工程师和后端工程师并行开发。后端工程师根据同步数据规范实现一些配置、控制层相关的业务逻辑,根据异步接口规范,实现接口服务。前端工程师根据页面入口规范和同步数据规范实现系统架构,当页面工程师有页面输出时,实现模板层的业务逻辑,根据异步接口规范进行具体的一些业务逻辑的实现;当前后端功能开发完成之后,进行联调操作;最后测试并上线
根据上面的说明,有3个规范的输出,包括页面入口规范、同步数据规范和异步接口规范
页面入口规范定义系统对外可访问入口和配置信息
同步数据规范定义系统对模板文件的预填数据信息
异步接口规范定义前后端异步数据交互的接口信息
【维护流程】
项目除了需要前期的开发之外,还需要后期的维护。在维护的过程中,需要遵循以下流程

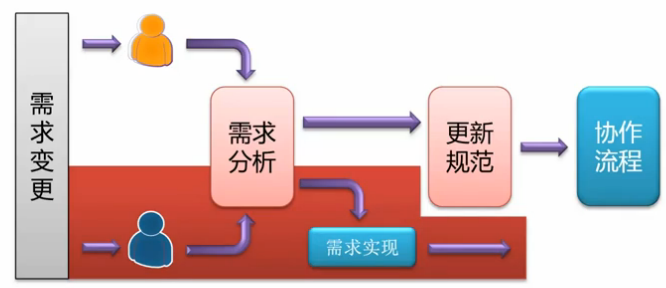
当得到需求变更后,前、后端工程师都要进行需求分析,如果该需求仅仅需要前端的简单实现,则前端工程师进行需求实现;如果需求涉及到规范上的改动,就需要更新规范,然后遵循协作流程,来完成项目的需求变更
项目进行稳定期后,大部分需求变更都仅仅需要前端工程师的需求实现。所以,可以快速的响应需求变更
职责说明
下面总结各个角色的职责和具体任务
【页面工程师职责】
1、切图、图片优化
2、规范页面格式、保证页面质量、处理浏览器兼容性问题,以及各个端的页面呈现
3、页面制作、优化页面效果与结构
4、具备一定的业务逻辑的相关技能,使其输出的效果和结构更加适合前端工程师做业务逻辑开发
5、完成简单的前端业务逻辑开发,比如广告页、活动专题页等。针对包含大量的页面制作以及少量的页面特效的这类项目,页面工程师就可以直接完成
【前端工程师职责】
1、主导制定前、后端分离规范,输出三个核心规范,包括页面入口规范、同步数据规范和异步接口规范
2、主导前、后端联调对接测试
3、系统前端设计架构、满足一定的非功能性需求,包括性能、可扩展性等
4、完成系统前端的业务逻辑实现、优化实现逻辑
【后端工程师职责】
1、协助定制前后端分离规范
2、协作前后端联调对接测试
3、完成后端系统架构及业务逻辑实现
角色与人的关系?
角色与人之间不一定需要一一对应,前端工程师和页面工程师可能是同一个人,全栈工程师则有能力包揽一切
最后
本文是蔡剑飞、郑海波老师的《产品前端架构》课程中《协作流程》章节的学习记录
好的代码像粥一样,都是用时间熬出来的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号