javascript:(function(){document.getElementById("KeyWord").value="xx333xx"})();
在地址栏运行js命令,改变页面元素的值:
实例如下:
有一页面:index.html
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Insert title here</title>
<script type="text/javascript">
function test()
{
var e=document.getElementsByTagName('input');
var value="";
for(var i=0;i<e.length;i++)
{
value+=e[i].value+"\r\n";
}
alert(value);
}
</script>
</head>
<body>
<label><input type="checkbox" id="registerclause1" name="registerclause" value="001"> 选我001</label>
<label><input type="checkbox" id="registerclause2" name="registerclause" value="002"> 选002</label>
<br/><br/>
<button onclick="test();">测试一下</button>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Insert title here</title>
<script type="text/javascript">
function test()
{
var e=document.getElementsByTagName('input');
var value="";
for(var i=0;i<e.length;i++)
{
value+=e[i].value+"\r\n";
}
alert(value);
}
</script>
</head>
<body>
<label><input type="checkbox" id="registerclause1" name="registerclause" value="001"> 选我001</label>
<label><input type="checkbox" id="registerclause2" name="registerclause" value="002"> 选002</label>
<br/><br/>
<button onclick="test();">测试一下</button>
</body>
</html>
运行效果如下:
再在地址栏中输入如下值(替换先前前的“http://localhost:8080/01phpstudy/index.php”),然后按 回车键:
javascript:(
function()
{
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();
function()
{
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();
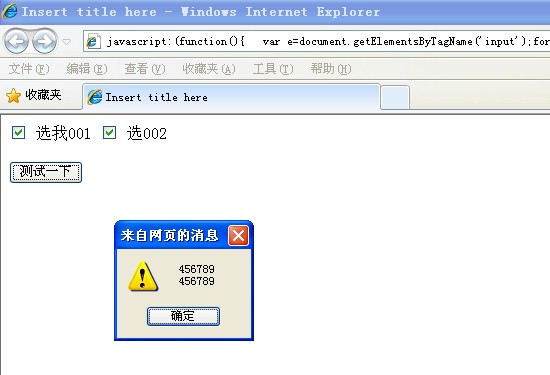
点 “测试一下”按钮,效果图如下:

===================================================
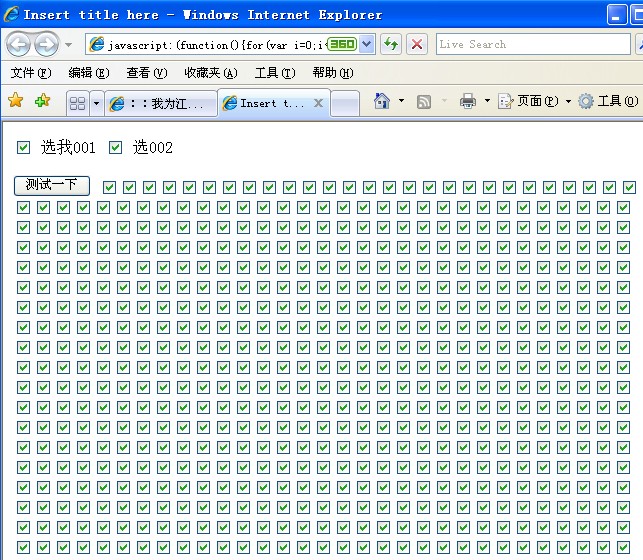
升级一下,让js代码动态生成n个复选框:
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Insert title here</title>
<script type="text/javascript">
function test()
{
var e=document.getElementsByTagName('input');
var value="";
for(var i=0;i<e.length;i++)
{
value+=e[i].value+"\r\n";
}
alert(value);
}
</script>
</head>
<body>
<form>
<label><input type="checkbox" id="registerclause1" name="registerclause" value="001"> 选我001</label>
<label><input type="checkbox" id="registerclause2" name="registerclause" value="002"> 选002</label>
<br/><br/>
<button onClick="test();">测试一下</button>
</form>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Insert title here</title>
<script type="text/javascript">
function test()
{
var e=document.getElementsByTagName('input');
var value="";
for(var i=0;i<e.length;i++)
{
value+=e[i].value+"\r\n";
}
alert(value);
}
</script>
</head>
<body>
<form>
<label><input type="checkbox" id="registerclause1" name="registerclause" value="001"> 选我001</label>
<label><input type="checkbox" id="registerclause2" name="registerclause" value="002"> 选002</label>
<br/><br/>
<button onClick="test();">测试一下</button>
</form>
</body>
</html>
 代码
代码
javascript:(
function()
{
//
for(var i=0;i<1000;i++)
{
var Obj=document.createElement("input");
Obj.setAttribute("type","checkbox");
Obj.setAttribute("value","456789");
Obj.setAttribute("checked","true");
document.getElementsByTagName('form')[0].appendChild(Obj);
}
//
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();
function()
{
//
for(var i=0;i<1000;i++)
{
var Obj=document.createElement("input");
Obj.setAttribute("type","checkbox");
Obj.setAttribute("value","456789");
Obj.setAttribute("checked","true");
document.getElementsByTagName('form')[0].appendChild(Obj);
}
//
var e=document.getElementsByTagName('input');
for(var i=0;i<e.length;i++)
{
e[i].value="456789";
e[i].checked="true";
}
}
)();





 浙公网安备 33010602011771号
浙公网安备 33010602011771号