angular入门系列教程1
主题:
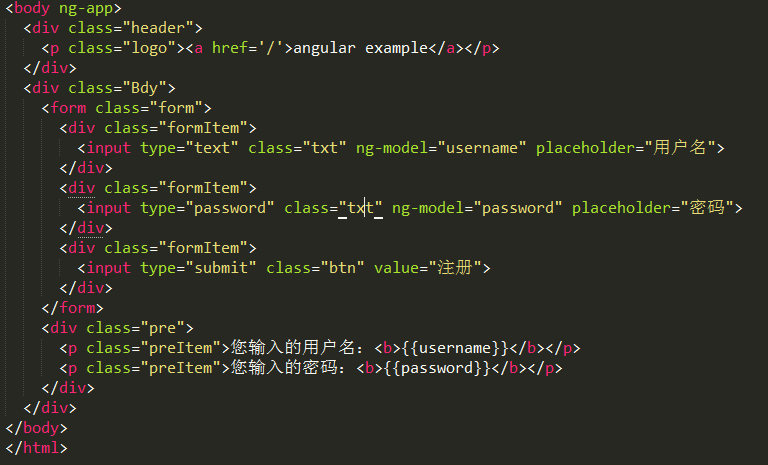
一个能够跑起来的页面,神奇的效果,无需一样JS代码!
效果图:

细节:
当然,这里甚至连登陆都没做,只是看到神奇的当输入用户名或者密码的时候,下面的预览区域也会有相应的更改。没有一行的JS代码!
为什么会这样,这里不多说,指的我们必须注意的一些细节:
body元素上加了一个ng-app的属性,在input上加了ng-model以及在预览区"{{username}}"这样的东东,其他的什么都没。
1、启动方式:
一个angular应用是跑起来的“入口”,有两方式:
(1)在元素上添加ng-app指令(暂时无需关心什么意思);ng-app可以有属性值(ng-app="app"),这样的话就需要咱们去写一个名为app的module了,后续详解。
(2)不去指定ng-app,通过JS代码执行:angular.bootstrap(element, ['模块名'...]),一样也是可以启动的
2、大概过程
由于在这里我们只是加了一个ng-app,但是没指定名字,所以angular默认会帮助我们创建一个。。
input元素上的ng-model指令,指定的名字其实是挂在一个叫scope(暂时不去关心什么东东)的对象上的,也就是scope.username=输入框的值;
然后在下面的预览区域,用了{{}},也叫插值表达式,里面的值是scope上的一个属性username,渲染出来的结果就是input的value值,这里就是angular神奇的地方之一,他实现了双向绑定,所以当咱们更改input的值得时候,scope.username就会发生改变,然后在插值表达式的地方就会相应的绑定,也就是说view绑定了model,model绑定了view,不管是view还是model更改了,相对应的都会一起更改。
结束语:
细节暂时不用去纠结,这只是开始。。
本篇源码:https://github.com/dolymood/angular-example/tree/ls_1
欢迎吐槽





 浙公网安备 33010602011771号
浙公网安备 33010602011771号