IOS开发基础知识--碎片26
1:UICollectionView如果在数据不够一屏时上下滚动
当数据不多,collectionView.contentSize小于collectionView.frame.size的时候,UICollectionView是不会滚动的,可以增加下面代码就可以:
self.myCollectionView.alwaysBounceVertical = YES;
2:画虚线CGContextSetLineDash(竖向跟横向)
竖向: UIImageView *imageView1 = [[UIImageView alloc]initWithFrame:CGRectMake(10, 100, 10, 100)]; [self.view addSubview:imageView1]; UIGraphicsBeginImageContext(imageView1.frame.size); //开始画线 [imageView1.image drawInRect:CGRectMake(0, 0, imageView1.frame.size.width, imageView1.frame.size.height)]; CGContextSetLineCap(UIGraphicsGetCurrentContext(), kCGLineCapRound); //设置线条终点形状 float lengths[] = {2,2}; CGContextRef line = UIGraphicsGetCurrentContext(); CGContextSetStrokeColorWithColor(line, [UIColor blackColor].CGColor); CGContextSetLineDash(line, 0, lengths, 2); //画虚线 CGContextMoveToPoint(line, 10.0, 10.0); //开始画线(10是指从imageView1y轴起点后的10-50 高共40) CGContextAddLineToPoint(line, 10.0, 50.0); CGContextStrokePath(line); imageView1.image = UIGraphicsGetImageFromCurrentImageContext();
横向: UIImageView *imageView1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 100, 320, 20)]; [self.view addSubview:imageView1]; UIGraphicsBeginImageContext(imageView1.frame.size); //开始画线 [imageView1.image drawInRect:CGRectMake(0, 0, imageView1.frame.size.width, imageView1.frame.size.height)]; CGContextSetLineCap(UIGraphicsGetCurrentContext(), kCGLineCapRound); //设置线条终点形状 float lengths[] = {10,5}; CGContextRef line = UIGraphicsGetCurrentContext(); CGContextSetStrokeColorWithColor(line, [UIColor redColor].CGColor); CGContextSetLineDash(line, 0, lengths, 2); //画虚线 CGContextMoveToPoint(line, 0.0, 20.0); //开始画线(从X轴从0到310) CGContextAddLineToPoint(line, 310.0, 20.0); CGContextStrokePath(line); imageView1.image = UIGraphicsGetImageFromCurrentImageContext();
注意:lengths的值{10,10}表示先绘制10个点,再跳过10个点,如此反复
如果把lengths值改为{10, 20, 10},则表示先绘制10个点,跳过20个点,绘制10个点,跳过10个点,再绘制20个点,如此反复
3:去掉系统navigationBar自带底下黑边(在viewDidLoad里面实现)
- (void)viewDidLoad { [super viewDidLoad]; [[UINavigationBar appearance] setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault]; [[UINavigationBar appearance] setShadowImage:[[UIImage alloc] init]]; }
另外一种是隐藏,因为有时还可以设计显示:
-(void)useMethodToFindBlackLineAndHind { UIImageView* blackLineImageView = [self findHairlineImageViewUnder:self.navigationController.navigationBar]; //隐藏黑线(在viewWillAppear时隐藏,在viewWillDisappear时显示) blackLineImageView.hidden = YES; } - (UIImageView *)findHairlineImageViewUnder:(UIView *)view { if ([view isKindOfClass:UIImageView.class] && view.bounds.size.height <= 1.0) { return (UIImageView *)view; } for (UIView *subview in view.subviews) { UIImageView *imageView = [self findHairlineImageViewUnder:subview]; if (imageView) { return imageView; } } return nil; }
4: XCode 同一Project创建多个target
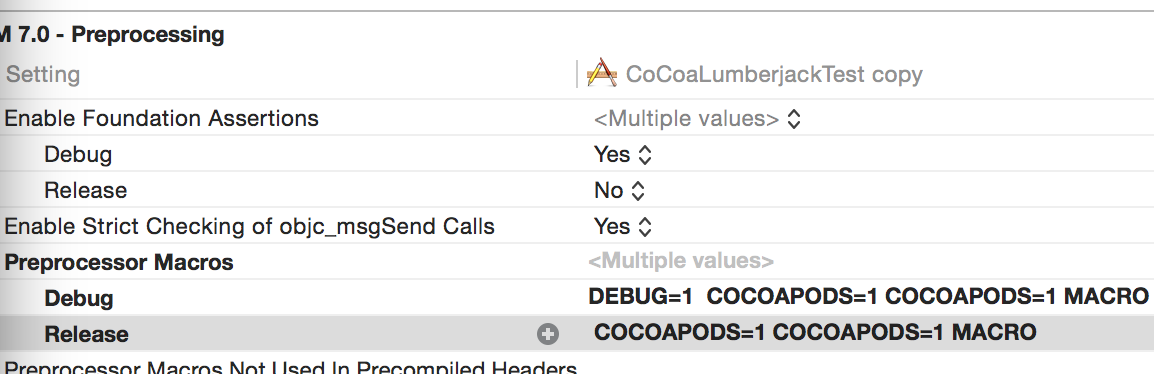
假设原来的target名字为A,我们需要新建一个target B 1. 在原来的target上右键,选择duplicate,Xcode会复制一个名为A copy的target对象,同时生成一个A copy-info.plist和A copy的scheme 2. 改名 a)对A copy target改名,可以直接单击target来修改,改成B b)A copy-info.plist,默认生成在程序环境根目录,也就是A.xcodeproj的同级目录中,如果想放到里层(比如与A-info.plist放在同级目录),可以先在Xcode删除A copy-info.plist索引,然后拷贝文件到制定目录中,然后更名为B-info.plist,在add到project中。在Project的Build Settings中,修改Info.plist File选项为B-info.plist的目录(相对路径),这样就可以看到Info页了(就是B-info.plist),接着修改ProductName和Bundle identifier,使之成为另一个app。Prefix Header的路径,视具体需求而定是否要修改,如果两个target可以公用同一个Prefix Header,那么就不需要修改这里的路径 c)修改scheme,在调试的Stop按钮边上,我们可以选择本工程中所有的target来做编译,如果不修改,在这里选择出来的名字就是A copy,为了与新建的target统一起来,同样也要修改这里的名字。点击scheme选择区,然后选Manager Scheme,找到A copy,然后改成你需要的名字,比如B 用duplicate的好处是,如果两个target的相同点很多,用duplicate,就可以把相关的设置全部拷贝过来,而不需要做过多的修改 生成一个新的target,一定会与原target有区别,这里可以定义预编译宏,来区分两个版本的不同代码,预编译宏可以在Build Settings中Preprocessor Macros定义,比如在我们新建的target B中定义预编译宏MACRO,然后在代码中通过 #if defined (MACRO) //target B需要执行的代码 #else //target A需要执行的代码 #endif 来区分 其他:Build Phases(各target编译所包含的内容,需要注意的是,如果创建了target B后,再往A里面添加资源或文件,target B中不会自动增加这些资源,需要手动添加) 1.Compile Sources 需要编译的代码文件 2.Link Binary With Libraries 编译所依赖的库 3.Copy Bundle Resources 编译需要的资源 每个target可以根据具体需要增减里面的内容

还有另外一种类似,只是修改配置,地址:http://www.jianshu.com/p/0f1e8dc0812a
5:Xcode7打开旧项目FrameWork文件夹下的.dylib库缺失,添加方法
项目Target中Link Binary With Libraries 点击下方 “+”添加, 显示搜索页面,在此搜.dylib搜不出来(只能搜到同名的.tbd), 需点击 Add Other,出现文件目录页面 (正常情况通过Finder同样找不到.dylib文件,因该文件是隐藏文件。需按快捷键 CMD+Shift+G,输入/usr/lib后进入隐藏界面,然后添加需要的.dylib即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号