[实战]MVC5+EF6+MySql企业网盘实战(11)——新建文件夹2
写在前面
上篇文章实现了创建文件夹的功能,这里面将实现单击文件夹,加载列表的功能。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
[实战]MVC5+EF6+MySql企业网盘实战(5)——登录界面,头像等比例压缩
[实战]MVC5+EF6+MySql企业网盘实战(5)——页面模板
[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
[实战]MVC5+EF6+MySql企业网盘实战(6)——ajax方式登录
[实战]MVC5+EF6+MySql企业网盘实战(7)——文件上传
[实战]MVC5+EF6+MySql企业网盘实战(8)——文件下载、删除
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
[实战]MVC5+EF6+MySql企业网盘实战(10)——新建文件夹
[实战]MVC5+EF6+MySql企业网盘实战(11)——新建文件夹2
代码片段
考虑到如果采用无刷新的方式,拼接html标签比较麻烦,这里就直接采用传统的方式了。前端代码:
<td class=" even sorting_1"> <a href="FileList?path=@item.FilePath" id="lnkFolder-@item.Id" onclick="clickFolder('sp-@item.Id')"> <img src="@item.FileIcon" alt="@item.FileName" /> <span id="sp-@item.Id" path="@item.FilePath">@item.FileName</span> </a> </td>
更新加载列表的逻辑。
[HttpGet] public ActionResult FileList() { UserInfo userInfo = Session["user"] as UserInfo; if (userInfo == null) { return RedirectToAction("Login", "UserInfo"); } string folderPath = Request.Params["path"]; Expression<Func<MyFile, bool>> where = null; if (string.IsNullOrEmpty(folderPath)) { where = x => x.User.Id == userInfo.Id && !x.IsDelete; } else { where = x => x.User.Id == userInfo.Id && !x.IsDelete && x.FilePath.StartsWith(folderPath) && x.FilePath != folderPath; } var fileList = _myFileServiceRepository.FindAll(where).OrderBy(x => x.IsFolder).OrderByDescending(x => x.CreateDt); ViewBag.UserInfo = userInfo; ViewBag.ChildTitle = "我的网盘"; return View(fileList); }
更新新建文件夹的逻辑,从url中获取当前目录
//创建文件夹 $('#btnNewFolder').click(function () { //设置弹出框标题 var title = $('#alertTitlte').html(); //从url中获取当前目录 var url = window.location.href; console.log(url); if (url.indexOf('path') > 1) { $('#hdFilePath').val(url.split('=')[1]); }; $('#alertTitlte').html('新建文件夹'); //清空弹出框内容 $(".modal-body").html(''); $(".modal-body").html('<input type="text" placeholder="请输入名称" class="form-control" name="name" value="新建文件夹" id="txtFileName" />'); $('#txtFileName').val(''); $('#modal-edit').modal('show'); $('#txtFileName').val('新建文件夹'); $('#lnkSave').unbind('click'); $('#lnkSave').bind('click', function () { $.post('CreateFolder', { folderName: $('#txtFileName').val(), folderPath: $('#hdFilePath').val() }, function (data) { data = JSON.parse(data); var folder = data.folder; if (data.code == 200) { $('<tr class="odd"> <td class=" even sorting_1" id="fileName"> <a href="#" id="lnkFolder-' + folder.Id + '" onclick="clickFolder(sp-' + folder.Id + ')"><img src="/Content/Images/FolderType.png" id="fileicon" alt="" />' + folder.FileName + '</a></td><td class="center"></td><td class="center ">' + CurentTime() + '</td><td class="center "><a class="btn btn-info" href="#" id="fileEdit"> <i class="glyphicon glyphicon-edit icon-white"></i> 编辑 </a><a class="btn btn-danger" href="#"><i class="glyphicon glyphicon-trash icon-white" id="fileDelete"></i> 删除 </a> </td></tr>').insertBefore($('#fileList tbody')); }; //还原弹出框标题 $('#alertTitlte').html(title); }); }); });
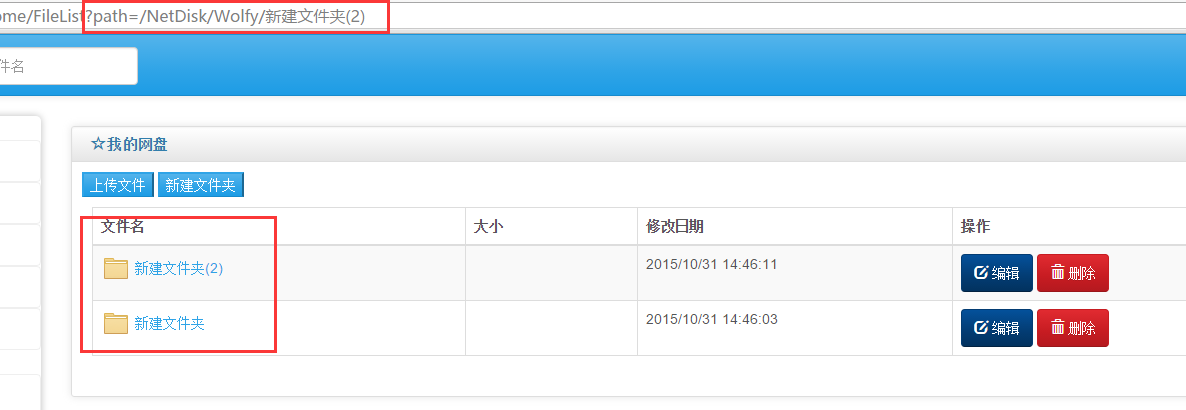
测试

总结
选择目录新建的内容就更新到这里,下面将针对上传文件和新建目录的功能进行组合,让上传文件到新建的目录。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号