Angular中引入Bootstrap部分样式失效以及Jquery的$无法识别
大多数同学在模仿慕课网的时候可能会遇到引入bootstrap和jquery样式部分失效以及$符号报错,这里为大家提供正确的解决方案。

可能大家在引入试过col-md之后觉得bootstrap是ok的,其实这个navbar-inverse不显示黑色的问题在于bootstrap3.0和4.0之间的更新,
属性发生了改变。
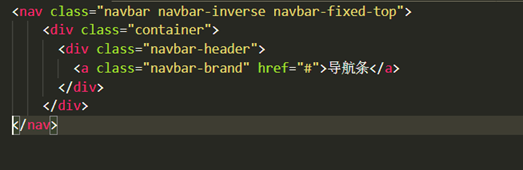
错误案例:

本来该变成黑色的导航条却还是白色。
解决方案:
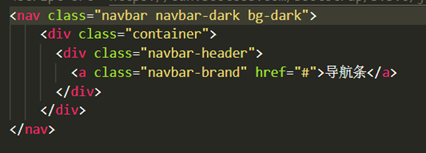
1.

修改navbar-inverse为navbar-dark bg-dark
2.
或者在组件html页面直接引用如下bootstrap3,顺便把之前配置的style和script里面的导入删除
<!-- <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> -->
关于Jquery中$无法识别是因为没有在ts中声明
解决方案
1:

之后就ok了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号