测试随笔
测试工作安排
对注册和登陆进行测试,登陆又分为学生登陆和管理员登陆。登陆之后对各个具体的功能进行测试。具体测试数据见测试文档用例。
测试工具的选择:
微信小程序开发使用的是微信官方提供的开发工具:微信web开发者工具。所以对小程序进行测试自然也是选择使用这个工具。
测试工具使用:
打开微信web开发者工具,微信扫一扫登陆,选择项目所在目录,选择APPID(也可以点选择无),由于是导入的项目,所以项目名称会自动填写,点击确定就进入了程序的首页面。最后输入一些参数数据进行测试。
测试用例文档
注册:
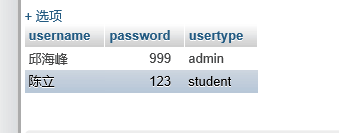
姓名:陈立;学号1234567;密码:123;所在实验室:304;身份:学生;姓名:邱海峰;学号:7654321;密码:999;所在实验室:501;身份:管理员。
数据库数据如下:

登陆:
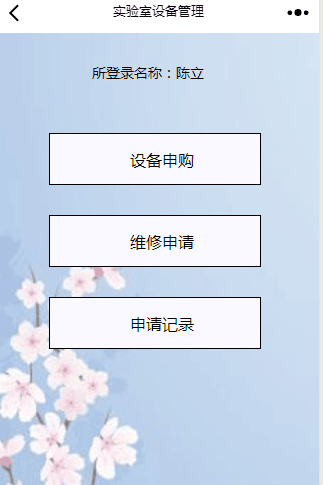
使用上述注册信息进行登陆。学生登陆后页面:

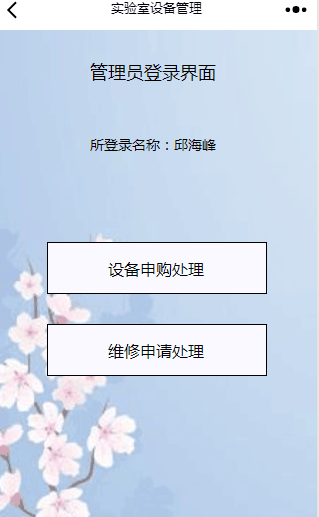
管理员登陆后页面:

设备申购:
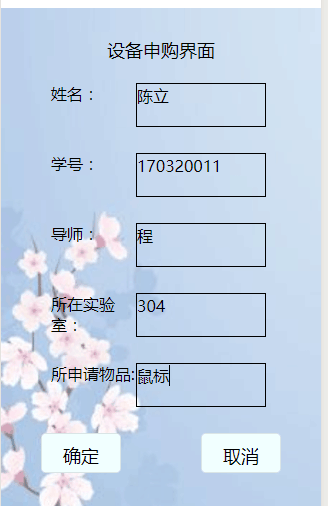
姓名:陈立;学号:170320011;导师:程;所在实验室:304;所申请设备:鼠标
申请页面:

申请后后数据库显示数据:

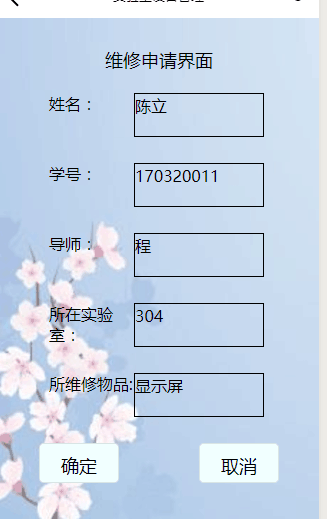
维修申请:
数据同上。
申请页面:

申请提交后相对应的数据库数据显示:

设备处理:管理员对学生的 申请进行审核,若不同意写明理由。其对应的数据库数据图如下:

维修处理:
同上
测试体会
这次测评发现该系统还有非常大的改善空间。
项目测试评述
系统界面可以更美观简洁。系统的流畅性有待优化。系统交互方式有待优化,提升用户体验。系统的功能划分可以更加明确恰当。整体而言,该系统还是个雏形,有非常大的改善空间。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号