angular-file-upload 项目实践踩坑
API文档: https://github.com/nervgh/angular-file-upload/wiki/Module-API
过程中得到昊哥的鼎力帮助,感谢。
需求如下,分别选择多个文件,然后一键上传。


//一开始使用方法,不能重复点击上传 var uploader= new FileUploader(); uploader.uploadAll(); //最后使用的方法 var queueLen = uploader.queue.length; for(var i=0; i<queueLen; i++){ uploader.uploadItem(i);
}
原因如下:

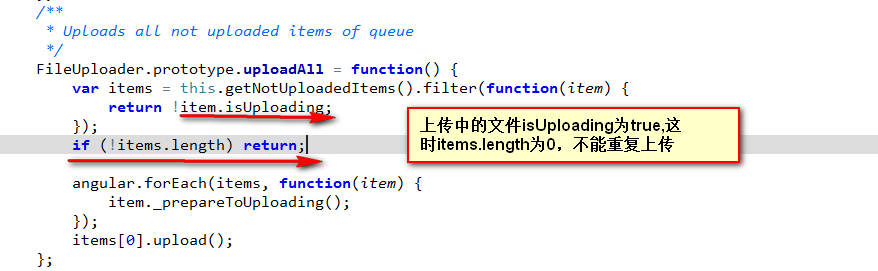
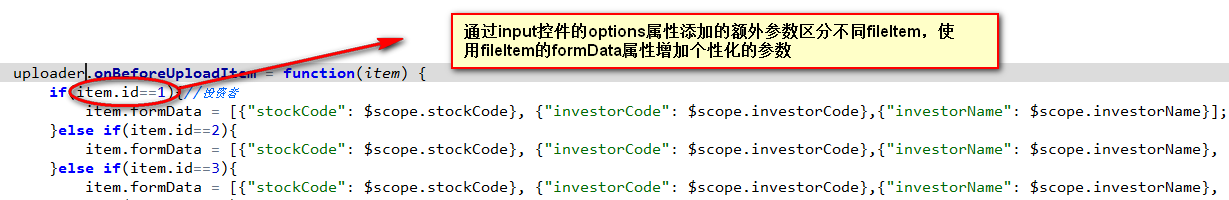
实例化上传对象后点击上传才知道需要上送到服务端接口的参数:

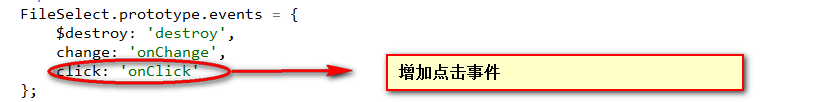
重复点击,旧文件也会被上传



请教一个问题: 通过文件扩展名控制文件上传的格式靠谱吗?
转载请注明出处
水平有限,错误在所难免,抛砖引玉,意在交流学习



