node-canvas实现百度地图个性化底图绘制
随着nodejs的推出,node的并发和异步的强大能力,越来越多的得到应用,而且取得了非常不错的效果。
作为一个前端工程师对node.js自然有着一份更深的感情,跃跃欲试的心情,总希望能将它应用到产品中来。
经过努力,node技术在百度LBS开发平台,得到了很好的落地,实现了百度地图个性化的底图绘制,并最终推出了百度地图的个性化地图平台
百度地图个性化平台
百度地图大家可能不会陌生了。我们发现个性化定制地图样式的需求非常强烈,开发者有强烈的欲望,希望控制地图的样式,打造出与众不同的地图风格。
百度地图个化平台:2014年5月中旬上线,目前已经很好地实现了个性化的配置功能。
在线地址:http://developer.baidu.com/map/custom/
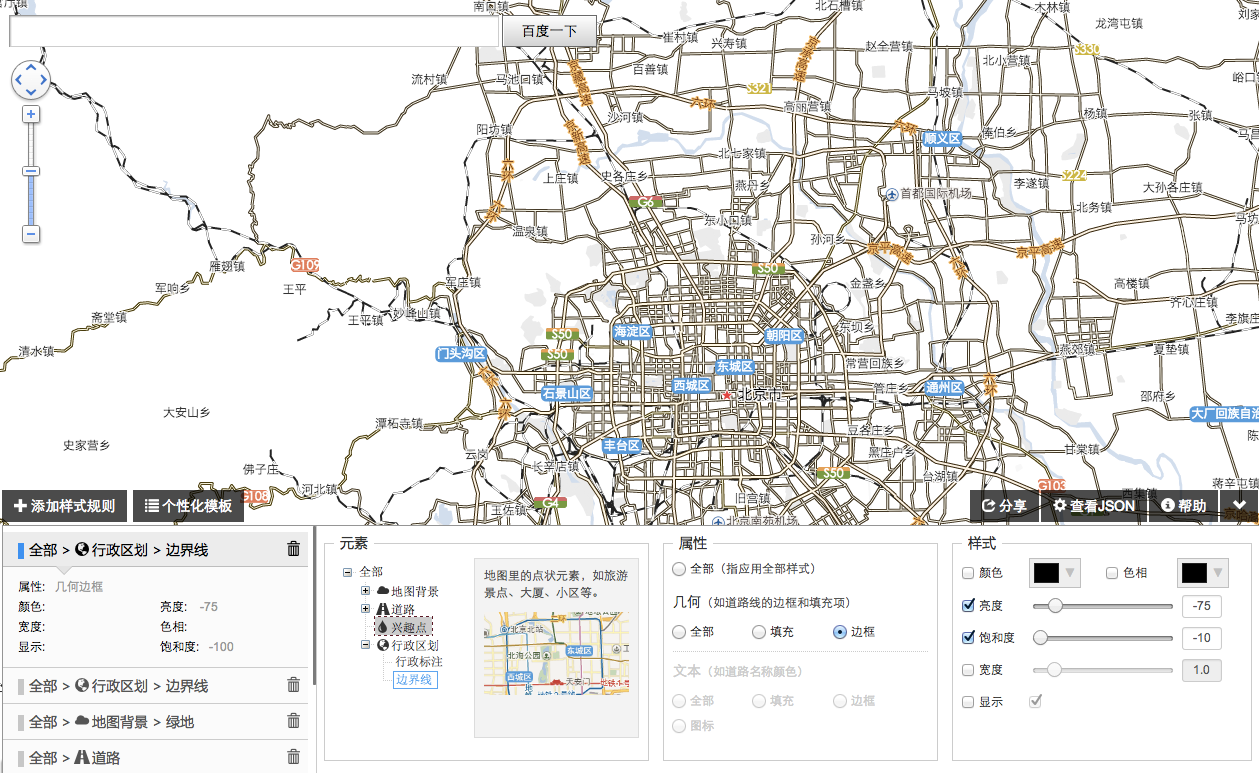
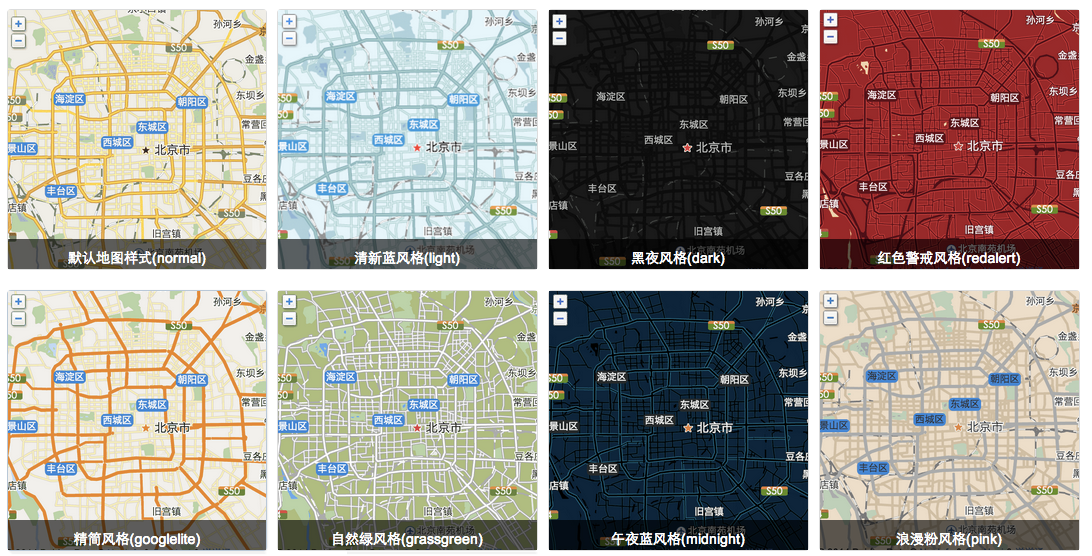
其中的地图底图在IE678等浏览器下,就是使用node-canvas在后端绘制出来的。给一张效果图吧。不同主题的效果demo页,可以看我们的官方网页
百度地图底图技术介绍
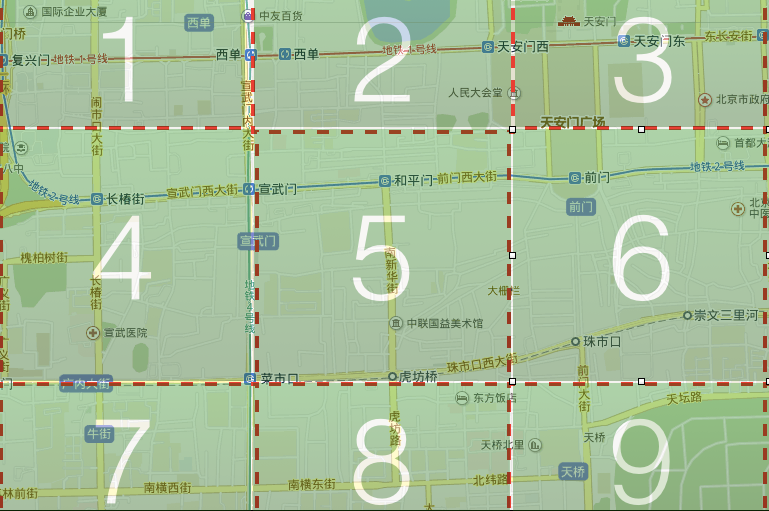
简单介绍一个地图的底图的相关知识吧,我们眼中看到的丰富的地图信息,其中组成地图的主要元素,莫过于地图的一张张底图瓦片了。如下图所示,

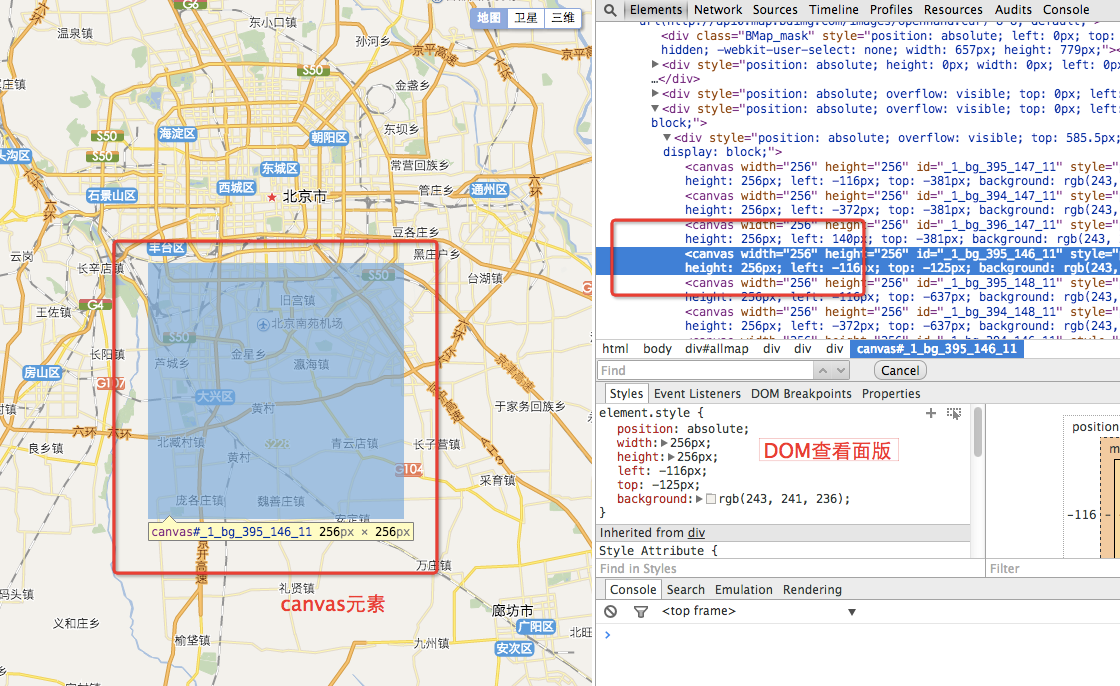
一般我们打开了一个地图,其实际上可能会像上图一样,由一堆瓦片组成。1,2,3,4表示不同的瓦片。 而某一张瓦片如下图所示
线上链接 :http://online2.map.bdimg.com/tile/?qt=tile&x=790&y=294&z=12&styles=pl&udt=20140613
百度地图底图绘制技术现状
要想绘制上面所示的底图,目前现在主要有两类技术
栅格: 也就是传意义的图片技术,在server端把图片画好。浏览器使用<img>标签拼出来
矢量:在浏览器使用canvas技术,将矢量的数据,在浏览器完成渲染。它最大的问题在于:只支持高端浏览器
百度地图,目前两种技术都已经实现,如果大家使用的是mapapi,在高端浏览器下打开,你会发现,他是使用canvas绘制的。
http://developer.baidu.com/map/jsdemo.htm#a1_2
有兴趣可以使用不同的浏览器打开看看就可以看出来。
如图所示

为什么要用node-canvas来绘制底图呢?
有如下几个原因
1. 百度地图已经很好的实现使用canvas技术在浏览器完成渲染。
并有不错的展现效果和性能,在移动端体验更好。因为矢量的数据比请求图片的体积要小的多
2. 在canvas的方案下,已经实现个性化底图的绘制效果
底图绘制由样式+矢量数据组成。只要修改替换样式文件,就可以实现个性化地图的渲染。
3. 低端浏览器如IE6-8等浏览器,是不支持canvas功能的。
展现地图底图,必须使用栅格图实现。需要有后端技术来生成底图
4. 由于不样的样式要求得到不同的底图。就需要图片是实时绘制的,而且要求性能必须好。
node-canvas绘制底图效果怎么样呢?
先show一张由node-canvas绘制的底图瓦片吧。
在线地址:http://api.map.baidu.com/customimage/tile?x=788&y=293&z=12&customid=midnight
可以看看请求的速度 ,应该是非常快的。
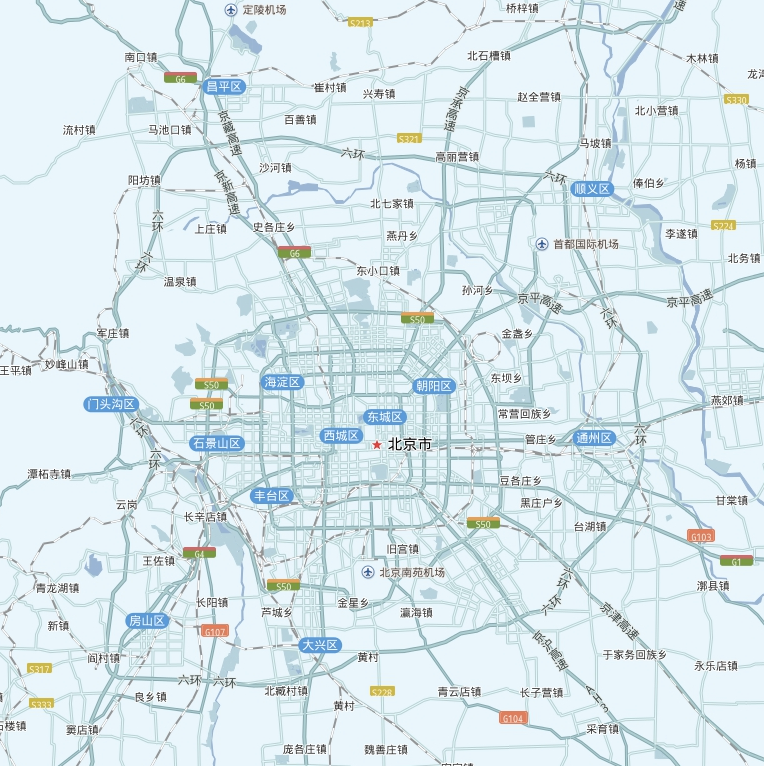
大图(9个瓦片生成的效果图)
在线地址:http://api.map.baidu.com/customimage/snap?customid=light
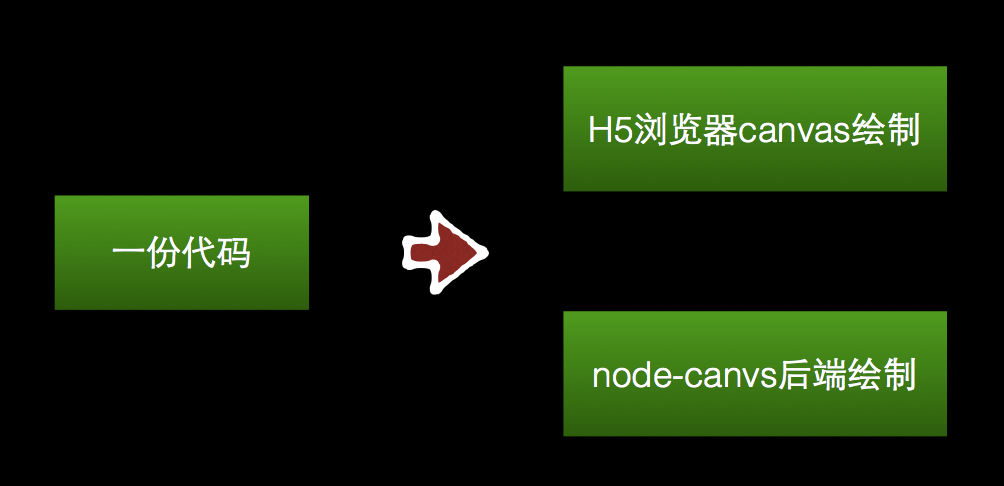
使用node-canvas的核心思路

上面这个图,就是我想表达的核心意思。一份代码即可以在浏览器里绘制地图,也可以在server端绘制地图。
让javascript一统天下吧~~~
node-canvas介绍
官网的介绍:Node canvas is a Cairo backed Canvas implementation for NodeJS.
用一句话说: 他允许我们使用canvas的语法和接口写成的js代码,放在server跑。
如例子中的介绍
var Canvas = require('canvas') , canvas = new Canvas(200,200) , ctx = canvas.getContext('2d'); ctx.font = '30px Impact'; ctx.rotate(.1); ctx.fillText("Awesome!", 50, 100); var te = ctx.measureText('Awesome!'); ctx.strokeStyle = 'rgba(0,0,0,0.5)'; ctx.beginPath(); ctx.lineTo(50, 102); ctx.lineTo(50 + te.width, 102); ctx.stroke(); console.log('<img src="' + canvas.toDataURL() + '" />');
经过我的证实,确实是与canvas的接口使用完全一致。
后台绘制的主要逻辑


node-canvas的几个注意点
- 环境安装困难。
- 由于依赖多个包,且对版本有各种要求。所以搭建消耗了大量的时间。最好终于搞定。
- 部署形式,采用的是在线下把全部环境编译好,上线时,全部拷贝即可。
- 图片资源,换成相对路径。
- 中文字体安装,需要在linux机器上安装所需要的字体。
node的一些性能调优
关于node的一些调优,网上有很多的经验,方法都较为类似,这里简单列一下几个关键的。
- 一定要开启cluster. node为单进程,多核的机器 可以很好的利用cpu的使用率。
- 合理设置网络等配置。如果 node请求了第三方的http服务,如重试,超时,异常处理一定要全面。maxSocket等限制一定要打开。
- 合理开启缓存,一些预处理尽量放在node启动时完成,尽量不要放在request时再重复执行。
- 将node运行中,对cpu的依赖降到最低,尽量不要把复杂的计算放在js中计算,代码一定优化优化再优化。
node-开发辅助
总结
- node技术越来越成熟,在生产环境中没有任何问题。并发的优势非常明显,也可以实现代码的前后端复用的目标。
- node-canvas的出现,可以很好解决server绘制图片的需求,性能表现的很好。
- 开发node的app,对于前端工程师来说,学习成本不高。
如果对实现的细节感兴趣,可以单独联系我。我的微博是:http://weibo.com/yansunrong
最后打个广告
百度LBS-开放平台,招优秀前端工程师,欢迎自荐和推荐发邮件到
yansunrong#baidu.com(把#换成@)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号