Orchard1.4新功能-自动路由(AutoRouter)并附Orchard最新1.4版汉化包
2012-03-26 14:12 琼途 阅读(1740) 评论(2) 收藏 举报Orchard1.4版汉化包已经由Orchard中文汉化小组正式翻译完毕,下载地址为http://www.orchardch.com/DownLoad 在此感谢翻译汉化小组的成员(aDaNG,飘动的心,刘雁,琼途);如有问题请及时反馈。
Orchard1.4版一个新增的重要功能就是自动路由,他取代来了原有的RoutePart;新的自动路由较原有的路由元件(RoutePart)功能上更加强大;
对于模块开发请注意,现在在1.4版本上已经没有RoutePart了,而原有1.3版及以前的Orchard.Core.Routable的命名空间已经取消,如Orchard.Core.Routable.Models等命名空间请用Orchard.Core.Title.Models代替,TitlePart替换RoutePart等,因为本篇文章着重介绍AutoRouter的使用,模块开发这块的变化则以后再讨论。
新的自动路由(AutoRouter)模块从名字上想必大家已经略知一二,原先所有内容必须手动添加地址)、,而现在该模块可以通过设置一定的规则让其自动生成地址(当然您非要手动输入也可以)。如果不明白路径我再解释一下路径,比如我们写的一篇博客HelloWorld文章的地址为http://127.0.0.1/323.html,这种路径地址这样很不好理解,那么Orchard1.3版及以前可以通过手动设置将其改成http://127.0.0.1/Blog/HelloWorld.html这样看起来就很舒服了,不过每次写文章还需要设置一下地址是不是很烦啊,那么Orchard1.4版的自动路由就可以通过设置一些系列规则让他自动生成上述地址。下面我就讲一下如何设置。
首先那我们新建一个内容类型(ContentType)如果不知道如何添加内容类型您就去Orchard内容类型管理去学习一下吧,新的类型就叫:AutoRouterTest吧, 当然了非要起aksdlfjask1324这样的名字也没人拦着您;如下图
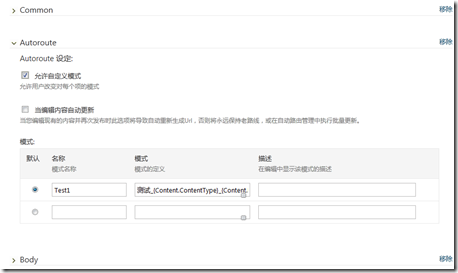
AutoRoute部分您可以看到如下界面:
允许自定义模式:就是是否让您在添加内容时手动修改地址。
当编辑内容时自动更新:如果您的内容发生变化,您内容的地址也将根据您设置的规则重新生成。一般我们这里是不选的
模式:这里就是设置自定义路由规则的地方
这里我们举个例子吧:
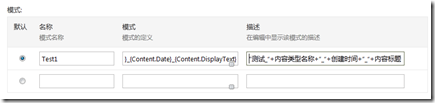
如果我们想让其自动生成一个这样的路径:”测试_“+内容类型名称+”_“+创建时间+”_“+内容标题
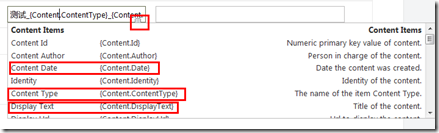
首先我们先敲入”测试_“这样的静态字符,然后点击右下的小方块,在弹出的框中分别选择ContentType、ContetDate、DisplayText,如下图:
最后生成如下内容:测试_{Content.ContentType}_{Content.Date}_{Content.DisplayText}
这样我们就设置完一个默认规则,下面我们点击保存。当然您也可以根据您的实际情况自行组合配置。
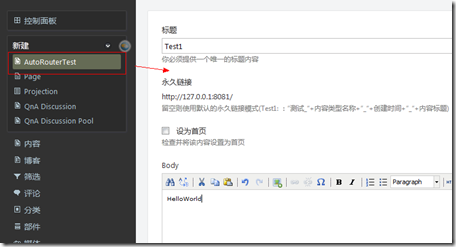
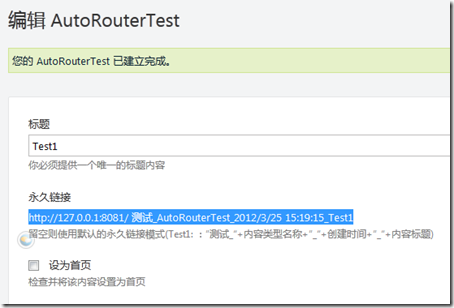
然后我们新增一个AutoRouterTest页面,如下图
这里注意永久链接那里您什么也不需要填写,如上图,然后点击立即发布。
这样我们就看到他自动为我们生成了地址:http://127.0.0.1:8081/ 测试_AutoRouterTest_2012/3/25 15:19:15_Test1
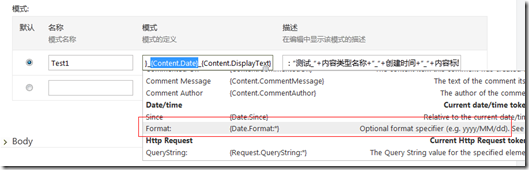
上面大家可以看到生成的时间部分为2012/3/25 15:19:15 我想让他只显示日期,那么我们回到刚才设置路由规则的页面将
{Content.Date}改成 {Content.Date.Format:MMddyyyy} 如下图:
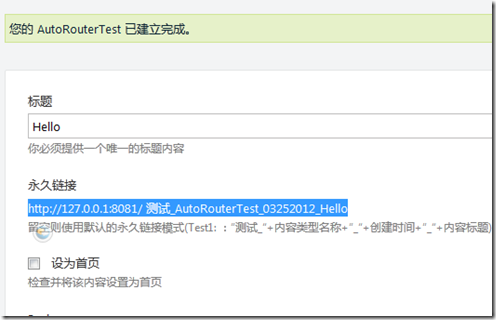
这样我们生成的路由就改成了:http://127.0.0.1:8081/ 测试_AutoRouterTest_03252012_Hello
如下图:
这样我们的一个自动路由功能就设置完毕了,大家可以根据自己的实际情况进行设置。
==========================================
作者:琼途
出处: http://weijiqiong.cnblogs.com/
转载请注明来源于博客园——琼途的Blog,并保留有原文链接。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号