Orchard简单使用
2012-02-19 20:48 琼途 阅读(1027) 评论(0) 收藏 举报Orchard简单使用
本章节将介绍如何简单使用Orchard来建设您的网站。
进入网站首页看见下方的登陆连接点击后进入登陆页面(注意不同的主题登陆连接的位置可能不一样),如下图
点击登陆按钮后在弹出的页面输入管理员用户密码如下图:
点击登陆后,您就可以作为管理员管理设置您的网站了,在主页上您会注意到不同的区域包含不同的内容,任何区域您都可以通过点击该区域右上角的“编辑”按钮,来编辑其内容。
点击“编辑”按钮后,进入到编辑页面,如下图:
您可以编辑页面的标题,添加一些内容,然后点击“立即发布”来对页面内容进行修改(注意如果页面里有“保存”、“立即发布”按钮的话,点击“保存”后内容只是进行保存,并不会在页面里显示修改后的内容,只有点击“立即发布”才能在页面显示修改后的内容)。
页面的内容您可以通过“Html编辑器”进修改,插入图片等,如下图:
插入后点击“保存”(如有“立即发布”则点击“立即发布”)后进行页面保存,如下图:
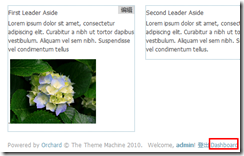
然后看到主页中对应的区域已经修改完毕,如下图:
为您的网站添加新的页面
点击“Dashboard”进入后台管理页面(不同的主题”Dashboard”所在的位置稍有不同),如下图:
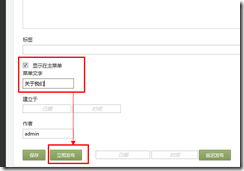
进入后台后,点击新增-》page-》输入标题-》页面链接-》内容,如下图:
注意永久链接会通过标题自动填充,如需修改则进行手动修改;
然后点击“显示在主菜单”-》填写菜单显示内容后点击”立即发布”如下图:
显示成功后,需要回到首页,、点击“您的网站”就可以回到前台首页,如下图:
回到首页,您可以发现导航部分已经添加了刚才我们输入的内容:
这样我们就已经已经新增了一个带有导航的页面。
修改主题
上面我们讲了如何修改页面和新增页面,下面给将告诉大家如何修改主题,改变网站的外观。
在Orchard后台控制面板-》主题,如下图:
您可以在喜欢的主题下点击“设定为当前状态”在网站页面就可以看到其主题风格了。
您也可以通过点击“资源”选项卡,来选择您喜欢的主题样式,如下图:
点击安装后稍加等待就会自动“安装”到您的网站中,如果点击“下载”则下载到本地,然后点击“从您的电脑安装主题”完成主题的安装,如下图:
(此处简单描述了主题的使用,在后面的文章中我们将详细描述主题的定制、使用、操作,具体详情请关注www.Orchardch.com/Document);
功能扩展-模块
Orchard的一个重要的功能特点就是模块,他可以扩展您网站的功能,对于Orchard来说万物介模块,他的各种功能都是有各种模块组合完成的。
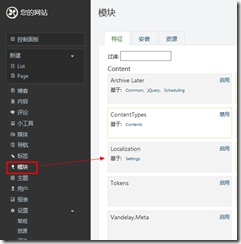
进入网站后台控制面板,点击“模块”您就可以看到网站的具体模块,如下图:
Orchard中提供了一些内置的模块,您也可以根据自己的需要下载安装或自己开发对应的模块,有关详情请关注http://www.orchardch.com/的后续文章。
这里每个模块可以单独启用和禁用,每个模块都有对应实现的具体功能,后续我们将对其详细讲解。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号