区别和详解:js中call()和apply()的用法
2016-06-24 16:20 流浪的诗人 阅读(7926) 评论(1) 收藏 举报- apply和call的区别在哪里
- 什么情况下用apply,什么情况下用call
- apply的其他巧妙用法(一般在什么情况下可以使用apply)
2、语法和参数分析:
apply和call都能继承另外一个对象的方法和属性;
Function.apply(obj,args)方法能接收两个参数
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
call:和apply的意思一样,只不过是参数列表不一样.
Function.call(obj,[param1[,param2[,…[,paramN]]]])
obj:这个对象将代替Function类里this对象
params:这个是一个参数列表
3、call()和apply()示例展示:
/*定义一个Person类*/ function Person(name,age) { this.name=name; this.age=age; } /*定义一个学生类*/ function Student(name,age,grade) { //Person.apply(this,arguments);//特点:this指代student对象,只接收2个参数,arguments为隐式类数组对象,用来接收传入的参数; Person.call(this,name,age);//特点:this指代student对象,可以接收任意多个参数 this.grade=grade; } var student =new Student("zhangsan",22,"二年级");//方法Student()也是object的一个实例 //测试 alert("name:"+student.name+"\n"+"age:"+student.age+"\n"+"grade:"+student.grade); //学生类里面我没有给name和age属性赋值啊,为什么又存在这两个属性的值呢,这个就是apply的神奇之处.
结果:
name:zhangsan age:22 grade:"二年级"
分析: Person.apply(this,arguments);
this:在创建对象在这个时候代表的是student
arguments:是一个数组,也就是[“zhangsan”,”21”,”一年级”];
也就是通俗一点讲就是:用student去执行Person这个类里面的内容,在Person这个类里面存在this.name等之类的语句,这样就将属性创建到了student对象里面
4、 什么情况下用apply,什么情况下用call
使用apply的情况:在给对象参数的情况下,如果参数的形式是数组的时候,比如apply示例里面传递了参数arguments,这个参数是数组类型。
使用call的情况: 如果我的Person的参数列表是这样的(age,name),而Student的参数列表是(name,age,grade),这样就可以用call来实现了,也就是直接指定参数列表对应值的位置(Person.call(this,age,name,grade));
5、apply的一些其他巧妙用法
细心的人可能已经察觉到,在我调用apply方法的时候,第一个参数是对象(this), 第二个参数是一个数组集合, 在调用Person的时候,他需要的不是一个数组,但是为什么他给我一个数组我仍然可以将数组解析为一个一个的参数.
这个就是apply的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表[param1,param2,param3] 转换为 param1,param2,param3这个如果让我们用程序来实现将数组的每一个项,来装换为参数的列表,可能都得费一会功夫,借助apply的这点特性,所以就有了以下高效率的方法:
a) Math.max 可以实现得到数组中最大的一项
因为Math.max 参数里面不支持Math.max([param1,param2]) 也就是数组
但是它支持Math.max(param1,param2,param3…),所以可以根据刚才apply的那个特点来解决 var max=Math.max.apply(null,array),这样轻易的可以得到一个数组中最大的一项(apply会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个null,这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,.所以直接传递了一个null过去
b) Math.min 可以实现得到数组中最小的一项
同样和 max是一个思想 var min=Math.min.apply(null,array);
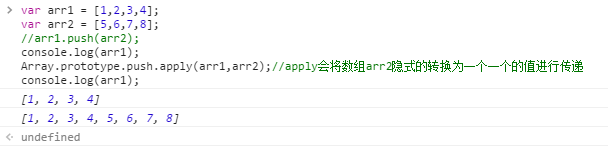
c) Array.prototype.push 可以实现两个数组合并
同样push方法没有提供push一个数组,但是它提供了push(param1,param,…paramN) 所以同样也可以通过apply来装换一下这个数组,即:

function add(a,b) { alert(a+b); } function sub(a,b) { alert(a-b); } add.call(sub,3,1);
分析:这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
6.2、直接用B对象来执行A对象的方法function Class1() { this.name = "class1"; this.showNam = function() { alert(this.name); } } function Class2() { this.name = "class2"; } var c1 = new Class1(); var c2 = new Class2(); c1.showNam.call(c2);
function Class1() { this.showTxt = function(txt) { alert(txt); } } function Class2() { Class1.call(this); } var c2 = new Class2(); c2.showTxt("cc");
你的关注和支持是对我最大的动力~
书山有路群[一个非常活跃的读书分享群,每周都有新书分享]:452450927
微博:http://weibo.com/u/2241641312
出处:http://www.cnblogs.com/wdlhao/
github:https://github.com/wdlhao
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
 浙公网安备 33010602011771号
浙公网安备 33010602011771号