Windows下Nginx配置SSL实现Https访问(包含证书生成)
Windows下Nginx配置SSL实现Https访问(包含证书生成)
首先要说明为什么要实现https?
HTTP全名超文本传输协议,客户端据此获取服务器上的超文本内容。超文本内容则以HTML为主,客户端拿到HTML内容后可根据规范进行解析呈现。因此,HTTP主要负责的是“内容的请求和获取”。问题就出在这部分。行监控、劫持、阻挡等行为很容易导致网站泄密,一些关键参数比如登录密码开发者会在客户端进行MD5加密,不过互联网所承载的机密信息远不只是密码,搜索内容同样属于敏感信息。现如今,百度、谷歌、Github等网站已经全站启用https,https就像是给网站上了一个“锁”,HTTPS做的就是给请求加密,让其对用户更加安全。对于自身而言除了保障用户利益外,还可避免本属于自己的流量被挟持,以保护自身利益。所以在我看来,终有一天HTTPS会实现全网普及。
下面进入正题。
说明:此教程适合已经配置好WNMP环境,并配置Virtualhost实现多站点的同学。如果您尚未配置,请参照我之前的文章进行配置。
实现Https首先需要向管理机构申请证书,而我们此次由于是练习目的,所以通过Openssl自己生成证书。首先我们需要用到生成证书的Openssl软件。
步骤:
1. 安装Openssl
下载地址:http://slproweb.com/products/Win32OpenSSL.html (根据系统选择32位或者64位版本下载安装)。
下载完成后,进行安装,我安装在了 C:\wnmp\OpenSSL-Win64文件夹中。
2. 安装ActivePerl (此软件目的为了解析pl文件,部分系统不安装也可以实现本教程的功能,安装该软件目的为了学习perl)。
下载地址:http://www.activestate.com/activeperl/downloads/ (根据系统选择win32或者win64版本下载安装)。
3. 配置环境变量
在环境变量中添加环境变量
变量名: OPENSSL_HOME 变量值:C:\wnmp\OpenSSL-Win64\bin; (变量值为openssl安装位置)
在path变量结尾添加如下 : %OPENSSL_HOME%;
4. 生成证书
(1) 首先在 nginx安装目录中创建ssl文件夹用于存放证书。比如我的文件目录为 C:\wnmp\nginx\ssl
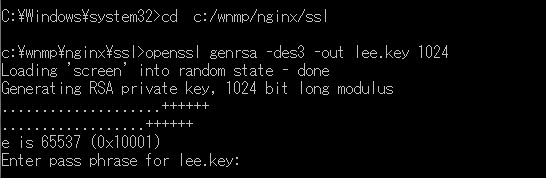
以管理员身份进入命令行模式,进入ssl文件夹。 命令为: cd c:/wnmp/nginx/ssl
(2) 创建私钥
在命令行中执行命令: openssl genrsa -des3 -out lee.key 1024 (lee文件名可以自定义),如下图所示:

输入密码后,再次重复输入确认密码。记住此密码,后面会用到。
(3)创建csr证书
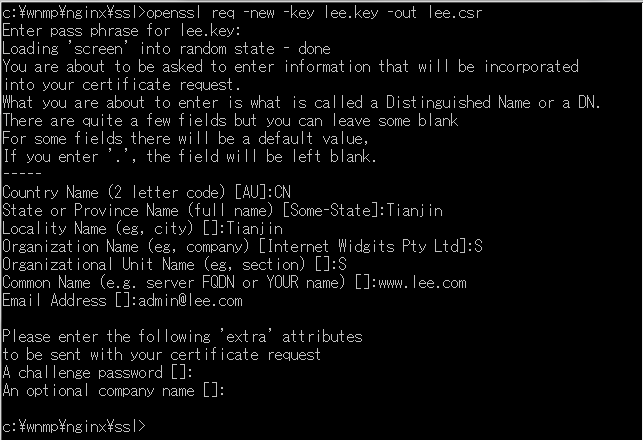
在命令行中执行命令: openssl req -new -key lee.key -out lee.csr (key文件为刚才生成的文件,lee为自定义文件名)

如上图所示,执行上述命令后,需要输入信息。输入的信息中最重要的为 Common Name,这里输入的域名即为我们要使用https访问的域名。
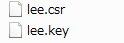
以上步骤完成后,ssl文件夹内出现两个文件:
(4)去除密码。
在加载SSL支持的Nginx并使用上述私钥时除去必须的口令,否则会在启动nginx的时候需要输入密码。
复制lee.key并重命名为lee.key.org
可以使用此命令行,也可以使用鼠标操作 copy lee.key lee.key.org
去除口令,在命令行中执行此命令: openssl rsa -in lee.key.org -out lee.key (lee为自定义文件名)
如下图所示,此命令需要输入刚才设置的密码。

(5)生成crt证书
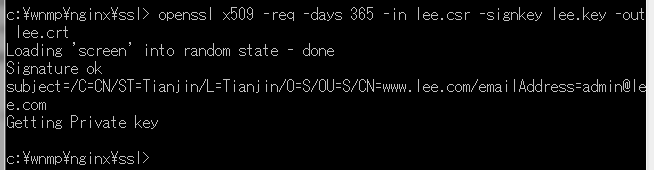
在命令行中执行此命令: openssl x509 -req -days 365 -in lee.csr -signkey lee.key -out lee.crt (lee为自定义文件名)

证书生成完毕,ssl文件夹中一共生成如下4个文件,我们需要使用到的是lee.crt和lee.key。

5. 修改nginx.conf文件
nginx.conf文件位于:C:\wnmp\nginx\conf
找到该文件中如下代码的位置进行修改:
# HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #}
修改为:
# HTTPS server # #modify by lee 20160907 for https -s server { listen 443 ssl; server_name www.lee.com; ssl_certificate C:/wnmp/nginx/ssl/lee.crt; ssl_certificate_key C:/wnmp/nginx/ssl/lee.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root C:/wnmp/lee; index index.html index.htm index.php; } root C:/wnmp/lee; fastcgi_pass 127.0.0.1:9001; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } #modify by lee 20160907 for https -s
重启nginx。
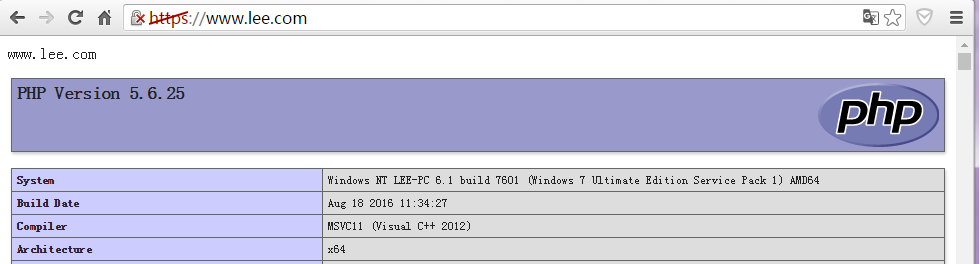
在浏览器中,访问 https://www.lee.com。发现出现证书认证,并能够成功访问。(www.lee.com为生成证书时,Common Name输入的域名)
(执行此步骤时,需要配置好Virtual Host,并且在www.lee.com开放目录中添加了index.php默认入口访问文件。)

上面的https被红色划线是因为我们使用的是自己生成的证书,此证书不受浏览器信任,如果想使其变为绿色,则需要向证书管理机构进行申请。
6. 添加重定向,自动跳转使用https。
在nginx.conf中virtual host中如下代码位置添加一行代码:
listen 80; server_name www.lee.com; #modify by lee 20160907 for https Redirect -s rewrite ^(.*) https://$server_name$1 permanent; #modify by lee 20160907 for https Redirect -e
重启nginx。
访问www.lee.com,会发现浏览器自动跳转到https://www.lee.com,并能够成功访问。
至此,https访问配置成功完成。
如有不明之处,欢迎留言,如有错误敬请指正。
参考: http://blog.csdn.net/ztclx2010/article/details/6896336


 浙公网安备 33010602011771号
浙公网安备 33010602011771号