vux 中popup 组件 Mask 遮罩在最上层问题的解决
1. 问题描述:popup弹出层在遮罩层下面的
2.原因:因为滚动元素和mask遮罩层在同一级,vux框架默认把遮罩层放在body标签下的
3.解决方法:更改一下源码,把mask遮罩层放在popup同级下,这个问题就可以解决
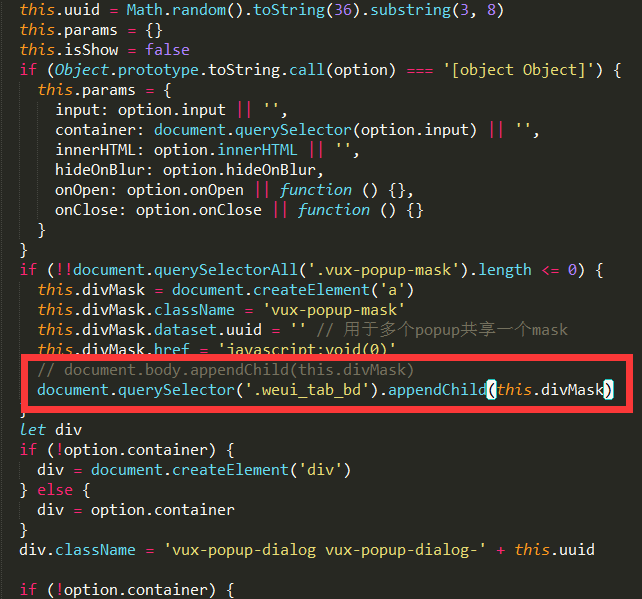
代码如图:

ps: 在组件中找到popup.js 文件 ,在文件中修改成 红色部分
1. 问题描述:popup弹出层在遮罩层下面的
2.原因:因为滚动元素和mask遮罩层在同一级,vux框架默认把遮罩层放在body标签下的
3.解决方法:更改一下源码,把mask遮罩层放在popup同级下,这个问题就可以解决
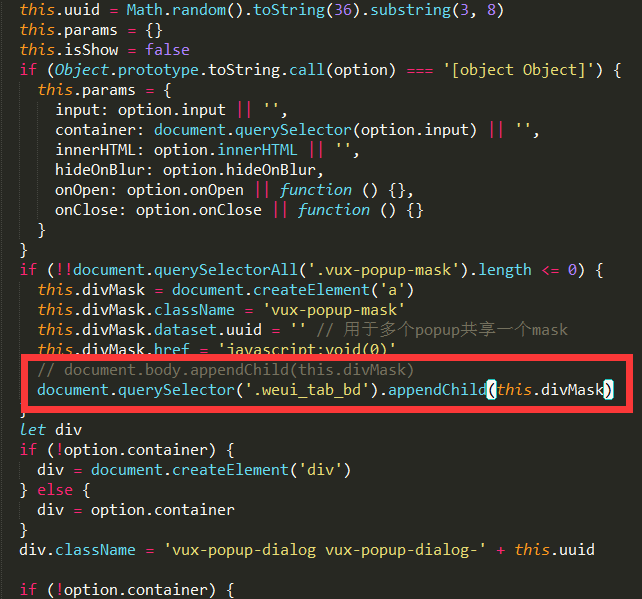
代码如图:

ps: 在组件中找到popup.js 文件 ,在文件中修改成 红色部分
