Webstorm实时编译SASS和LESS
Webstorm自带一个File Watchers功能,设置一下,即可实时编译SASS,LESS等
菜单:File->Settings->左栏Tools下的File Watchers,按右上角加号添加
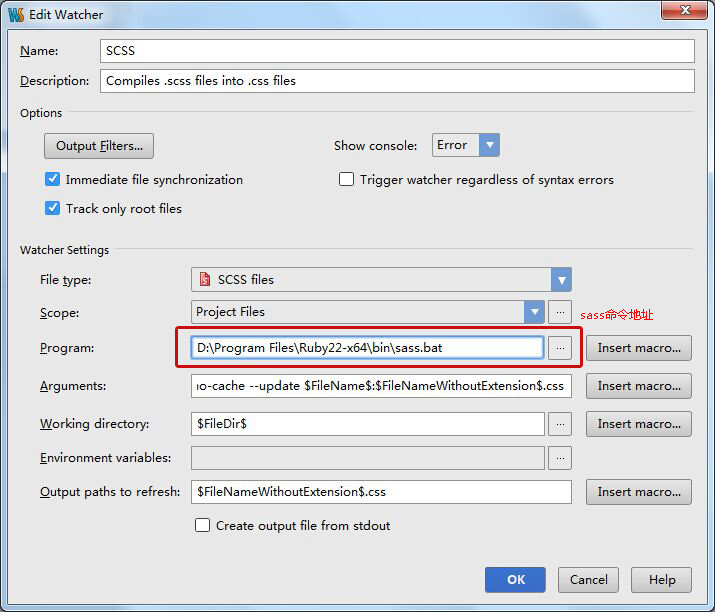
为scss添加watcher

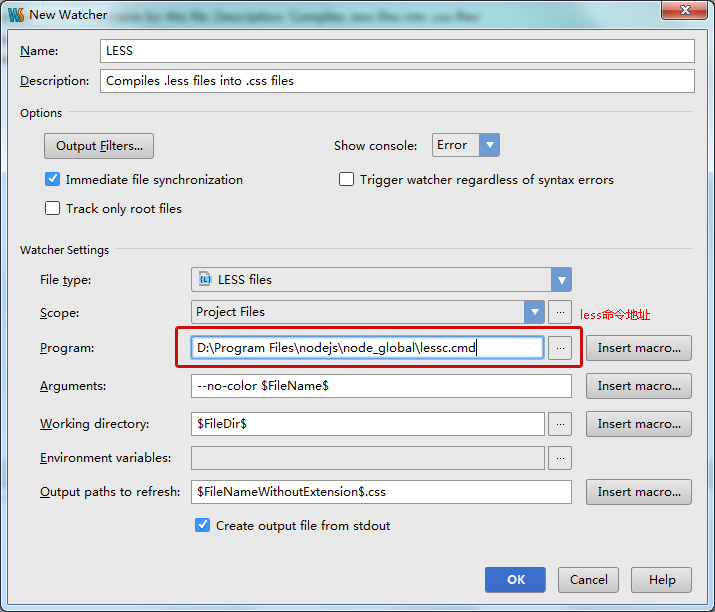
为less添加watcher

然后保存文件的时候就自动编译出相应的.css啦~
本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/4976234.html
向着星辰与深渊,博客园加油




 浙公网安备 33010602011771号
浙公网安备 33010602011771号