【Alpha】Daily Scrum Meeting第三次
本次随笔调换了展示顺序,把重要的内容放前面。
一、本次Daily Scrum Meeting主要内容
- 说明要完成alpha版本还需要哪些功能
- 对这些功能进行分析和实现方式的讨论
- 强调编码规范和变量命名
- 近期要做的事情
二、项目进展
- 今日进展:
| 学号尾数 | 今日已完成任务 | 所耗时间 |
|---|---|---|
| 502 | 整理GitHub团队项目合作流程; | 4 |
| 509 | 数据库表的建立;数据库增删改查; | 3 |
| 517 | 任务详情界面;教师添加界面;教师信息界面;登陆后保存用户名; | 7 |
| 530 | 网络状态改变提示; | 3 |
- 整体进展:
- 界面基本都完成了,有一些地方需要完善。
- 可以和服务器交换信息。
- 数据库已建立,并且有配套方法。
- 报课表的Excel导入导出完成了。
- 还需要做的主要功能:
- 各界面对数据库的操作
- 服务器提供API给app
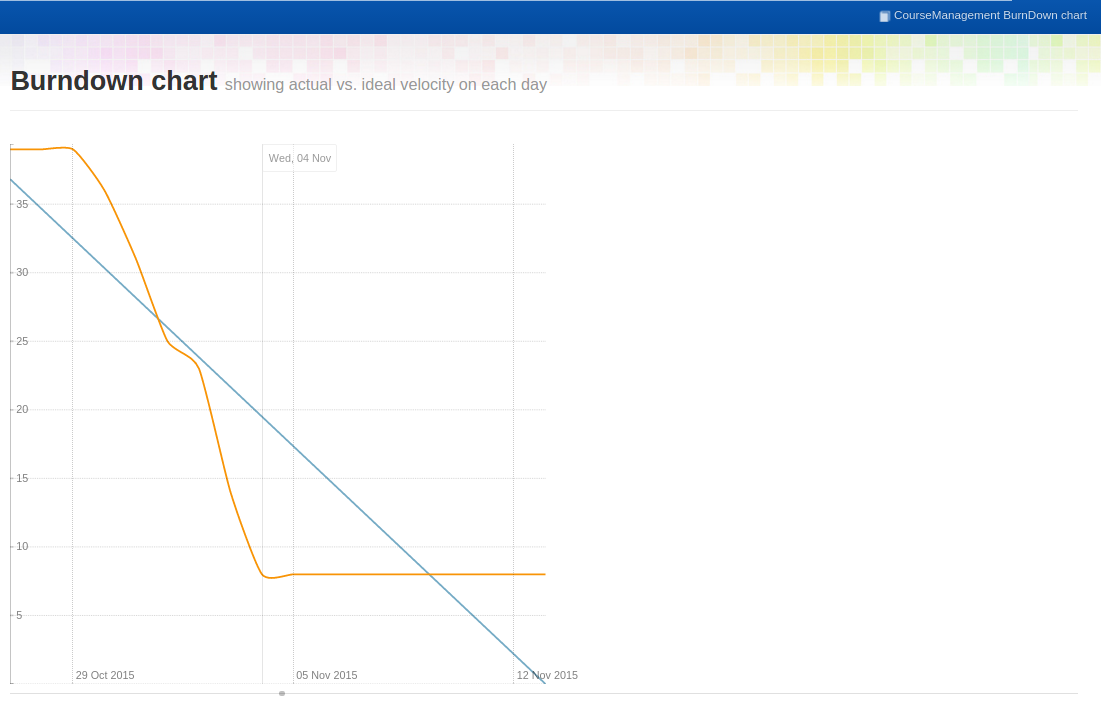
三、Burndown Chart

四、遇到的困难
- 报课表查看界面的缩放问题。手机上要实现像电脑那样直接以excel表格的形式查看并不容易,想要实现缩放,估计得创建自定义控件。
- 本地数据库与服务器同步的方式。如果在修改的时候,同时对本地数据库和服务器数据库进行修改,一旦任意一方出现问题,数据会出错。在这一点我们有两种意见:
- 一种是需要数据时直接从本地数据库获取,同步数据使用数据库日志的对比结果来操作。修改的时候先向服务器提交修改,如果修改成功,则本地数据库更新;否则撤销本地修改,并给出错误提示。
- 一种是把本地数据库作为暂存缓冲区。每次进入一个页面需要数据的时候,都向服务器发送请求该页面需要的数据。等收到需要的数据后,放进数据库,并显示在界面上。
针对这两种意见,我们争论起来。不过由于争论用掉较多时间,被我及时打断,先把其他事情讨论完再说(气氛渐渐转好,汗……)。
给我的感觉是我们对同步这一块的了解不多。需要去查阅一些资料再讨论会比较合适。
- 教师列表界面,要按照教师所属系分块。在块前面添加标签是一个问题。有两种思路:
- 在listview里再嵌套listview
- 用Material Design的卡片来分块
五、体会
- 了解剩下要做哪些东西很重要,知道任务还有很多才不会松懈下来。不然以为现在做的好像离完成不远了,想着看看视频或者出去玩。结果仔细一分析,吐血……
革命尚未成功,同志仍需努力!
- GitHub的Pull Request合并前一定要看仔细!这次出了点问题。虽然我回退版本了,但队友为了再次提交那些代码,花了不少时间(他对git不是很熟悉)。
六、Daily Scrum Meeting照片



 浙公网安备 33010602011771号
浙公网安备 33010602011771号