GWT(Google Web Toolkit)入门学习
GWT入门学习
syxChina(www.cnblogs.com/syxchina)
1介绍
百科名片http://baike.baidu.com/view/358878.htm
Google Web Toolkit的缩写,有了 GWT可以使用 Java 编程语言编写 AJAX 前端,然后 GWT 会交叉编译到优化的JavaScript 中,而 JavaScript 可以自动在所有主要浏览器上运行。GWT允许开发人员使用 Java 编程语言快速构建和维护复杂但性能高的 JavaScript 前端应用程序,从而降低了开发难度,尤其是与 Eclipse Google 插件结合使用时,优势更明显。
2 安装
谷歌GWT : http://code.google.com/intl/zh-CN/webtoolkit/
先根据eclipse版本安装eclipse插件:http://code.google.com/intl/zh-CN/eclipse/docs/download.html
建议安装zip包,因为在线更新 可能比较慢,zip包插件下载地址:
3 第一个gwt项目
1) 下载安装
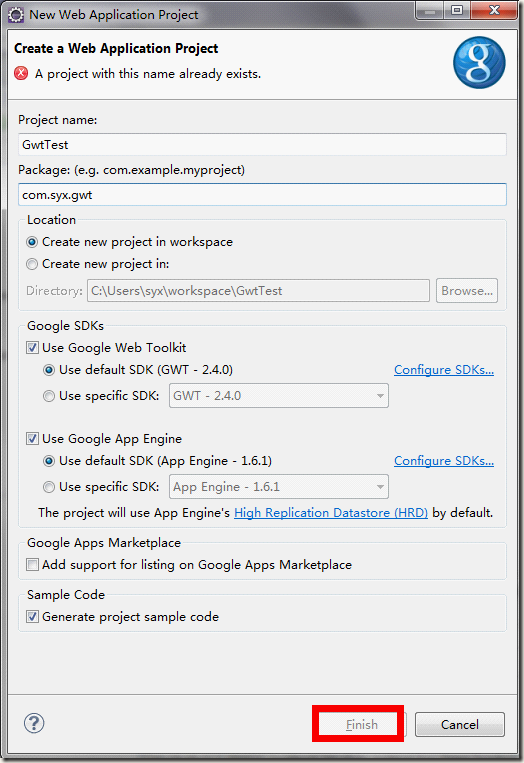
新建项目:![]() ,或者new → project → google → gwt。
,或者new → project → google → gwt。
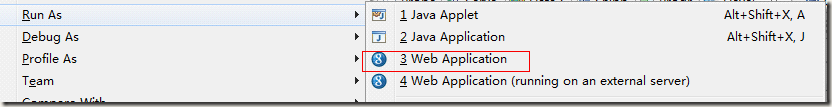
项目上右击运行:
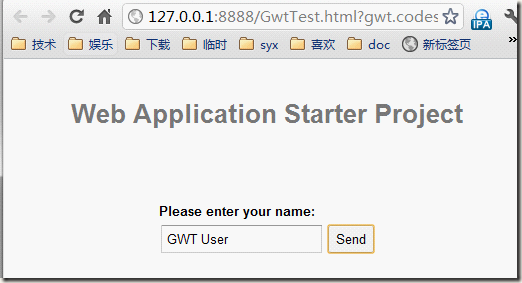
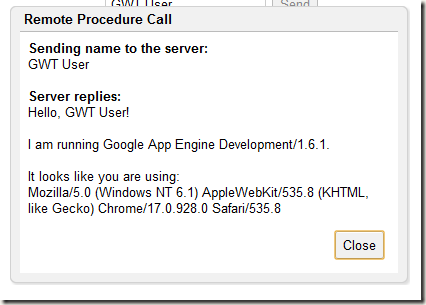
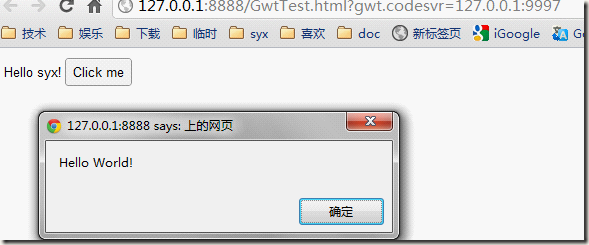
2) 测试helloworld
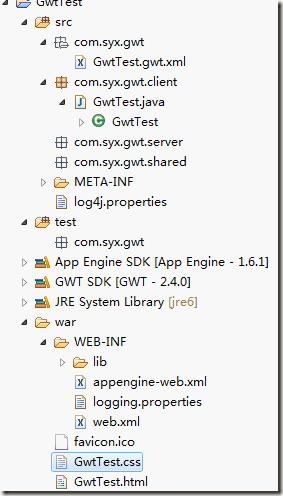
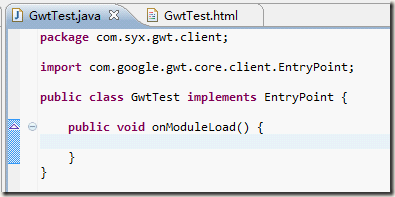
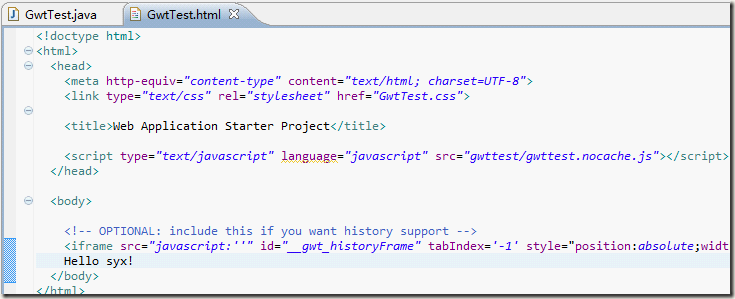
先删除无关紧要的文件,比如RPC现在不用,可以删了,2.4版本的gwt还多了一个share文件夹,默认里面是个验证的,可以删了,client包里GwtTest是入口类,里面有个onModuleLoad是入口函数,删除无关紧要的,最后成了比较精简的项目: 

根据官方的示例Hello,修改如下:
package com.syx.gwt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
public class GwtTest implements EntryPoint {
public void onModuleLoad() {
Button b = new Button("Click me", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
RootPanel.get().add(b);
}
}
其他示例你也可以把项目导入eclipse中(先要转换),但如果有ant了可以直接到目录下ant hosted,就可以启动查看效果了,很方便的。
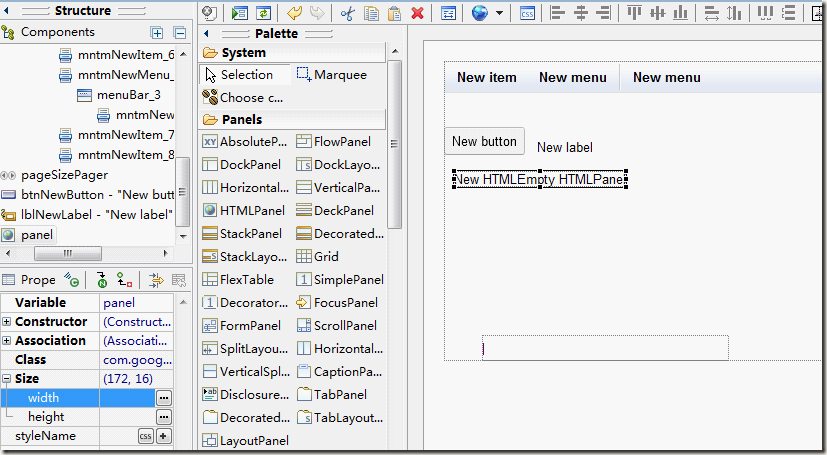
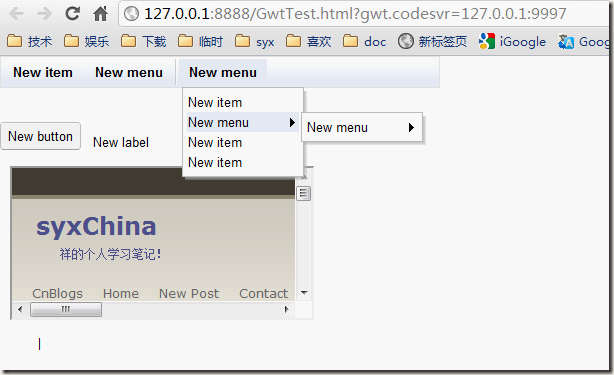
3) 使用GWT Designer
Eclipse可视化插件(安装gwt的时候可以勾选),让你写页面就像写swing一样的感觉,帅呆了!
4 gwt 和extjs结合
1) 下载ext gwt sdk:
下载地址:http://dev.sencha.com/deploy/gxt-2.2.5.zip
2) 创建 Google Web Application Project 项目(GxtTest).
3) 拷贝gxt/resources目录到你的工程war目录。
4) 在GxtTest.html中加入:
<link rel="stylesheet" type="text/css" href="resourcescss/gxt-all.css" />
5) 在GxtTest.gwt.xml中加入:
<inherits name='com.extjs.gxt.ui.GXT'/>
6) 把gxt.jar加入你的工程classpath.
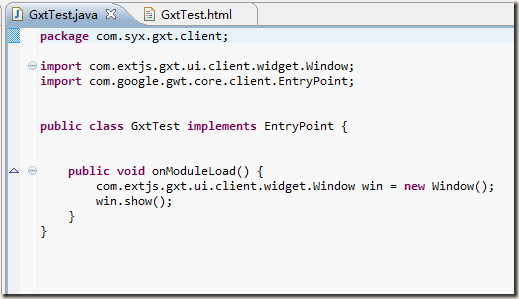
7) 测试 在GxtTest.JAVA中加入:
启动服务器:
官方提供了大量的示例:http://www.sencha.com/examples/#overview
提供了示例和源码,非常的方便啊!
相信Gwt+Ext Gwt入门比较容易,但我相信如果在大型项目中使用和维护可能成本还是比较高的,但这种方式确实相当的有创意,整站式ajax、one page、rich web ui,技术很时髦,但不得不说天朝的IE6能跑的起来嘛!
作者:BuildNewApp
出处:http://syxchina.cnblogs.com、 BuildNewApp.com
本文版权归作者、博客园和百度空间共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则作者会诅咒你的。
如果您阅读了我的文章并觉得有价值请点击此处,谢谢您的肯定1。















 浙公网安备 33010602011771号
浙公网安备 33010602011771号