标签(空格分隔): 高级选择器
高级选择器

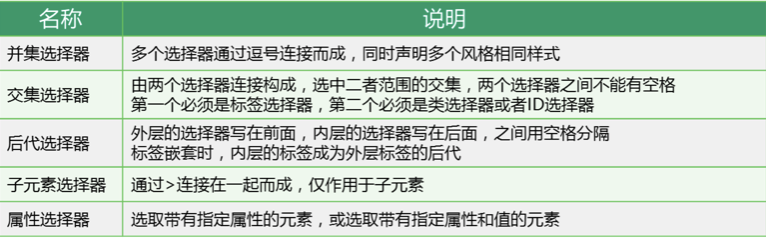
后代选择器
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
div p {
color: red;
}
从div的所有后代中找p标签,设置字体颜色为红色。
儿子选择器
div>p {
color: red;
}
从div的直接子元素中找到p标签,设置字体颜色为红色。
毗邻选择器
div+p {
color: red;
}
弟弟选择器
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
例如:如下案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style type="text/css">
/*div p{*/
/*color :red;*/
/*}*/
/*div div p{*/
/*color :yellowgreen;*/
/*}*/
/*.container div p{*/
/*color:green;*/
/*}*/
.container >p{
color:greenyellow;
}
h3{
color:red;
width:300px;
}
/*交集选择器*/
h3.active{
color:yellowgreen;
}
/*并集选择器,并集选择器组合,同一设置标签的统一样式*/
a,h4{
color:#666;
font-size: 20px;
text-decoration: none;
}
/* *表示所有的标签,但是性能会稍微差点*/
*{
}
</style>
<!--后代选择器,在css中是用频繁-->
</head>
<body>
<div class="container">
<p>我是另一个段落</p>
<div>
<p>我是一个段落</p>
<a href="#">lllllll</a>
</div>
<p>我是2段落</p>
<ul>
<li class="item">
<h3 class="active">我是一个和h3</h3>
</li>
<li>
<h4>我是H4</h4>
<a href="#">BAT</a>
</li>
</ul>
</div>
</body>
</html>
交集选择器:
h3{
width:300px;
color:red;
}
.active{
font-size:30px;
}
h3.active{
background-color:yellow
}
并集选择器:
使用并集选择器设置多个标签设置样式,
a,h4{
color:#666;
font-size:20px;
text-decoration:none;
}
通配符选择器:
*选取页面所有的标签;但是性能有点差;
*{
color:red;
}

