导航点击选中效果重构
一、场景
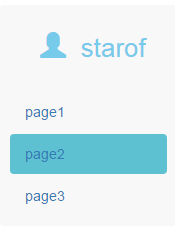
最近做重构,有一个功能是,鼠标点击链接后显示不同样式:

代码如下,样式布局我修改后如下,使用bootstrap框架来做。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <link href="css/bootstrap.min.css" rel="stylesheet"> <title>starof test</title> <style type="text/css"> .menu{ border-radius:4px; background-color:#f8f8f8; padding:10px; margin-top:30px; } .menu p{ font-size:26px; margin-bottom:25px; color:#76caea; padding-left:30px; margin-top:15px; } .menu .nav-pills > li > a:hover{ background-color:#8fd4e6; } /*page1.html页面定义*/ .menu01{ background-color:#5dc1d1; border-radius:4px; } /*page2.html页面定义*/ /*.menu02{ background-color:#5dc1d1; border-radius:4px; }*/ /*page3.html页面定义*/ /*.menu03{ background-color:#5dc1d1; border-radius:4px; }*/ </style> </head> <body> <div class="col-md-2 menu"> <p> <span class="glyphicon glyphicon-user"></span> <span>starof</span> </p> <ul class="nav nav-pills nav-stacked"> <li class="menu01"><a href="page1.html">page1</a></li> <li class="menu02"><a href="page2.html">page2</a></li> <li class="menu03"><a href="page3.html">page3</a></li> </ul> </div> </body> </html>
现在重点说一下:功能实现。
原来代码是这样实现链接点击样式的,给每个链接不同的class,
<li class="menu01"><a href="page1.html">page1</a></li> <li class="menu02"><a href="page2.html">page2</a></li> <li class="menu03"><a href="page3.html">page3</a></li>
然后在page1.html页面定义:
.menu01{ background-color:#5dc1d1; border-radius:4px; }
同理在page2.html页面定义:
.menu02{ background-color:#5dc1d1; border-radius:4px; }
在page3.html页面定义:
.menu03{ background-color:#5dc1d1; border-radius:4px; }
menu菜单这个模块是page1.html,page2.html,page3.html三个页面公共模块,通过include来共享。这样在调用不同页面时,其他链接的样式不生效。所以可以实现被点击的链接显示不同样式的效果。
但是这样的做法是非常糟糕的。同一个样式有多少个页面就重写多少次,不同class名称对应的却是同样的样式。
这样的代码我是无法忍受的。下面用一小段js来实现同样功能。
二、用js重构
代码如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <link href="css/bootstrap.min.css" rel="stylesheet"> <title>starof test</title> <style type="text/css"> .menu{ border-radius:4px; background-color:#f8f8f8; padding:10px; margin-top:30px; } .menu p{ font-size:26px; margin-bottom:25px; color:#76caea; padding-left:30px; margin-top:15px; } /*下面这样写是为了提高选择器的优先级*/ .menu .nav-pills > li > a:hover{ background-color:#8fd4e6; } .clickstyle{ background-color:#5dc1d1; border-radius:4px; } </style> </head> <body> <div class="col-md-2 menu"> <p> <span class="glyphicon glyphicon-user"></span> <span>starof</span> </p> <ul class="nav nav-pills nav-stacked"> <li><a href="#">page1</a></li> <li><a href="#">page2</a></li> <li><a href="#">page3</a></li> </ul> </div> <script type="text/javascript"> var oLis=document.getElementsByTagName("li"); var i,j; var length=oLis.length; for(i=0;i<length;i++){ oLis[i].onclick=function(){ for(j=0;j<length;j++){ oLis[j].className=""; } this.className+="clickstyle"; } } </script> </body> </html>

三、类似的效果

实现方式如下:通过判断用户请求的url和是哪个,就给哪个添加active样式。
<div class="btn-toolbar"> <div class="btn-group"> {% url "addpermissionurl" as theaddpermissionurl %} <a class="btn btn-default {%if request.path = theaddpermissionurl%} active {%endif%}" href={{ theaddpermissionurl }}><span class="glyphicon glyphicon-edit"></span>新建权限</a> {% url "listpermissionurl" as thelistpermissionurl %} <a class="btn btn-default {%if request.path = thelistpermissionurl%} active {%endif%}" href={{ thelistpermissionurl }}><span class="glyphicon glyphicon-list"></span>权限列表</a> </div> </div>
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4612411.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号