【javascript基础】script的defer属性
2012-12-24 15:08 sniper007 阅读(679) 评论(0) 收藏 举报script defer属性,下载后代码并不会立刻执行,直到dom加载完成,onload之前执行,并且不会阻塞其他处理过程,可以并行下载。
带有defer属性的script标签可以放到页面中的任何位置。
那么,我们来测试下,在各个浏览器里面是什么反应
测试代码:
1 <script defer type="text/javascript"> 2 console.log('inline-defer'); 3 </script> 4 <script defer src="js/defer1.js" type="text/javascript"> 5 6 </script> 7 8 <script type="text/javascript"> 9 console.log('without defer'); 10 window.onload = function(){ 11 console.log('onload'); 12 }; 13 </script>
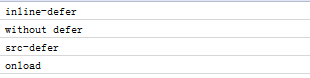
1、firefox后台输出效果如下:

总结:firefox是支持defer的,只不过当脚本有src的时候,才起作用,木有的话,按照正常的执行。
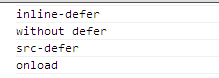
2、chrome后台输出效果如下:

总结:跟firefox一致
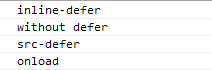
3、safari后台输出效果如下:

总结:跟firefox一致
4、opera后台输出效果如下:

总结:不支持defer属性
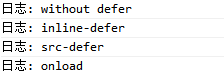
5、IE

总结:ie是支持defer的,不管脚本是内敛还是外置的,都起作用。
除了opera,各大浏览器的最新版本都支持,IE各个版本一直都是支持的。只不过firefox、chrome、safari,只不过当脚本有src的时候,才起作用,木有的话,按照正常的执行。IE不同,不管脚本是内敛还是外置的,都起作用。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号