【本地服务器】json-server搭建本地https服务器(windows)
(一)用json-server搭建简单的服务器
(搭建出来的服务器地址为localhost:3000)
1.新建Mockjson文件夹,进入该文件夹目录,运行命令
npm install -g json-server
2.在该目录中新建cars.json文件
{ "cars": [ { "id": 1, "desc": "哈弗H6", "completed": false }, { "id": 2, "desc": "吉利博越", "completed": false }, { "id": 3, "desc": "宝骏560", "completed": false } ] }
3.启动json-server服务:在新建的json文件目录,运行命令:json-server + 文件名
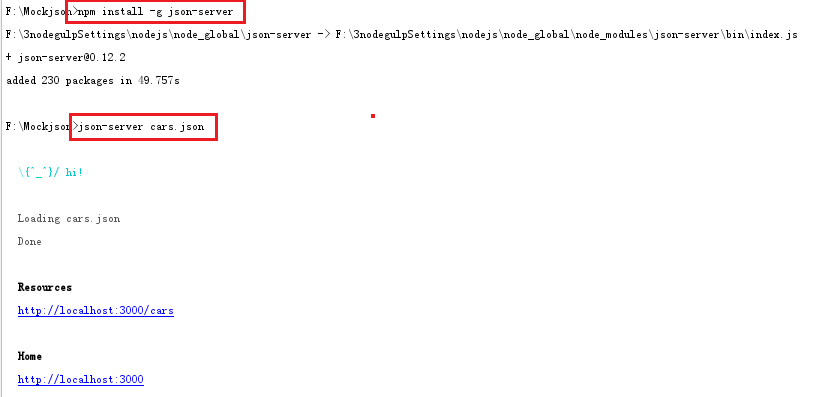
json-server cars.json
如下图:

浏览器中输入地址http://localhost:3000/cars就能看到输出cars.json的内容.
以上,成功搭建了一个简单的本地测试服务器,json-server支持get,post等,具体使用可参考json-server官网
另外,如需将localhost:3000/todos这样的接口改成www.test.com/todos这样的形式,就需要用nginx进行反向代理处理
参考资料:https://www.jianshu.com/p/61f50ee77dec
smile蓿苜




 浙公网安备 33010602011771号
浙公网安备 33010602011771号