Android控件之ListView
点击下载:源代码
1 listview介绍
list view(列表试图)是一个view group(视图集合)。包括一个adapter(适配器),用于从数组或数据库中读取数据,并将这些数据显示在视图中。
参考链接:
http://developer.android.com/reference/android/widget/ListView.html
http://developer.android.com/guide/topics/ui/layout/listview.html
listview包括3个元素:
(01) ListView : 用来展示列表的View。
(02) 适配器 : 用来把数据映射到ListView上的中介。
(03) 数据 : 具体的将被映射的字符串,图片,或者基本组件。
2 应用实例一
编写一个简单的ListView,它的数据元素是字符串数组,对应的适配器是ArrayAdapter。
2.1 ArrayAdapter适配器简介
ArrayAdapter是一个数组适配器,显示的数据只能通过TextView去显示。
具体的是通过向ArrayAdapter对应的TextView填充string字符串,来显示数据。填充的string可以通过toString()重写;TextView可以通过getView()去重写。
ArrayAdapter参考链接: http://developer.android.com/reference/android/widget/ArrayAdapter.html
应用层代码
package com.skywang.control;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.ArrayAdapter;
import java.util.List;
import java.util.ArrayList;
public class ArrayListView extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
// new ArrayAdapter<String>(Context context, int textViewResourceId, T[] objects)
// context是上下文环境,
// textViewResourceId是显示ArrayAdapter的View的id
// objects是对象数组
listView = new ListView(this);
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1, getData()));
setContentView(listView);
}
private List<String> getData(){
List<String> data = new ArrayList<String>();
data.add("item 1");
data.add("item 2");
data.add("item 3");
data.add("item 4");
data.add("item 5");
return data;
}
}
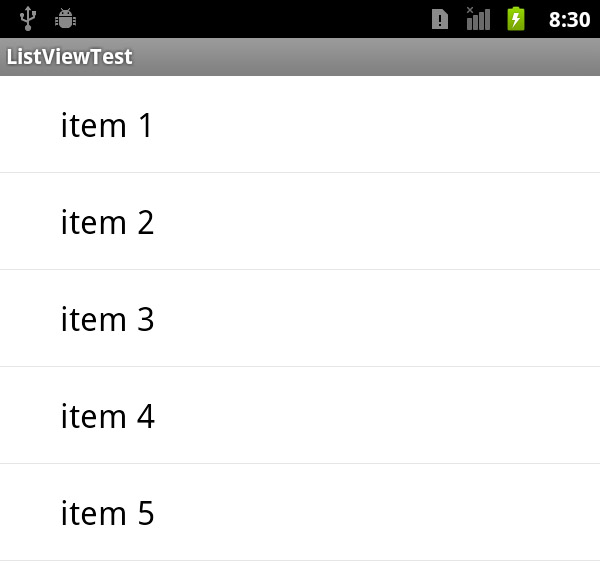
运行效果图:

3 应用实例二
编写一个ListView,它从电话簿中查询出所有联系人的名字,然后通过SimpleCursorAdapter显示。
前提:电话簿不能为空!
3.1 SimpleCursorAdapter适配器简介
SimpleCursorAdapter能够将Cursor中的列数据显示到TextView或者ImageView中。
参考链接:
http://developer.android.com/reference/android/widget/SimpleCursorAdapter.html
应用层代码
package com.skywang.control;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.database.Cursor;
import android.os.Bundle;
import android.provider.Contacts.People;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleCursorAdapter;
public class ListAdapterListView extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
listView = new ListView(this);
Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
startManagingCursor(cursor);
ListAdapter listAdapter = new SimpleCursorAdapter(this, android.R.layout.simple_expandable_list_item_1,
cursor,
new String[]{People.NAME},
new int[]{android.R.id.text1});
listView.setAdapter(listAdapter);
setContentView(listView);
}
}
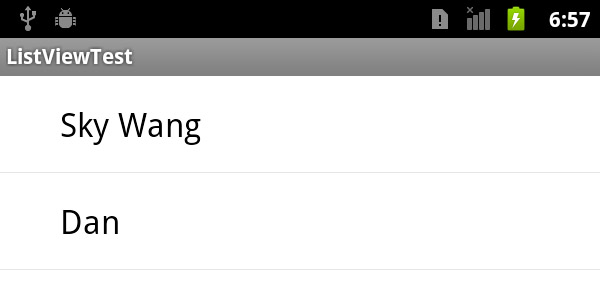
运行效果:如图

3 应用实例三
编写一个ListView,它其中的每一项包括3部分内容:图片、图片名称和图片说明。其中,是通过SimpleAdapter实现的。
参考链接:
http://developer.android.com/reference/android/widget/SimpleAdapter.html
应用层代码
package com.skywang.control;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.SimpleAdapter;
public class SimpleAdapterListView extends ListActivity {
// private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 用getSimpleData()返回的值List<Map<String, Object>>填充ListView:
* 将key=title的HashMap的值,复制给R.id.title;
* 将key=info的HashMap的值,复制给R.id.info;
* 将key=img的HashMap的值,复制给R.id.img;
*/
SimpleAdapter adapter = new SimpleAdapter(this, getSimpleData(),R.layout.simple_adapter,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
//SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
private List<Map<String, Object>> getSimpleData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "Ferris wheel");
map.put("info", "Suzhou Ferris wheel");
map.put("img", R.drawable.s01);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "Flower");
map.put("info", "Roser");
map.put("img", R.drawable.s02);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "Disk");
map.put("info", "Song Disk");
map.put("img", R.drawable.s03);
list.add(map);
return list;
}
}
layout文件(simple_adapter.xml):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF00FF00"
android:textSize="18sp" />
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFAAAAAA"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
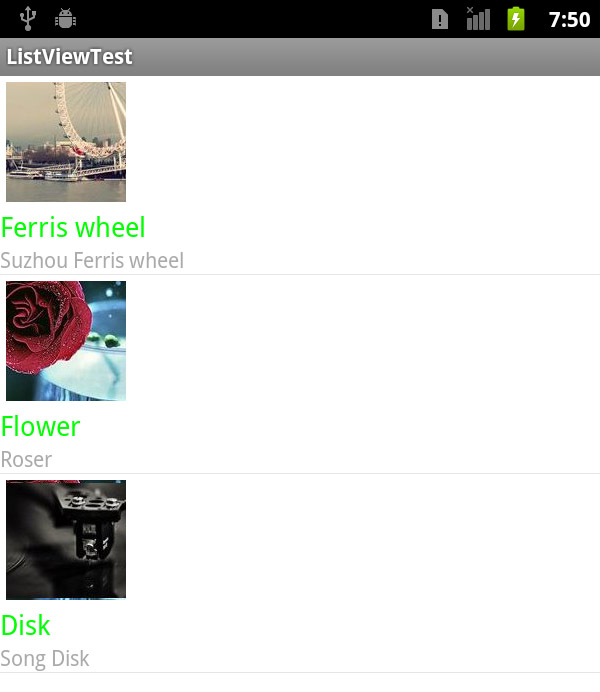
运行效果:如图

4 应用实例四
编写一个ListView,它其中的每一项包括4部分内容:图片、图片名称、图片说明、附加按钮。其中,是继承BaseAdapter实现的。
应用层代码
package com.skywang.control;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.AlertDialog;
import android.app.ListActivity;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class ImplAdapterListView extends ListActivity {
private List<Map<String, Object>> mData;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mData = getBaseData();
MyAdapter adapter = new MyAdapter(this);
setListAdapter(adapter);
}
private List<Map<String, Object>> getBaseData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "Ferris wheel");
map.put("info", "Suzhou Ferris wheel");
map.put("img", R.drawable.s01);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "Flower");
map.put("info", "Roser");
map.put("img", R.drawable.s02);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "Disk");
map.put("info", "Song Disk");
map.put("img", R.drawable.s03);
list.add(map);
return list;
}
// ListView 中某项被选中后的逻辑
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
Log.v("MyListView4-click", (String)mData.get(position).get("title"));
}
/**
* listview中点击按键弹出对话框
*/
public void showInfo(){
new AlertDialog.Builder(this)
.setTitle("ListViewTest")
.setMessage("More...")
.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
public final class ViewHolder{
public ImageView img;
public TextView title;
public TextView info;
public Button viewBtn;
}
public class MyAdapter extends BaseAdapter{
private LayoutInflater mInflater;
public MyAdapter(Context context){
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder=new ViewHolder();
convertView = mInflater.inflate(R.layout.base_adapter, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo();
}
});
return convertView;
}
}
}
代码说明
istView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到listView的长度(这也是为什么在开始的第一张图特别的标出列表长度),然后根据这个长度,调用getView()逐一绘制每一行。如果你的getCount()返回值是0的话,列表将不显示同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的vlist2.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响应点击事件,需要为它添加点击监听器,这样就能捕获点击事件。至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那 再绘制下一行,直到绘完为止。在实际的运行过程中会发现listView的每一行没有焦点了,这是因为Button抢夺了listView的焦点,只要布局文件中将Button设置为没有焦点就OK了。
layout文件(base_adapter):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF00FF00"
android:textSize="18sp" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFAAAAAA"
android:textSize="14sp" />
</LinearLayout>
<Button android:id="@+id/view_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_more"
android:layout_gravity="bottom|right" />
</LinearLayout>
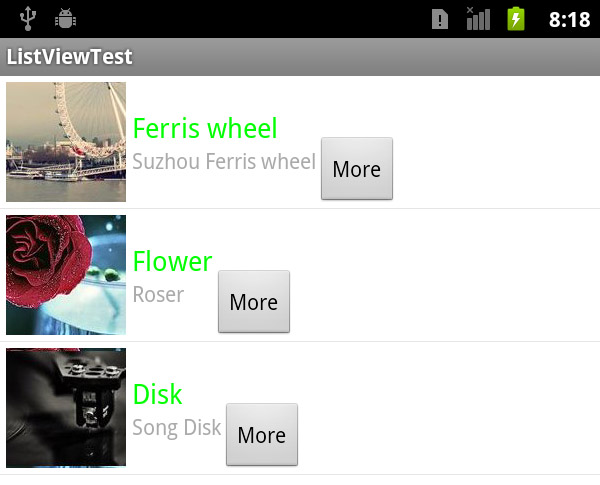
运行效果:如图

5 应用实例五(总结)
写一个Activity,能够跳转到上面所有的Activity。
应用代码:
package com.skywang.control;
import android.content.Context;
import android.content.Intent;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.util.Log;
public class ListViewTest extends Activity implements View.OnClickListener{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.list_view_test);
((Button) findViewById(R.id.btn_array)).setOnClickListener(this);
((Button) findViewById(R.id.btn_list)).setOnClickListener(this);
((Button) findViewById(R.id.btn_simple)).setOnClickListener(this);
((Button) findViewById(R.id.btn_impl)).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.btn_array: {
startActivity(new Intent(ListViewTest.this, ArrayListView.class));
break;
}
case R.id.btn_list: {
startActivity(new Intent(ListViewTest.this, ListAdapterListView.class));
break;
}
case R.id.btn_simple: {
startActivity(new Intent(ListViewTest.this, SimpleAdapterListView.class));
break;
}
case R.id.btn_impl: {
startActivity(new Intent(ListViewTest.this, ImplAdapterListView.class));
break;
}
}
}
}
layout文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_array"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_array" />
<Button
android:id="@+id/btn_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_list" />
<Button
android:id="@+id/btn_simple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_simple" />
<Button
android:id="@+id/btn_impl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_impl" />
</LinearLayout>
manifest文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.skywang.control"
android:versionCode="1"
android:versionName="1.0" >
<uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.skywang.control.ListViewTest"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ArrayListView"/>
<activity android:name=".ListAdapterListView"/>
<activity android:name=".SimpleAdapterListView"/>
<activity android:name=".ImplAdapterListView"/>
</application>
</manifest>
实例效果图:

参考文献:
1. http://www.cnblogs.com/allin/archive/2010/05/11/1732200.html
simple_adapter





 浙公网安备 33010602011771号
浙公网安备 33010602011771号