开发者的利器:Docker 理解与使用
困扰
写代码的机器难免会被我们安装上各种各样的开发工具、语言运行环境和引用库等一大堆的东西,长久以来不仅机器乱七八糟,而且有些相同的软件还有可能会安装不同的版本,这样又会导致一个项目正常运行了,却不小心破坏了另一个项目的运行环境。
虽然可以安装虚拟机,但是虚拟机不仅又大又笨重,时间久了上面的问题难免还是会遇到,有谁会在自己机器里安装上十几二十几个的虚拟机呢,就算真安装这么多,时间久了又怎么记得住哪个是哪个呢?
在机器上运行着三五个项目的情况下,问一下,您敢随随便便换一台开发机么?
除了这个问题,还有另一个问题就是部署到其他机器。
在本地开发机上正常运行的项目,代码放到另一台机器或者是部署到其他服务器上这可真是一个让人头大的挑战:首先操作系统可能不一样(比如开发机是 Mac,服务器却是 Linux),而且就算是同样的操作系统,不仅需要照着开发环境一个一个地安装一堆的引用模块,而且模块的版本号还一定要保持一致,否则有可能会出现版本不同而代码无法执行的情况。除此之外还有可能会出现各种各样的问题,这可是一件比修bug还要让人头疼的事情!

docker -v
从 Docker Hub 服务器拉取 image (镜像)
docker pull ubuntu
docker pull node
docker run <image>
docker run ubuntu /bin/echo 'Hello world'
docker run -it -p 8080:80 tutum/hello-world

docker stop <container name | id>
docker rm <container name | id>
docker run - -name web1 ubuntu /bin/echo 'Hello world'
var connect = require('connect'); var serveStatic = require('serve-static'); connect().use(serveStatic(__dirname)).listen(8080, function(){ console.log('Server running on 8080...'); });
docker run -t -t node /bin/bash
npm install connect serve-static
docker commit -m "Added connect and serve-static" -a "backslash112" 0b2616b0e5a8 backslash112/node:v1
docker push backslash112/node:v1
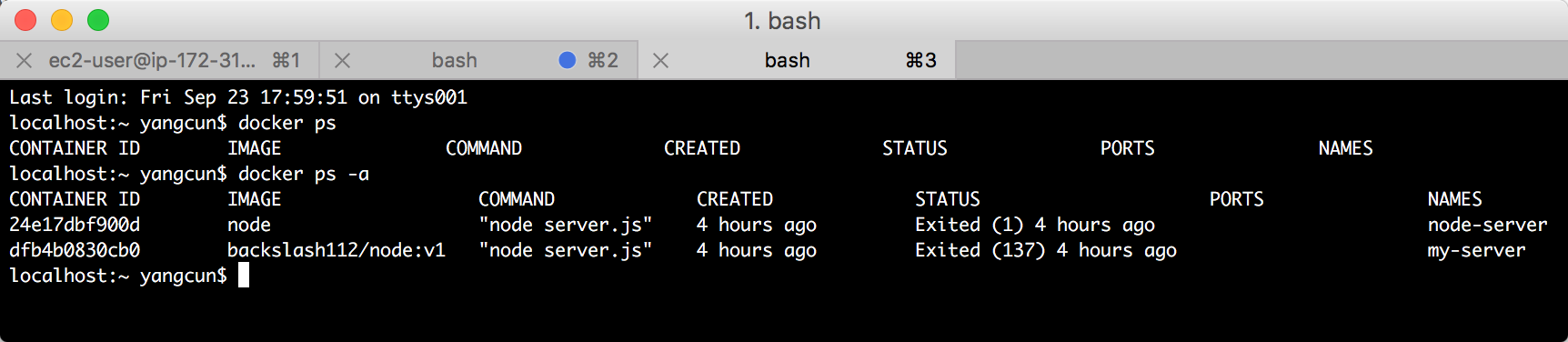
docker run -it --name my-server -v $(pwd):/dev_carl -w /dev_carl -p 8080:8080 backslash112/node:v1 node server.js

本文中用到的文件:
Github - backslash112/sample-server:本例中使用的 Nodejs 项目源代码。
Docker Hub - backslash112/node:v1: 本例中修改后的 nodejs 镜像。
继续了解 Docker 技术,推荐您阅读:
Docker 官方技术文档:从各个平台的安装到简单实用和深入了解都很详细。
Docker:带给现代开发人员的福利:IBM技术主题文档库。
Docker Tutorials:YouTube 上讲解 Docker 的一个很不错的视频系列。
出处:http://sirkevin.cnblogs.com
GitHub:https://github.com/backslash112
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
posted on 2016-09-23 22:52 backslash112 阅读(7561) 评论(9) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号