CSS基础知识(一)
选择器类型介绍:(主要)
1.id选择器:css中以“#”来定义,不能以数字开头,否则在mozilla/firefox浏览器不起作用。
2.类选择器:css中以"."来定义,不能以数字开头。
3.元素选择器(又叫标签选择器):如 p{......}, ul li a{......}
选择器优先级规则
以下顺序逐渐递增:
通用选择器(*)
元素选择器(类型选择器,标签选择器)
类选择器
属性选择器
伪类:
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
ID选择器
内联样式
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有"!important"规则的优先级最大;
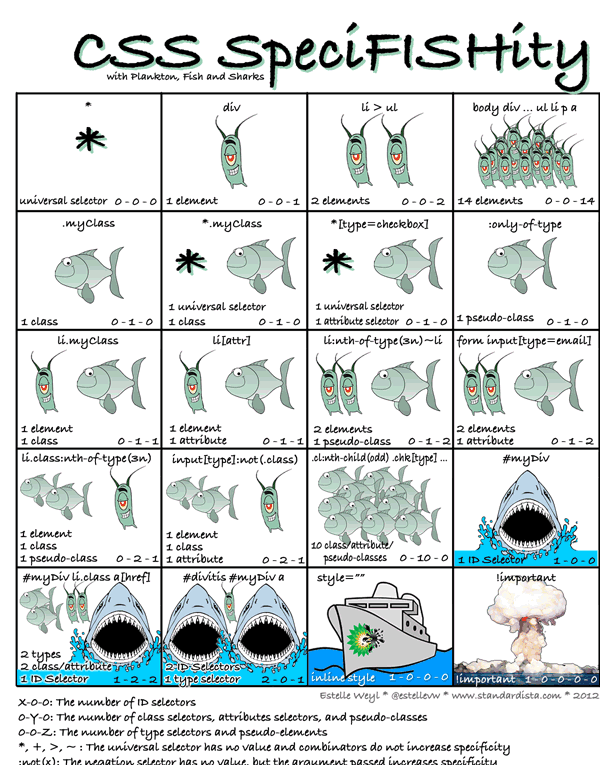
CSS权重关系图:

样式表种类:
1.内联样式表:一般不推荐使用这种方式,例如当一个样式仅需要在一个元素上使用一次的时候
2.内部样式表:通过在head头部中使用<style></style>添加, 将样式直接写在其中
3.外部样式表:通过<link href="XXX.css">引入css文件
优先级规则:
1.假如一个元素的某些属性同时在多个不同的样式表中被同样的选择器定义,那么它们的最终样式取决于更具体详细的那个样式表
2.假如拥有内部样式表的同时链接了外部样式表,那么这个页面的样式:颜色属性继承于外部样式表,文字排版继承于内部样式表
3.内联样式>内部样式>外部样式>浏览器默认样式
4.如果将外部样式放在内部样式后面,那么内部样式将被覆盖
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important - Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important - Never 永远不要在全站范围的 css 上使用
!important - Never 永远不要在你的插件中使用
!important


