前端高效开发之“一键切图”
作为一名‘切图’工作者,首先得把图切好切快,不能把大把的时间浪费在切图上。
刚到新公司不久,见有同事使用切片工具切图。此法为了将图切好需将图片放大n倍而不见得能切得准确,同时产生一大堆无用图片产物,总之好麻烦!
对此我倍感幸运,庆幸自己从第一次切图的时候就被一位牛逼设计师好友传授了‘一键切图’的技巧——选中图片之后只需轻轻一按F2,图片便乖乖进到碗里来!
这里提供一个思路:将您复杂的操作流程记录为一个简单的photoshop‘动作’。
快捷通道
【下载】您只需要温柔滴点击下载‘一键切图动作’,并在你的ps中载入动作便可轻松搞定。
如果你知道如何载入动作,则可在自己的ps中直接运用,也便不必往下看了。
演示
一:载入动作
下面演示的是在photoshop cs6导入动作
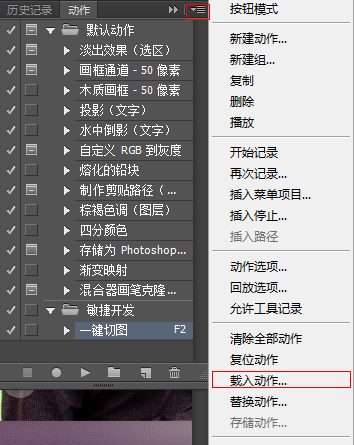
【步骤】菜单栏—>窗口—>动作
按照此步骤打开动作面板,点击面板右上角(见图中红框),出现下拉菜单,选择‘载入动作’,然后将刚才下载的‘一键切图动作’载入。ok!

二:一键切图效果演示
成功载入‘一键切图动作’之后,就可以尝试使用F2,一键切出你想切的图片了!
打开任一psd,演示如下
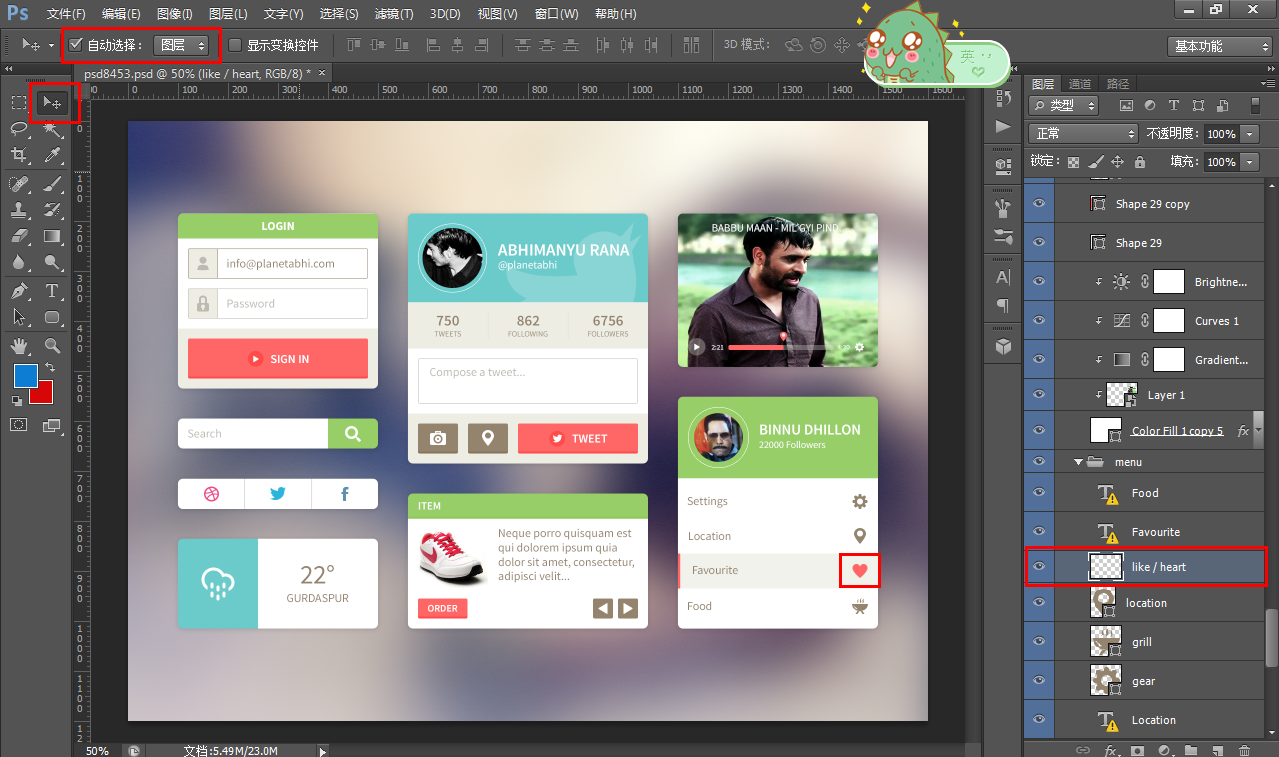
【目标】将图中的’爱心‘切出来。
【步骤】
1.如图中左上角,在‘移动工具’下,将‘自动选择’勾选并选择‘图层’。
2.点击’爱心‘小图标,在图层面板中我们可以看到爱心对应的图层已经被定位到。
3.点击图层前面的小眼睛,观察’爱心‘是否被隐藏,以此判断我们是否真的选中了爱心。
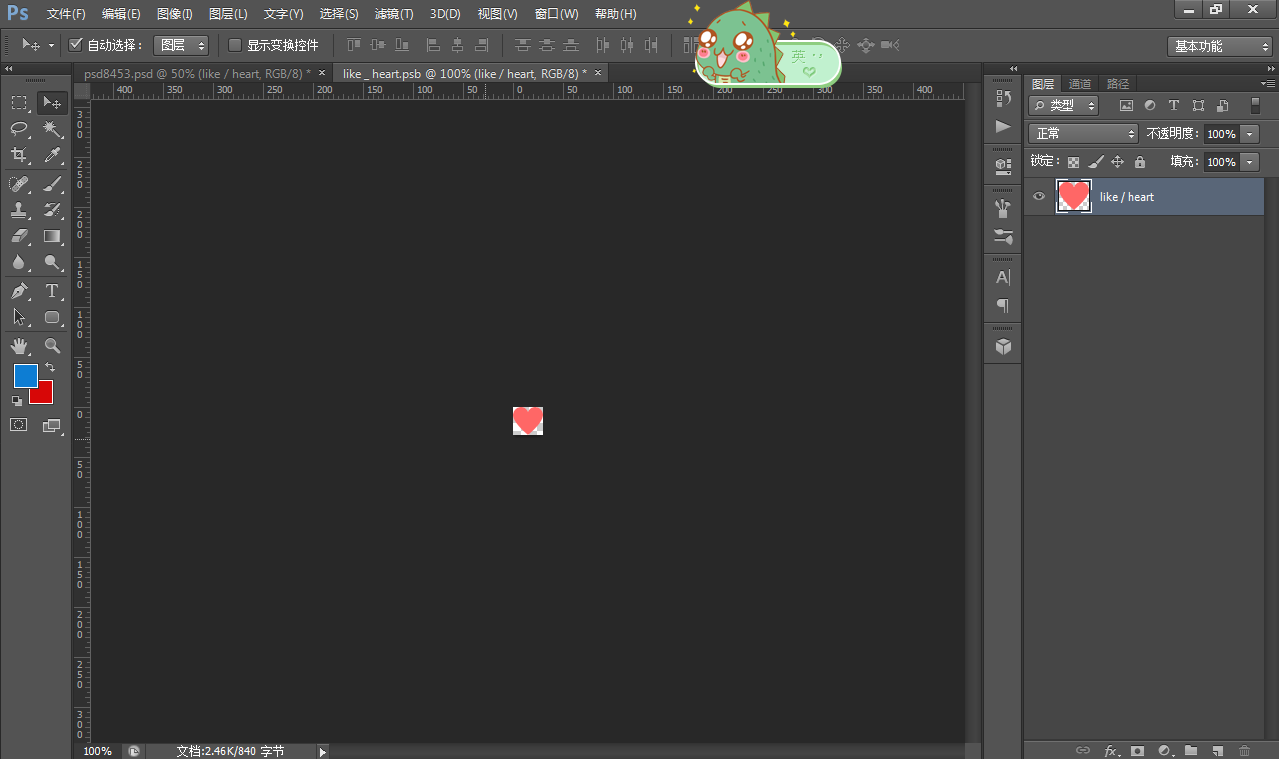
4.接着就是见证奇迹的时刻:点击F2,爱心小图标就到碗里来了,如下图。
最后用你习惯的方式将其‘存储为web所用格式’,你可以从菜单栏中找到这项。我习惯的方式是ctrl+shift+alt+s四个键一起按,操作起来好像很牛逼的样子。当然,你也可以用本文提供的这种思路,将这个简单的操作保存为动作,然后一个快捷键搞定一切。
【结语】从此,妈妈再也不用担心我的切图。理想状态下,希望本文能够给你提供一个思路或是启发:将复杂的ps操作记录为一个简单的动作快捷键。
【附件】提供两个动作给大家选择。
2.敏捷开发(包括‘一键切图’动作和‘一键保存为web所用格式’动作)
原创文章,转载请注明来自:让周飞[http://www.cnblogs.com/rangzf/]
本文地址:http://www.cnblogs.com/rangzf/p/3279848.html

 这里提供一个思路:将您复杂的操作流程记录为一个简单的photoshop‘动作’。
然后选中图片轻轻一按F2,图片便乖乖进到碗里来!
这里提供一个思路:将您复杂的操作流程记录为一个简单的photoshop‘动作’。
然后选中图片轻轻一按F2,图片便乖乖进到碗里来!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号