上周有幸参加微软技术大会(TechED2010),身临其境领略微软这样的国际化公司大家风范,云加端的概念将技术思维提到的一个新的档次,此行收获很大,在第一天谢恩伟提到正在进行的IE9开发大赛让我很是关注,一心好奇外加脑瓜一热开始研究Html5——毕竟这个IE9大赛比的还只是html5开发大赛而已。
关于IE9开发大赛请浏览这里:http://ie9.onlinevoc.cn/contest/Cintro.html
我觉得Visual Studio是现今最好的开发工具之一,尤其是调试功能,使得我们非常容易的完成复杂项目的Debug,当然了还有其他的功能,无论是编程老鸟还是初学者,从易用性和学习性的方面上讲选择Visual Studio比较好,尤其是Express面向学生版本更加贴近初学者。
可是经过一番查找,发现这方面的中文资料并不多,甚至没有明确的如何搭建Html5的开发环境,难道只能使用很笨拙的方法开发Js代码吗?我觉得可能还未到真正的时机,Visual Studio 2010未必支持Html5的开发,不过最终找到了有关信息,简单配置就可以创建和开发html5项目,在这里和大家分享一下。
首先,开发环境直接使用Visual Studio 2008、Visual Studio 2010和Visual Studio Express 2010。
需要安装IE9才能正常的调试,IE9官方主页如下:http://windows.microsoft.com/zh-CN/internet-explorer/products/ie-9/home
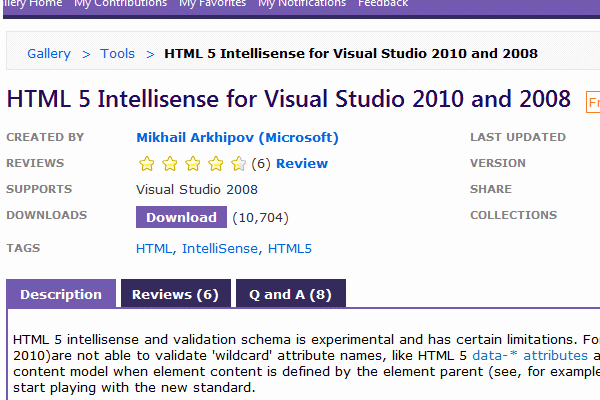
其次,需要下载一个HTML 5 Intellisense,下载地址:http://visualstudiogallery.msdn.microsoft.com/en-us/d771cbc8-d60a-40b0-a1d8-f19fc393127d

这是微软Visual Studio的官方网站的一个页面,按照信息,2010年上半年已经发布HTML 5 Intellisense for Visual Studio,可能信息在什么地方慢了半拍,我们没有得到,下载完成之后安装,如果你是内行,到此应知道下面的内容了:)。
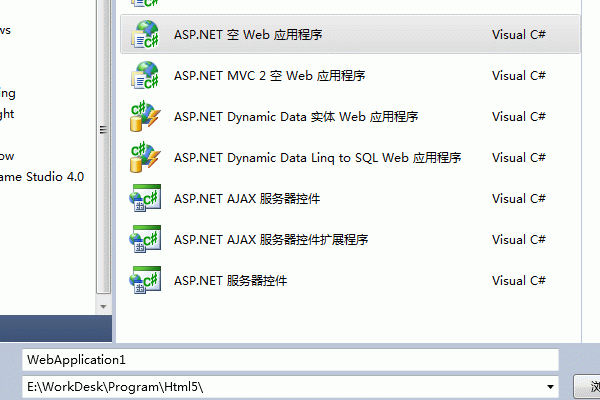
现在打开Visual Studio新建一个网站项目:

这里各位自行选择,为了方便说明,我仅仅建立了一个空的Web项目。
现在为功能添加一个.htm,如果你需要其他的页面形式,可以参考这个静态页面的后续流程。

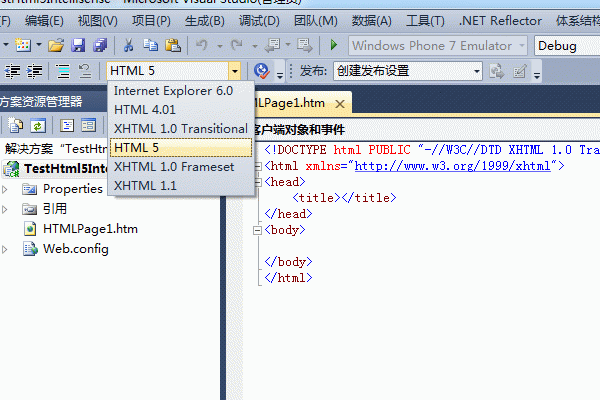
在目标框架的选项栏内,已经拥有了Html5框架。

我们选定之后就可以使用html5的标签,后续的请参考有关Html5标签的说明教程,在这里不做太多的讲解,下面通过一个例子来表述一下Canvas这个标签,和简单的调试演示。
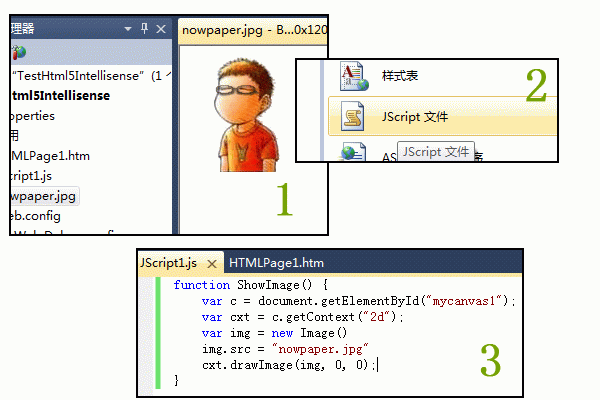
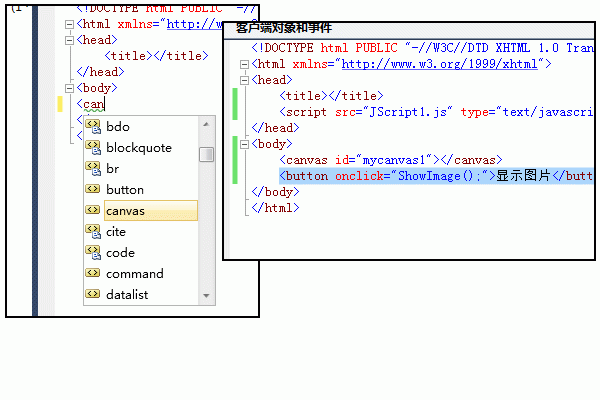
首先放一张图片到目录中(具体看你的需求),然后编写一个简单的Js代码,这段代码在很多的html5教程中有详细说明。

将上面的js加入到页面中,输入Canvas标签,此时你会发现已经有了canvas的标签,先写页面还是先写JS取决于你的习惯,他们之间没有先后关系。为了方便演示,我们加一个按钮在页面方便后面的调试演示。

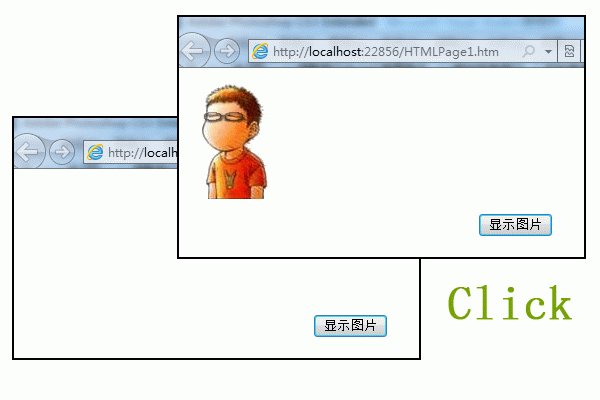
当我们点击按钮的时候就会执行刚才的js绘制代码,好了,我们点击一下看看效果。

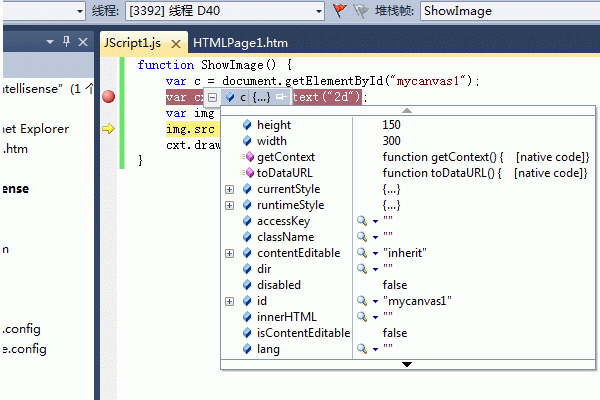
非常好,现在断一下点看看,启动调试,点击按钮就能激活断点了:

是不是非常不错呢:)现在可以使用我们熟悉的环境进行Html5的项目开发,
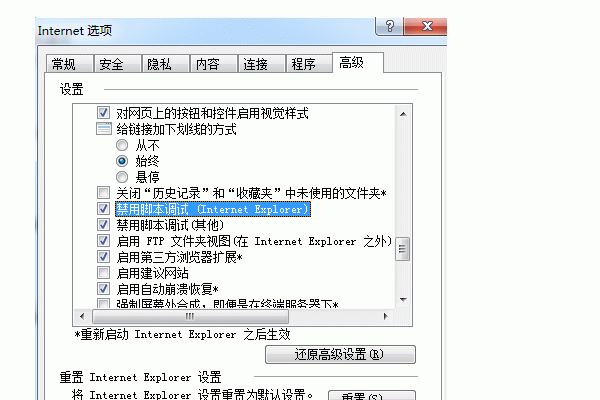
如果你不能调试的话,可能会一些错误来自IE设置,打开IE设置做一下调整。

随着IE9的来临,Html5将成为开发者的关注焦点,可能至今没有任何一项能引起全体开发者的聚焦,即便是微软也将其作为跨平台的重要战略,还举办了IE9开发大赛,可是现今Html5的开发工具少之又少,使得我们开发者只能驻足徘徊,简单以教程的方式讲述如何在Visual Studio 2010和Visual Studio Express 2010上开发和调试Html5的项目,希望能给各位带来便利。




 随着IE9的来临,Html5将成为开发者的关注焦点,可能至今没有任何一项能引起全体开发者的聚焦,即便是微软也将其作为跨平台的重要战略,还举办了IE9开发大赛,可是现今Html5的开发工具少之又少,使得我们开发者只能驻足徘徊,本文以教程的方式讲述如何在Visual Studio 2010和Visual Studio Express 2010上开发和调试Html5的项目,希望能给各位带来便利。
随着IE9的来临,Html5将成为开发者的关注焦点,可能至今没有任何一项能引起全体开发者的聚焦,即便是微软也将其作为跨平台的重要战略,还举办了IE9开发大赛,可是现今Html5的开发工具少之又少,使得我们开发者只能驻足徘徊,本文以教程的方式讲述如何在Visual Studio 2010和Visual Studio Express 2010上开发和调试Html5的项目,希望能给各位带来便利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号