以Flyer开头我个人觉得有点唐突,因为本来打算Flyer系列只是一个游戏,下一个开头就是另外的游戏开发,不过仿佛有更多的朋友喜欢继续这个系列,加之新的游戏和Fly有些关系,那么就算在这一篇中吧,在Flyer开头的时候,曾经说过飞行员这个游戏是纯粹用Code的方式实现,而未来会提供一个Blend开发游戏的实例,那么今天开始,我们将进入一个全新的系列中——Butterfly。
首先我们使用代码开发出来的游戏会发现很多问题:
1、需要思考和设计很长时间
2、开发过程不直观
3、做动画需要大量的Coding
4、Testing的过程很痛苦
5、和美术结合的不密切
当然,可能还有更多实际当中碰到的问题,这些项目其实都是我们作为一个游戏开发者的需求,对于开发工具的需求,如今的敏捷开发需求已经无法让更多的程序员将代码封装成开发库,最直接能够解决的方法,在多数人认为是好方法,对于上述的需求,微软出了Microsoft Expression Blend,这是Expression套装里专门解决程序人员和美术设计人员中间衔接的工具,Blend最大好处就是程序美术通吃,程序可以在这里找到他的直观开发需求,美术则可以在这里进行各种各样的设计,就如矢量设计、动画编辑、影片设定等等,说到这里,我们将在未来通过Blend实现一个到两个小游戏,很简单,期望大家能在其中找到游戏开发的乐趣:)
注意,本次开发不会使用WebDeveloper或者VS套件,全部的开发工作都在Blend中完成。
我们简单设定这个游戏:
- 你是一位植昆虫学家的助手
- 昆虫学家带来了一批蝴蝶标本
- 你需要在图谱中找出对应的蝴蝶
- 如果干的好,你会得到一起去捉蝴蝶的机会
- 捕捉蝴蝶也是一件考验眼力的事情
玩法非常简单,就是在一堆很相似的蝴蝶中找出一样的蝴蝶,很简单吧,我们的目的是通过这个小游戏来学习好Blend,然后再往更加复杂的游戏开发进展。
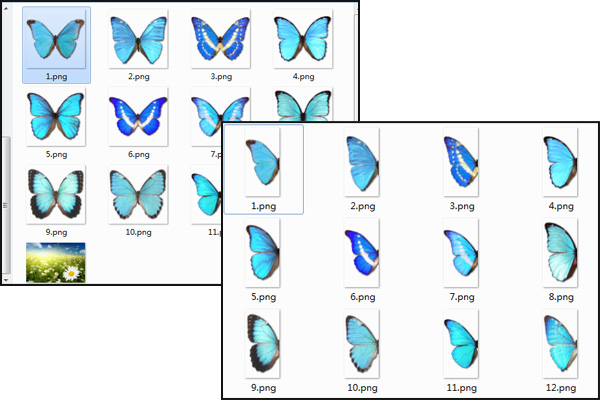
首先准备好一套资源

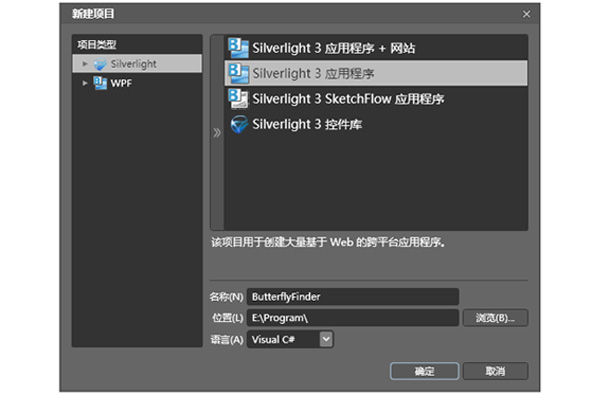
我们打算做一个蝴蝶扇动的效果,让一些细节变得更加生动,所以资源上需要的是半只翅膀,简单用绘图软件处理一下就可以,现在建立一个工程:

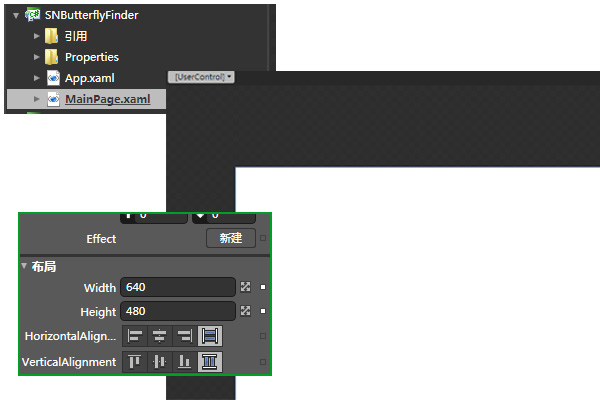
然后点击MainPage.xaml,选择UserControl,将宽高做一下修改,从640x480变成800x536。

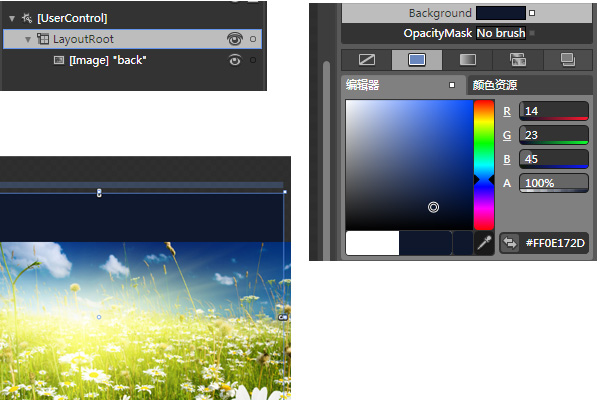
然后添加一个新的文件夹,将所需要的资源添加到工程中,选择Back.jpg,拖入当前的操作界面,会看到背景图已经出现。

白色背景看起来有点别扭,修改成为黑色或者深色,让整个游戏背景看起来厚重一些。

在下一次,这次我们一起使用Blend完成了一个游戏项目开发的初步过程,诸如如何建立工程、如果导入资源、如何使用资源、以及简单的颜色填充,下一次一起玩玩扇动的精灵:)


 以Flyer开头我个人觉得有点唐突,因为本来打算Flyer系列只是一个游戏,下一个开头就是另外的游戏开发,不过仿佛有更多的朋友喜欢继续这个系列,加之新的游戏和Fly有些关系,那么就算在这一篇中吧,在Flyer开头的时候,曾经说过飞行员这个游戏是纯粹用Code的方式实现,而未来会提供一个Blend开发游戏的实例,那么今天开始,我们将进入一个全新的篇章中——Butterfly。
以Flyer开头我个人觉得有点唐突,因为本来打算Flyer系列只是一个游戏,下一个开头就是另外的游戏开发,不过仿佛有更多的朋友喜欢继续这个系列,加之新的游戏和Fly有些关系,那么就算在这一篇中吧,在Flyer开头的时候,曾经说过飞行员这个游戏是纯粹用Code的方式实现,而未来会提供一个Blend开发游戏的实例,那么今天开始,我们将进入一个全新的篇章中——Butterfly。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号