zTree返回的菜单列表中根据权限打勾
需求:
管理员登录后台后可以为角色添加菜单,同时要能看到该角色已经拥有的菜单。
想法一:
刚开始写的时候很迷茫,因为我们有可能会为该角色增加别的菜单,所以不能只加载该角色已经拥有的菜单,只加载该角色的菜单——PASS掉
想法二:
然后我就行想到了先加载全部菜单然后再找到该角色已经拥有的菜单的id,再进行匹配打勾。



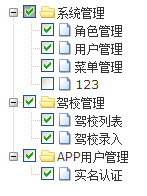
进入该页面时,很直观的就能看到该角色所拥有的菜单以及未拥有的菜单。 √
本文来自博客园,作者:邓晓晖,转载请注明原文链接:https://www.cnblogs.com/isdxh/p/6867154.html

