学用MVC4做网站三:3.3更新栏目
3.3更新栏目
上次在树形列表里面点击栏目名称后跳转到详细信息页面~/Category/ManageDetails/id。在详细页面里点修改,来完成栏目资料修改。
先打开【CategoryController】添加[ManageDetails(int id)]action
/// <summary> /// 栏目详细资料 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult ManageDetails(int id) { categoryRsy = new CategoryRepository(); var _node = categoryRsy.Find(id); if (_node == null) { Error _e = new Error { Title = "栏目不存在", Details = "栏目不存在", Cause = Server.UrlEncode("<li>栏目已经删除</li>"), Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("Manage", "Cayegory") + "'>栏目栏目管理</a></li>") }; return RedirectToAction("ManageError", "Prompt", _e); } ModuleRepository _moduleRsy = new ModuleRepository(); var _modules = _moduleRsy.List(true); List<SelectListItem> _slimodule = new List<SelectListItem>(_modules.Count()); foreach (Module _module in _modules) { if (_node.Model == _module.Model) _slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model, Selected = true }); else _slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model }); } ViewData.Add("Model", _slimodule); var _type = TypeSelectList; _type.SingleOrDefault(t => t.Value == _node.Type.ToString()).Selected = true; ViewData.Add("Type", _type); return View(_node); }
代码先是看栏目是否存在,不存在跳转到错误页面,后面是添加"Model“和“Type”的ViewData
右键添加强类型视图ManageDetails.cshtml,内容基本与ManageAdd.cshtml类似
@model Ninesky.Models.Category @{ ViewBag.Title = "栏目信息"; Layout = "~/Views/Layout/_Manage.cshtml"; } <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />栏目信息 </div> @using (Html.BeginForm("ManageUpdate","Category")) { @Html.ValidationSummary(true) <fieldset> <legend>详细资料</legend> <ul> @Html.HiddenFor(model => model.CategoryId) <li> <div class="editor-label"> @Html.LabelFor(model => model.CategoryId) </div> <div class="editor-field"> @Html.DisplayTextFor(model => model.CategoryId) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Name) </div> <div class="editor-field"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.ParentId) </div> <div class="editor-field"> @Html.TextBoxFor(model => model.ParentId, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" }) @Html.ValidationMessageFor(model => model.ParentId) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Type) </div> <div class="editor-field"> @Html.DropDownList("Type") @Html.ValidationMessageFor(model => model.Type) </div> </li> <li id="li_model"> <div class="editor-label"> @Html.LabelFor(model => model.Model) </div> <div class="editor-field"> @Html.DropDownList("Model") @Html.ValidationMessageFor(model => model.Model) </div> </li> <li id="li_categoryview"> <div class="editor-label"> @Html.LabelFor(model => model.CategoryView) </div> <div class="editor-field"> @Html.EditorFor(model => model.CategoryView) @Html.ValidationMessageFor(model => model.CategoryView) </div> </li> <li id="li_contentview"> <div class="editor-label"> @Html.LabelFor(model => model.ContentView) </div> <div class="editor-field"> @Html.EditorFor(model => model.ContentView) @Html.ValidationMessageFor(model => model.ContentView) </div> </li> <li id="li_nav"> <div class="editor-label"> @Html.LabelFor(model => model.Navigation) </div> <div class="editor-field"> @Html.EditorFor(model => model.Navigation) @Html.ValidationMessageFor(model => model.Navigation) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Order) </div> <div class="editor-field"> @Html.EditorFor(model => model.Order) @Html.ValidationMessageFor(model => model.Order) </div> </li> <li> <div class="editor-label"> <input id="Submit1" type="submit" value="修改" /> </div> <div class="editor-field"> </div> </li> </ul> </fieldset> } </div> </div> <div class="left"> <div class="top"></div> @Html.Action("ManagePartialTree", "Category") </div> <div class="split"></div> <div class="clear"></div> <script type="text/javascript"> Details(); $("#Type").change(function () { Details(); }); function Details() { var v = $("#Type").val(); if (v == "0") { $("#li_model").show(); $("#li_categoryview").show(); $("#li_contentview").show(); $("#li_nav").hide(); $("#Navigation").val(""); } else if (v == "1") { $("#li_model").hide(); $("#li_categoryview").show(); $("#li_contentview").hide(); $("#ContentView").val(""); $("#li_nav").hide(); $("#Navigation").val(""); } else if (v == "2") { $("#li_model").hide(); $("#li_categoryview").hide(); $("#CategoryView").val(""); $("#li_contentview").hide(); $("#ContentView").val(""); $("#li_nav").show(); } } </script> @section Scripts { @Styles.Render("~/EasyUi/icon") @Scripts.Render("~/bundles/EasyUi") @Scripts.Render("~/bundles/jqueryval") }
注意的是 @using (Html.BeginForm("ManageUpdate","Category"))这句;表示点修改按钮的后是向ManageUpdate提交数据。下面开始做这个action
在【CategoryController】里添加httppost方式的[ManageUpdate]action
/// <summary> /// 修改栏目信息 /// </summary> /// <param name="category"></param> /// <returns></returns> public ActionResult ManageUpdate(Category category) { switch (category.Type) { case 0: category.Navigation = ""; break; case 1: category.Model = ""; category.ContentView = ""; category.Navigation = ""; break; case 2: category.Model = ""; category.CategoryView = ""; category.ContentView = ""; break; } categoryRsy = new CategoryRepository(); if (categoryRsy.Update(category)) { Notice _n = new Notice { Title = "修改栏目成功", Details = "修改栏目成功!", DwellTime = 5, NavigationName = "栏目详细信息", NavigationUrl = Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) }; return RedirectToAction("ManageNotice", "Prompt", _n); } else { Error _e = new Error { Title = "修改栏目失败", Details = "在修改栏目信息时,未能保存到数据库", Cause = "系统错误", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) + "'>栏目详细资料</a>页面,修改信息后重新操作</li><li>联系网站管理员</li>") }; return RedirectToAction("ManageError", "Prompt", _e); } }
很简单,首先是判断栏目类型,根据栏目类型清除无关数据,然后将修改保存到数据库。
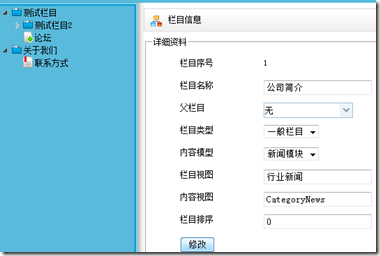
试一下将“测试栏目”改成“公司简介”
保存成功!
=================================
代码包:http://pan.baidu.com/share/link?shareid=128528&uk=2198133459






 浙公网安备 33010602011771号
浙公网安备 33010602011771号