jquery多功能软键盘插件
2012-07-25 10:17 Zhuang miao 阅读(5063) 评论(10) 收藏 举报功能介绍:支持查询功能的键盘和简单得软键盘,键盘样式完全在独立的css文件中定义,可以自行美化。
源代码:https://files.cnblogs.com/mz121star/jquery-softkeyboard-js.rar
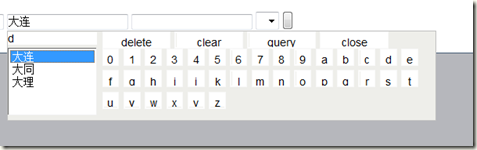
(支持从查询的软键盘)
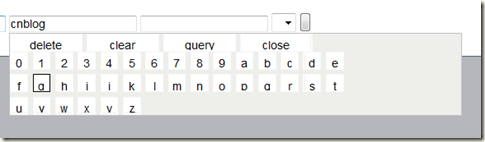
(简单的软件盘)
插件的默认参数
插件的参数
插件的使用方法
使用方法
<link href="softkeyboard.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script src="jquery.softkeyboard.js" type="text/javascript"></script>
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script src="jquery.softkeyboard.js" type="text/javascript"></script>
在页面中加入一个文本框使用方法2
<input type="text" class="querytxt" />
为class为querytxt的文本框使用插件
<script type="text/javascript">
$(".querytxt").softkeyboard()
</script>
$(".querytxt").softkeyboard()
</script>
更改相关参数
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json数据格式类似如下
[{code:"DL",name:"大连"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号