javascript基础-闭包
原理
函数里包含函数,即闭包。
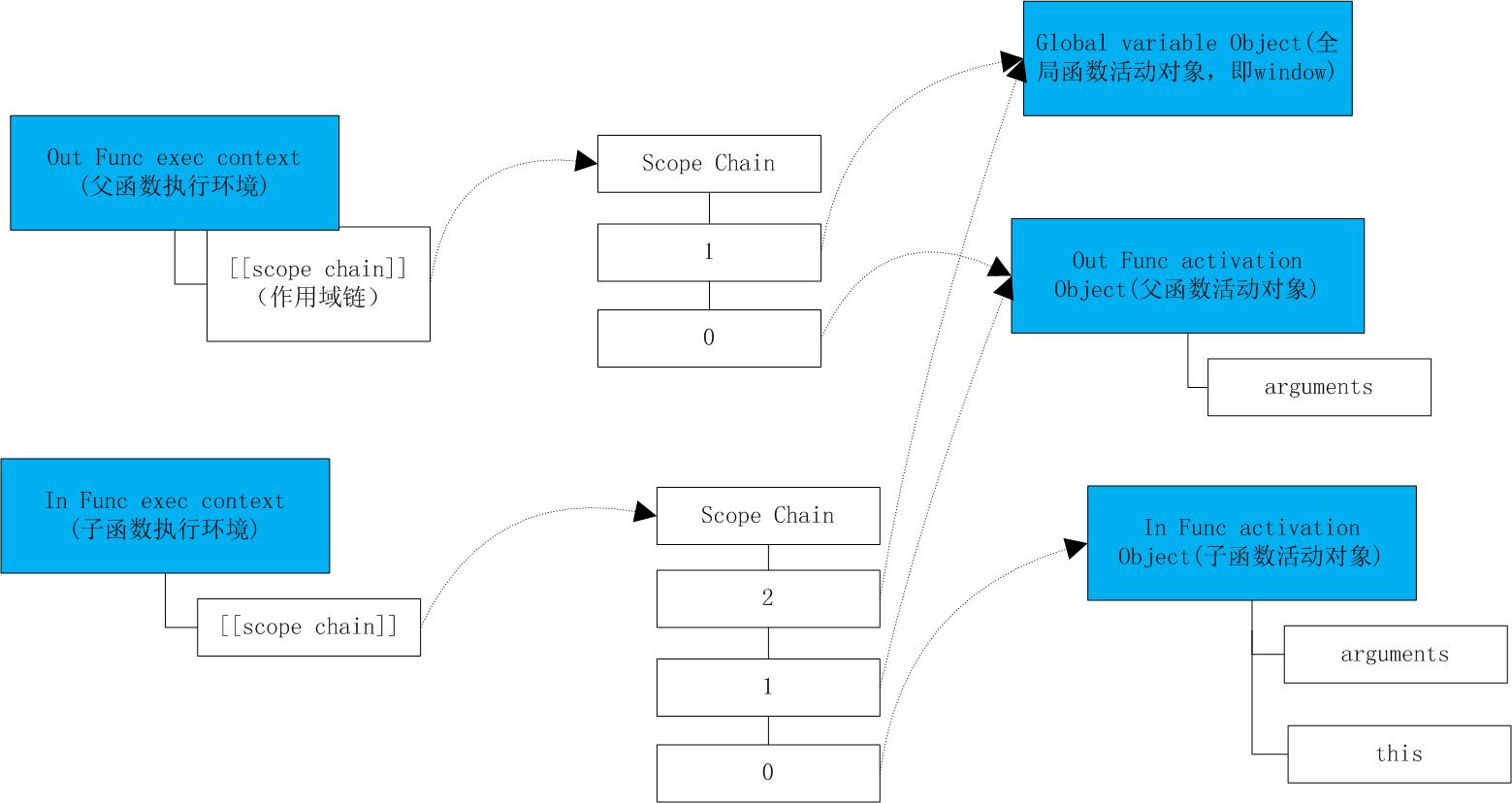
包含函数的结果是,子函数会挟持父函数的活动对象。子函数在访问一个变量时,先读自身的活动对象,是否包含此变量,没有从父函数里找,还没有,去祖函数,层层回溯,直到window,还没有就返回undefined。如图:

优点
对象、模块化的基础。
缺点
增加额外的内存开销: 子函数销毁前都会挟持父函数的活动对象。
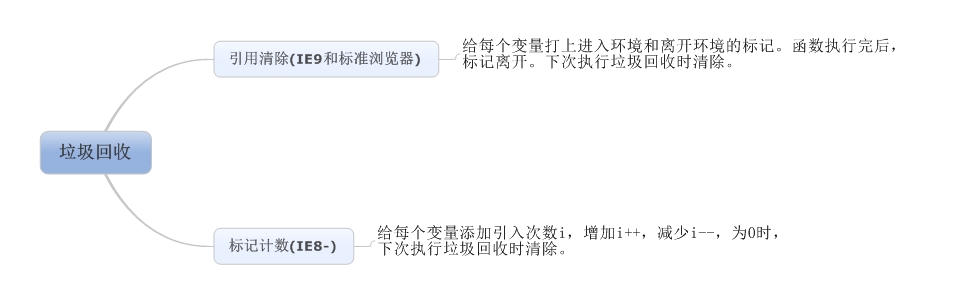
IE8-(IE8和IE8以前)容易导致内存泄露: IE8-的DOM是由COM写的,标准浏览器(chrome,firefox,safari,opera)的内存回收是引用清除,IE8-却是标记计数。两者区别:

标记计数下,一旦构成循环引用(尤其对DOM的访问),就会导致内存泄露。
闭包优化
使用完后,将子函数赋null/undefined。及时释放内存。
举例
jquery整体架构采用闭包
(function( window, undefined ) { ... attr:function(){ } ... })(window)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号