[Tool] 博客园的 SyntaxHighlighter 代码高亮
最新版本请移步↘
零 资源
SyntaxHighlighter下载:http://alexgorbatchev.com/SyntaxHighlighter/download/
SyntaxHighlighter配置:http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
dll下载链接:Memento.OLW.dll 更新至 Memento.OLW_V1.0.0.0.7z
一 前言
从前:
1、博客园要使用 SyntaxHighlighter 插件来高亮代码,需要先在文件里上传 *.js…、*.css…,然后在设置里引用这些 js 和 css 文件,接着在 js 里执行 SyntaxHighlighter.all(); ,最后方可在 pre 标签内使用;
<pre class="brush:js;"></pre>
2、想要高亮段代码,还要切换到 html 源码里去修改标签,设置 class;
3、复制一段代码也是相当的繁杂,好像要用到 clipboard.swf,没怎么去研究过;
现在:
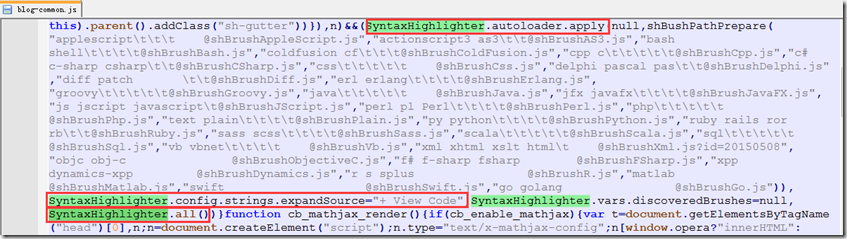
1、博客园已经默认支持 SyntaxHighlighter 插件,可以从博客中加载的 blog-common.js 中找到(如下图),所以我们不需要再上传那些 js、css 文件,也不需要在设置里引用这些文件,只需要最后一步就可以使用了;
2、封装成插件,只需点点点就可以搞定了;
3、支持双击复制代码,而且不是像博客园原装的高亮代码,点击复制代码logo后进入复制状态后,无法切换回来的那样,SyntaxHighlighter 双击会进入 textarea 编辑全选状态,此时就可以 Ctrl+C 复制代码,然后离开 textarea 焦点,即可切换会代码高亮样式;
二 正文
实现起来很简单,结构就是下面一句话的事儿:
<pre class='{0}'>{1}</pre>
只要在 {0} 处加入高亮属性设置,在 {1} 处加入要高亮的代码(需要将 < 转义成 <)就可以了。
其中,
属性设置可以参考两个地方:官网Configuration 和 滴答的雨,所有属性设置最后通过“key:value; key:value; …”的形式组合放置于 {0} 处,例如:
<pre class="brush: xml;html-script: false;quick-code: true;smart-tabs: true;auto-links: false;toolbar: false;gutter; true;light: false;ruler: false;pad-line-numbers: 2;collapse: false;tab-size: 4;first-line: 1;"><pre class='{0}'>{1}</pre></pre>
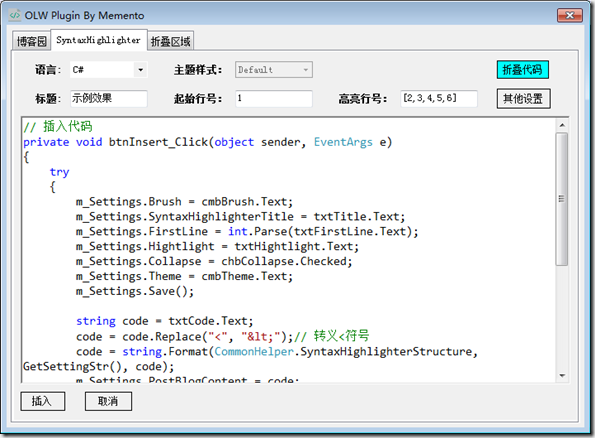
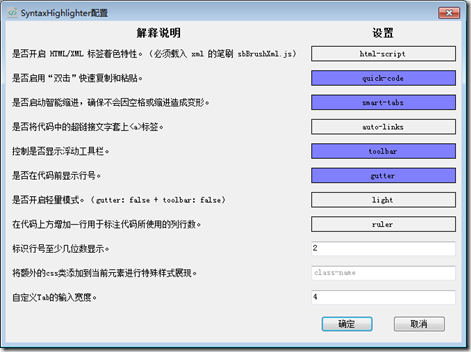
三 截图和效果
// 插入代码
private void btnInsert_Click(object sender, EventArgs e)
{
try
{
m_Settings.Brush = cmbBrush.Text;
m_Settings.SyntaxHighlighterTitle = txtTitle.Text;
m_Settings.FirstLine = int.Parse(txtFirstLine.Text);
m_Settings.Hightlight = txtHightlight.Text;
m_Settings.Collapse = chbCollapse.Checked;
m_Settings.Theme = cmbTheme.Text;
m_Settings.Save();
string code = txtCode.Text;
code = code.Replace("<", "<");// 转义<符号
code = string.Format(CommonHelper.SyntaxHighlighterStructure, GetSettingStr(), code);
m_Settings.PostBlogContent = code;
m_Settings.PreviewContent = code;
m_Settings.Save();
if (Closed != null)
{
Closed(DialogResult.OK);
}
}
catch (Exception ex)
{
CommonHelper.ShowError(ex);
}
}
四 最后说明
1、如果选择“折叠代码”时,必须选择“toolbar”,因为折叠标题是在工具栏处,如果不显示工具栏也就不显示折叠标题,最后在界面上是什么都显示不出来的;
2、有些属性设置博客园并不支持,比如“ruler”,其他的有兴趣自己去尝试吧;
3、浏览器兼容问题,本人使用的是猎豹浏览器,其中包括极速模式和IE兼容模式,
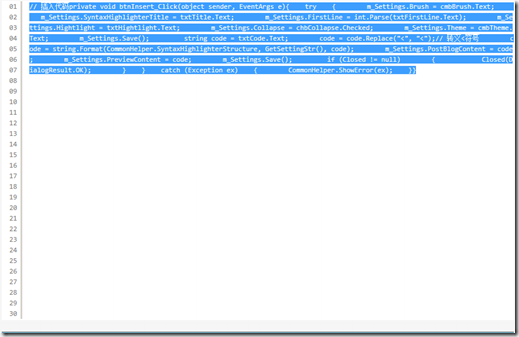
当使用IE兼容模式时,双击代码想要复制代码时,出现如下情景:(此时换行符还在,不影响粘贴到其他地方去)
当切换到极速模式时,又是正常的,如下:
对于 textarea 里的换行问题还真是不懂,搞了半天也没弄明白为啥,有大神知道的还望不吝赐教。
经过测试得知,在IE浏览器中将文档模式切换到7、8、9,均正常,其他模式下则不正常;
在猎豹浏览中需要切换到极速模式,或者在F12中切换文档模式到7、8、9才有效,F12中切换浏览器模式则无效;
4、此外,双击进入 textarea 编辑全选模式时,要保证 textarea 中的行高和前面行号的行高一致,还需要设置一下样式;
博客园默认的
.syntaxhighlighter textarea 的行高为 line-height:1.1em!important
.syntaxhighlighter .line 的行高为 line-height:1.8em!important
其中 textarea 自然就是双击后的编辑全选状态,line 则是高亮状态下的,包括前面的行高,这两个行高默认不一样,本人就纳闷儿了,这样双击后导致的一个效果就是:
左右完全不对称啊,完全不符合本人审美观念…
还是在博客园“页面定制CSS代码”加上一句行高的样式定义吧:
.syntaxhighlighter .line{
white-space: pre!important;
line-height: 1.5em!important;
}
.syntaxhighlighter textarea{
line-height: 1.5em!important;
}
说明:请将压缩包里的两个 dll 拷贝到 C:\Users\用户文件夹\AppData\Local\OpenLiveWriter\app-0.6.0.0\Plugins 目录下即可;
博客地址:http://www.cnblogs.com/Memento/
版权声明:Memento所有文章遵循创作共用版权协议,要求署名、非商业、保持一致。在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号