Colite的布局
Colite布局
一、信息编辑页面:都是一些文本框
基本思路:FormPanel里面去掉FormLayout改用TableLayout
用法:TableLayout的Cokumns属性控制显示的列。在每一单元格用以下标记<ext:Cell></ext:Cell>,其中间放置Label、TextField、ComboBox等控件。
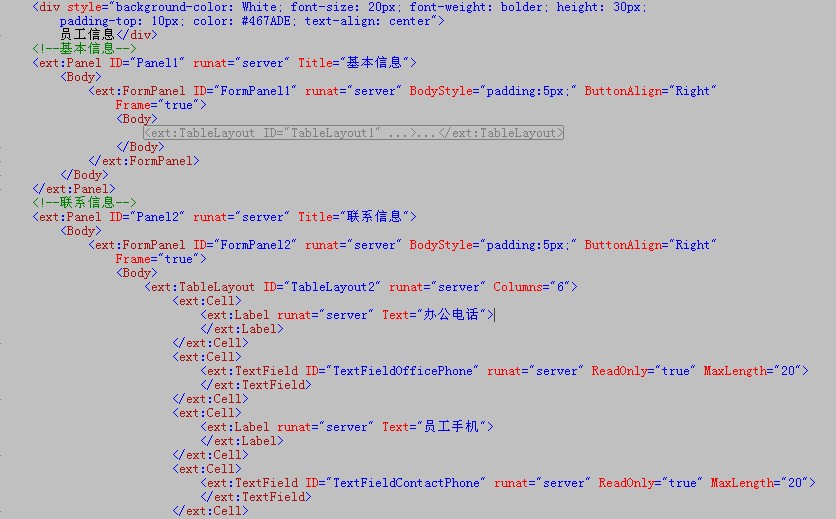
编辑信息页面布局前台代码:

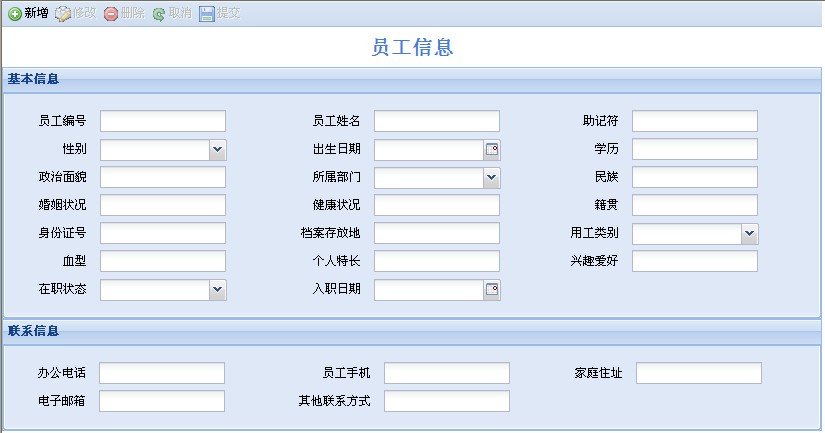
编辑信息页面效果:

注:适当的时候可以用FireFox控制下CSS的编写。
各种Layout的用法,可以写一篇博文研究下。待写。。。
二、管理列表展示页面
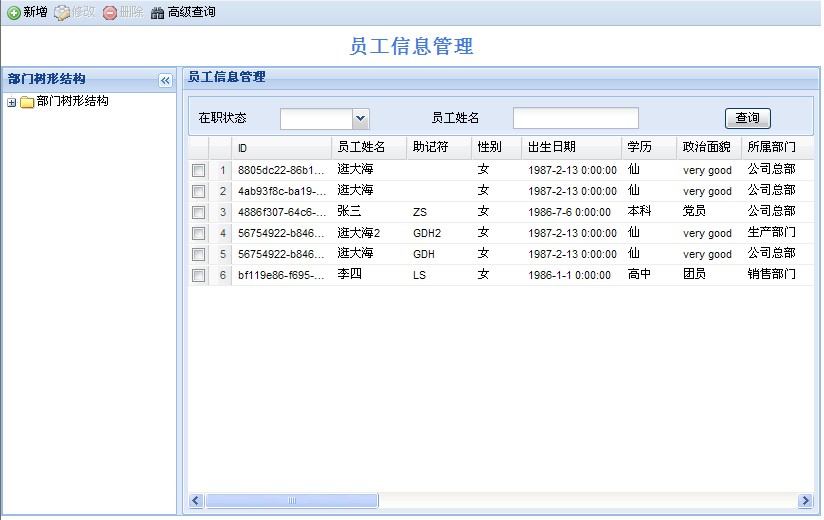
先确定整体布局,比如要实现下面的布局:最上面是按钮工具栏,然后是标题,左边是一个树形部门Tree,右边上面是一个简单查询条件,下面是列表展示,如图:

思路:最上面用Toolbar,然后下面是一个Panel,Panel中放置一个BorderLayout,BorderLayout中可以包含North、South、Center、West、Center这几种方位标签对,然后在相应的方位标签对里进行布局,这里首先需要<West></West>和<Center></Center >,然后我们在右侧的Center中分别使用<North></ North >和<Center ></Center >
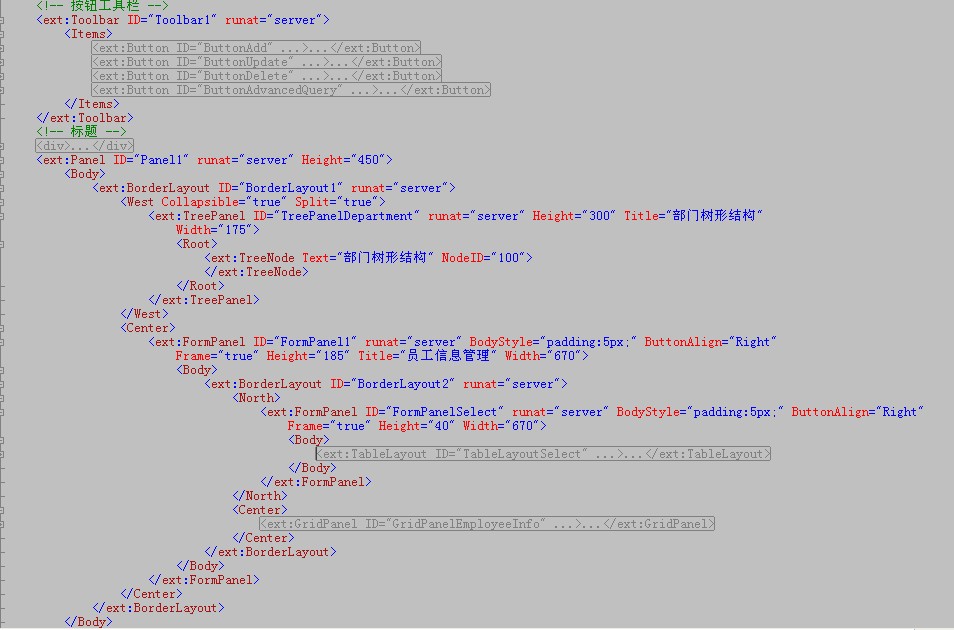
管理列表页面布局前台代码:

2009-12-16




 浙公网安备 33010602011771号
浙公网安备 33010602011771号