Android组件--碎片(fragment)
1. 基本概念
参考资料:http://blog.csdn.net/lmj623565791/article/details/37970961/
一.什么是事务:
事务是应用程序中一系列严密的操作,所有操作必须成功完成,否则在每个操作中所作的所有更改都会被撤消。一个事务中的一系列的操作要么全部成功,要么一个都不做。 事务的结束有两种,当事务中的所以步骤全部成功执行时,事务提交。如果其中一个步骤失败,将发生回滚操作,撤消撤消之前到事务开始时的所以操作。
二. 什么是fragment:
Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑,当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment,我们可以把他看成一个小型的Activity,又称Activity片段!想想,如果一个很大的界面,我们就一个布局,写起界面来会有多麻烦,而且如果组件多的话是管理起来也很麻烦!而使用Fragment我们可以把屏幕划分成几块,然后进行分组,进行一个模块化的管理!从而可以更加方便的在运行过程中动态地更新Activity的用户界面。另外Fragment并不能单独使用,他需要嵌套在Activity中使用,尽管他拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity被destory销毁了,他也会跟着销毁。
Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视。针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后拷贝一份,修改布局以适应平板神马超级大屏的。难道无法做到一个App可以同时适应手机和平板么,当然了,必须有啊。Fragment的出现就是为了解决这样的问题。你可以把Fragment当成Activity的一个界面的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成,更帅气的是Fragment拥有自己的生命周期和接收、处理用户的事件,这样就不必在Activity写一堆控件的事件处理的代码了。更为重要的是,你可以动态的添加、替换和移除某个Fragment。
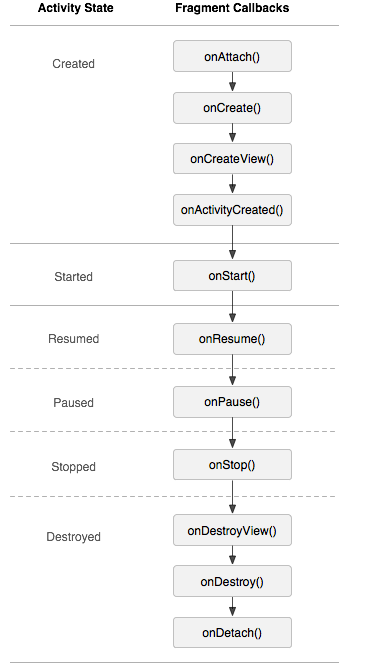
2. 生命周期

可以看到Fragment比Activity多了几个额外的生命周期回调方法:
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想对应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相对应,当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其他的所有方法如果你重写了,必须调用父类对于该方法的实现,
3. 代码
注意:因为Fragment是Activity的一部分,所以不需要再manifest.xml中注册。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="sample.android_serialport_api.adapter.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按键1" android:id="@+id/fbt1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按键2" android:id="@+id/fbt2"/> <FrameLayout android:id="@+id/mycontainer" //在所需要放置Fragment的Activity,添加一个,类似容器 android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> </LinearLayout>
fragment_blank.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary" tools:context="sample.android_serialport_api.adapter.BlankFragment1"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="我是framgment一号" /> </FrameLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity { Button bt1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bt1 = (Button)findViewById(R.id.fbt1); bt1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { System.out.println("按键1"); gotoFragment1(); } }); } private void gotoFragment1(){ System.out.println("Fragment 1"); //得到Fragment的管理者 FragmentManager fm = getFragmentManager(); //开始一个事务 FragmentTransaction ft = fm.beginTransaction(); //创建我们的fragment实例 BlankFragment1 bf = new BlankFragment1(); ft.replace(R.id.mycontainer, bf); ft.commit(); } }
BlankFragment1.java
public class BlankFragment1 extends Fragment { public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // 返回一个View,因为fragment没有View return inflater.inflate(R.layout.fragment_blank, container, false); } }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号