Chrome模拟平板调试
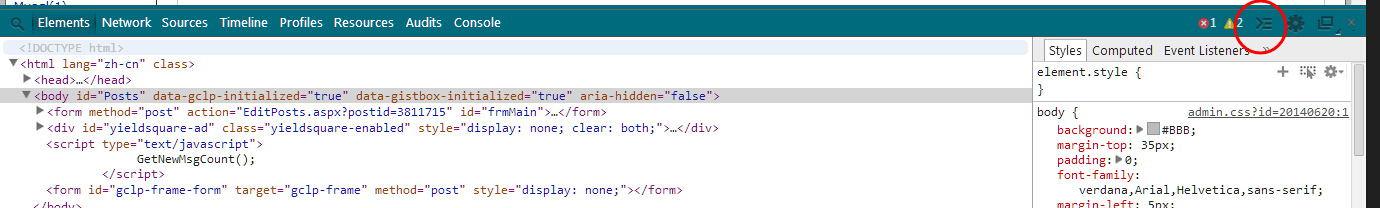
1. 按F12,打开开发者工具,右上角,点击红圈中的标志。然后在弹出的面板中点击'Emulation'。

2. 会看到左侧的四个选项卡 Device 设备、Screen 屏幕、User Agent 和 Sensors 传感器。
3.
Device 不多说了,先选择是哪一款移动设备,从IPhone5 到 Samsung Galaxy Tab应有尽有。
Screen 注意一点的是,移动设备上有横屏和竖屏。点击红圈中的标志可以交换高宽。
User Agent 可以测试在不同设备上的效果。测试浏览器兼容性。
Sensors 不常用,就不介绍了。

最后注意的是,这只是模拟,这是方便调式。有可能和模拟器效果还不一致。一切都要以真机为准。


