带有托管代码的InfoPath2007表单模版发布到SharePoint表单库(浏览器方式查看)
在本篇文章中,将与大家分享如何将一个带有托管代码(manage code)的InfoPath2007表单模版发布到SharePoint Server2007的表单库中,并使得最终用户可以通过浏览器方式访问。
1. 创建InfoPath表单模版
在这里,我们使用VSTO2005与InfoPath2007。生成带有托管代码的InfoPath表单模版有两种方法:
l 方法一:首先,用InfoPath定制表单模版,包括数据源、视图等。当需要使用托管代码来实现表单的后台逻辑操作的时候,通过VSTO2005建立InfoPath表单项目,然后使用之前创建好的模板。这种方法适用于表单模版数据项比较多,视图比较复杂的场景。
l 方法二:直接通过VSTO2005建立InfoPath表单项目,在统一的VS.net环境中生成表单模版的数据源、视图等部分。此种方法适用于表单模版数据项比较少,视图比较简单的场景,因为InfoPath的用户使用体验不是特别好。
在这里,我们使用方法二。
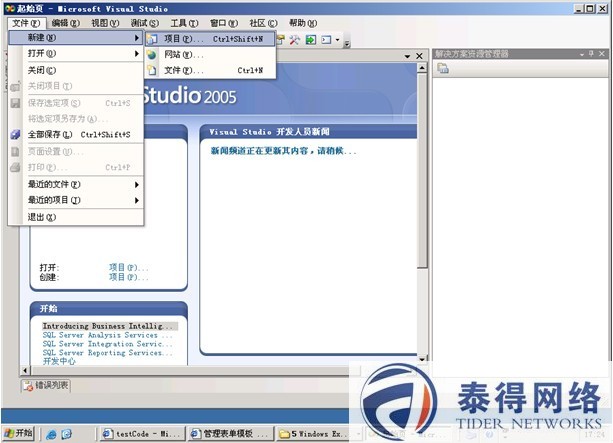
a) 创建InfoPath项目。


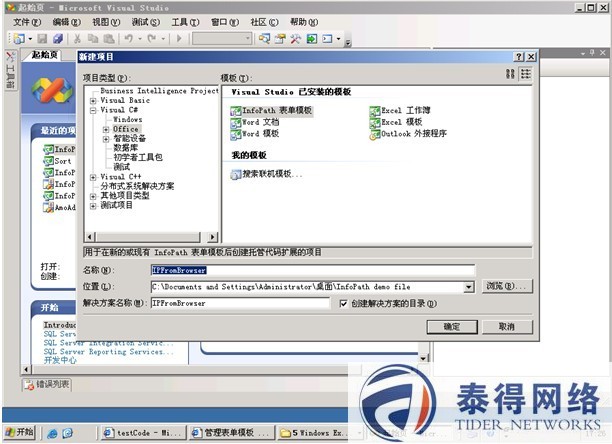
选择“InfoPath表单模版”,为项目命名为“IPFromBrowser”


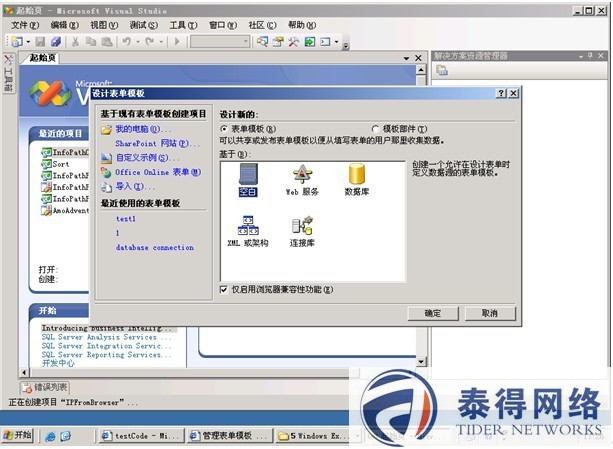
如果需要使用已有的InfoPath表单模版,那么您需要在此处选择左边“基于现有表单模版创建项目”的“导入”。这里,我们选择“设计新的:”-〉“表单模版”基于“空白”。因为我们需要创建一个可以在浏览器端使用的表单模版,所以,一定要选上最下方的“仅启用浏览器兼容性功能”。选择“确定”。
a) 设计InfoPath表单模版:
开发界面如下:

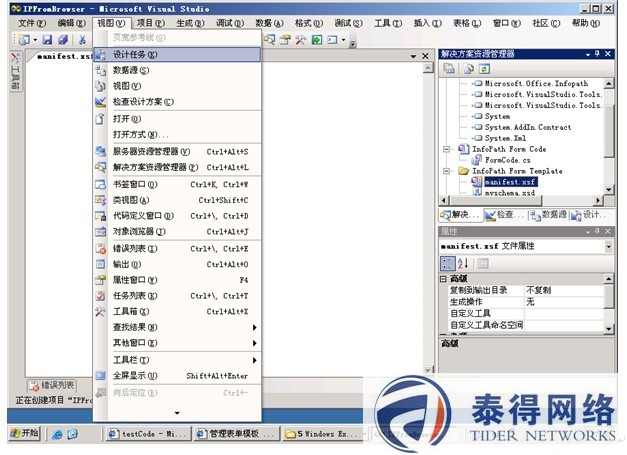
如果没有看到InfoPath设计器的部分,可以通过如下操作添加,选择“视图-〉设计任务”:


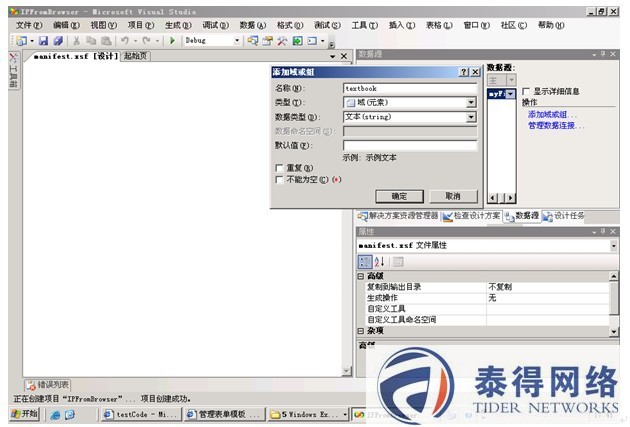
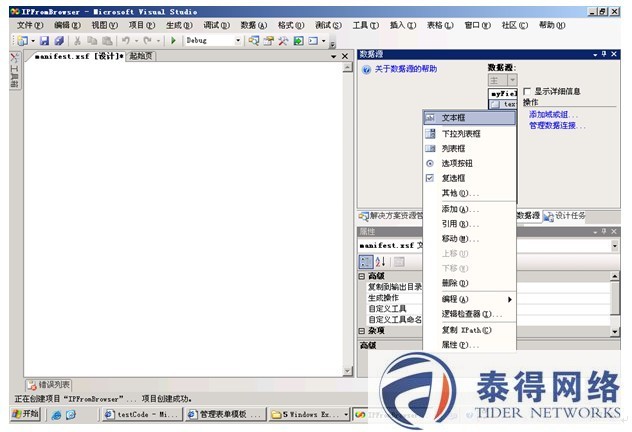
选择“设计任务-〉数据源”,然后,选择“添加域或组…”

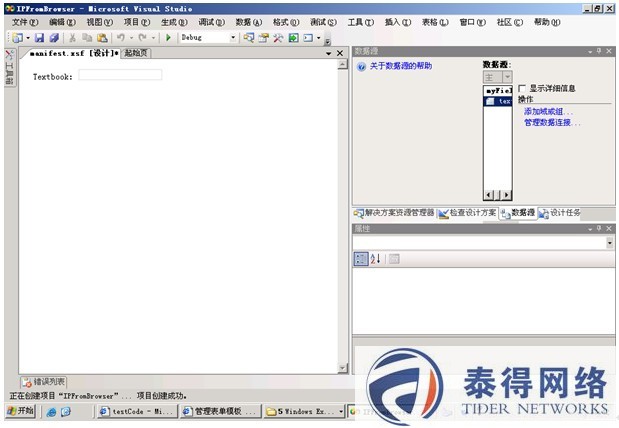
我们将此节点命名为“textbook”.并将其作为“文本框”展示给最终用户;


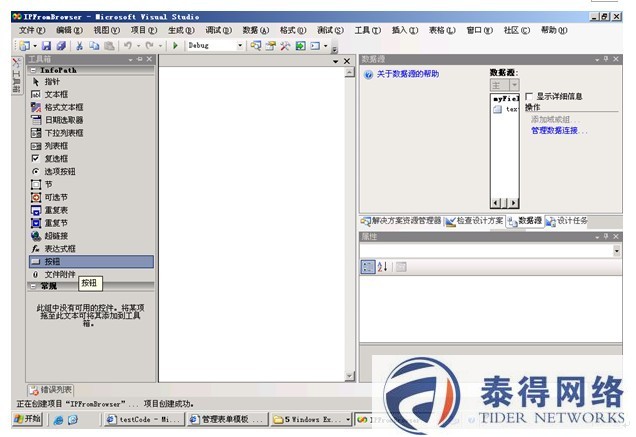
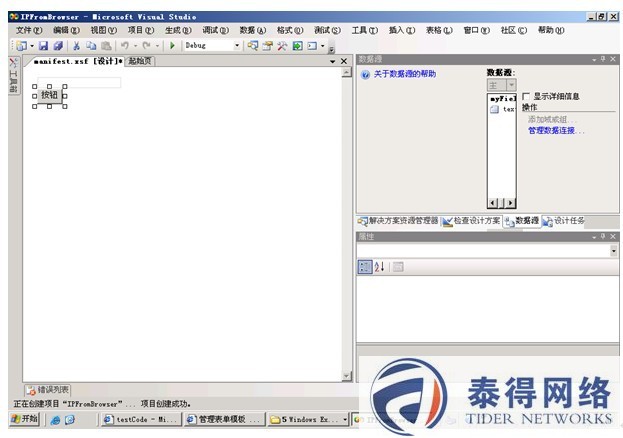
选择左侧的“工具箱”,将按钮拖至设计界面:


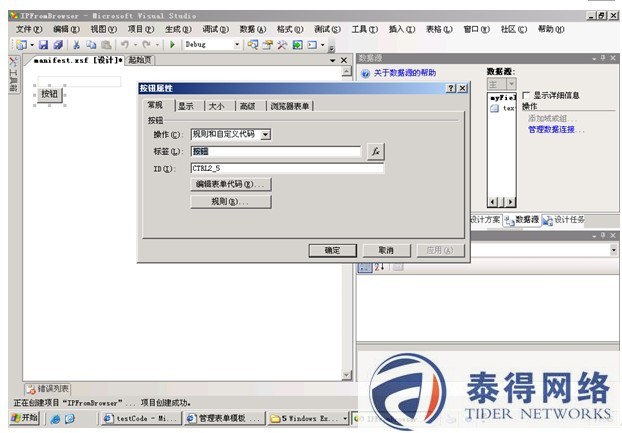
双击“按钮”,为按钮编写click事件:

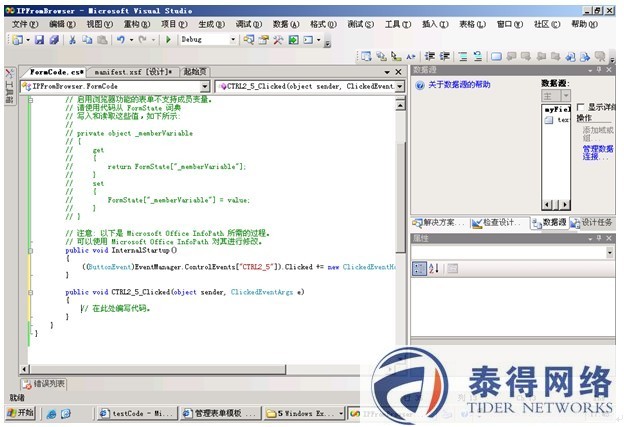
选择“编辑表单代码”:

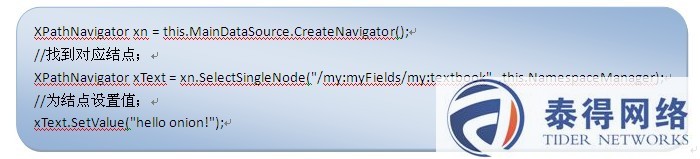
我们的应用场景是,点击“按钮”,上面的文本框显示“hello onion!”。代码如下:
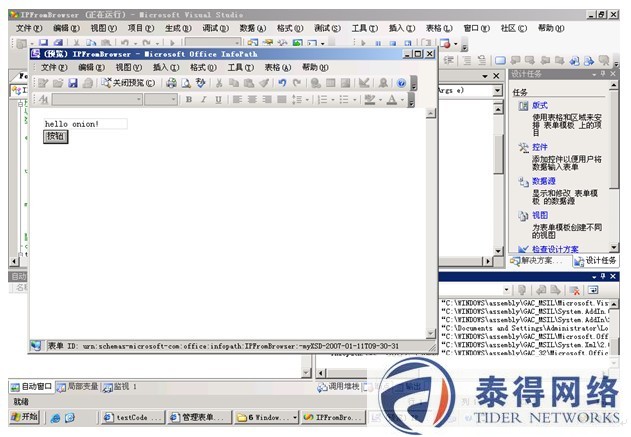
调试编写的项目,成功!

a) 为表单模版发布做准备:信任级别及证书
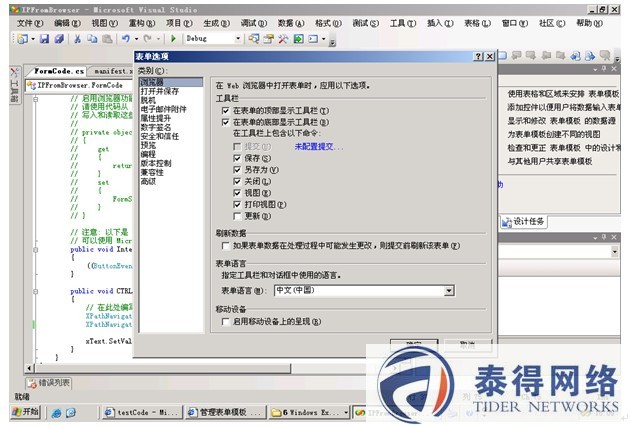
选择“工具”-〉“表单选项”

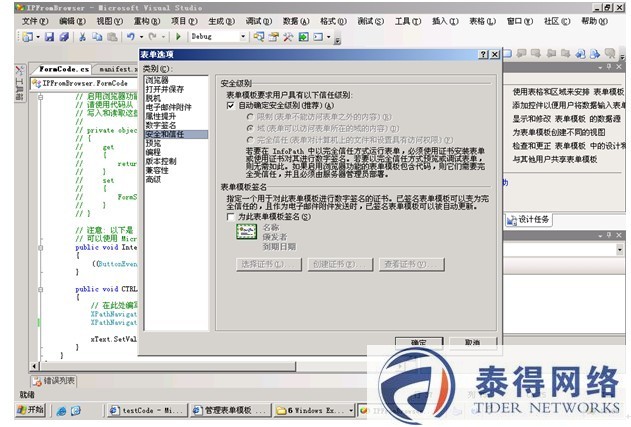
在“表单选项”中选择“安全和信任”:

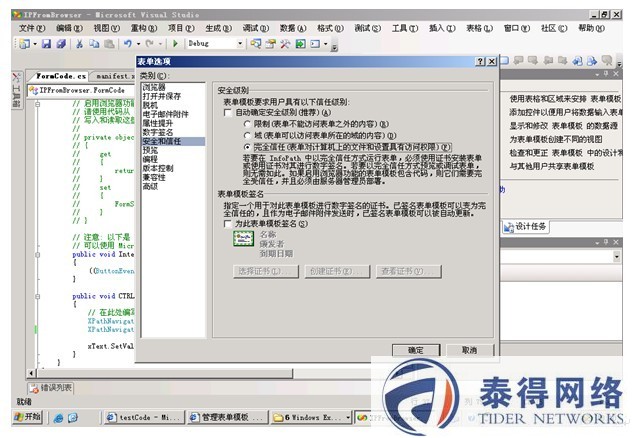
因为在表单中使用了代码,所以在“安全级别”方面,要去掉“自动确定安全级别(推荐)”,而选择“完全信任”:

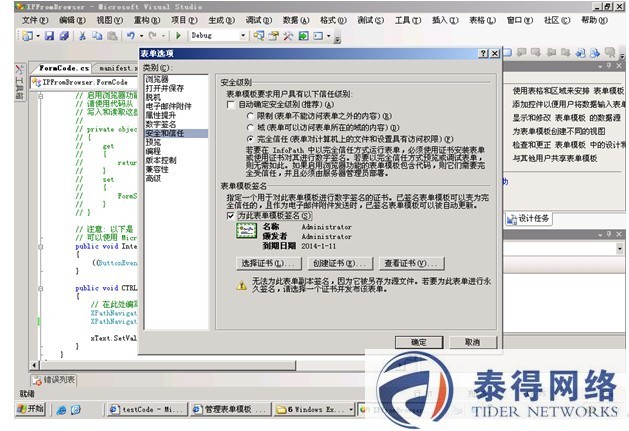
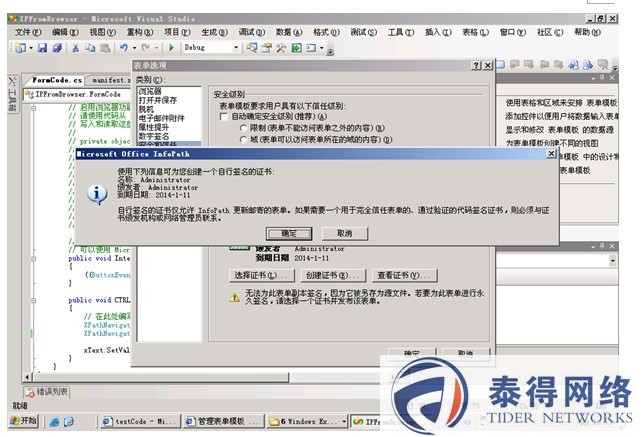
与此同时,因为表单有代码,而且安全级别设置为“完全信任”,相应的,“表单模版签名”要选择“为此表单模版签名”。在此处,可以使用其它公司的认证、签名。在这个演示中,我们使用windows自己的证书。即选择“创建证书”:


点击“选择证书”,选中需要的证书后,点击“确定”:
然后,点击“确定”退出。
保存项目。
1. 发布InfoPath表单模版
现在,我们开始发布InfoPath表单项目了。如果表单中没有代码,那您可以非常方便的把模版发布到文档库中。如果有了代码,那就只能有一种方式,就是需要管理员审批。原理是,表单作者将表单库发布到SharePoint上,其实是把表单发布到一个管理员可以访问到的地方(比如网络共享服务器)。管理员需要将表单模版上传到管理中心的“管理表单”,确定将表单在“网站集”激活、可用。最后,管理员,需要在“网站集”上激活相应的表单模版。
这样的过程虽然非常复杂,但是对于管理员维护表单模版非常方便。将模版的使用及开发、审核分开。
a) 表单模版设计者发布表单模版到SharePoint服务器。
下面,我们就开始介绍如何发布InfoPath表单模版:
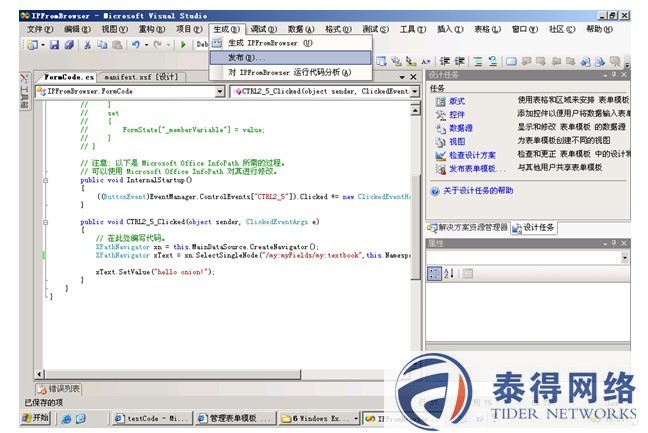
可以选择“生成”-〉“发布”,也可以在“设计任务”中选择“发布表单模版”,为了保险起见,您还可以运行“设计任务”中的“检查设计方案”看模板是否有问题。

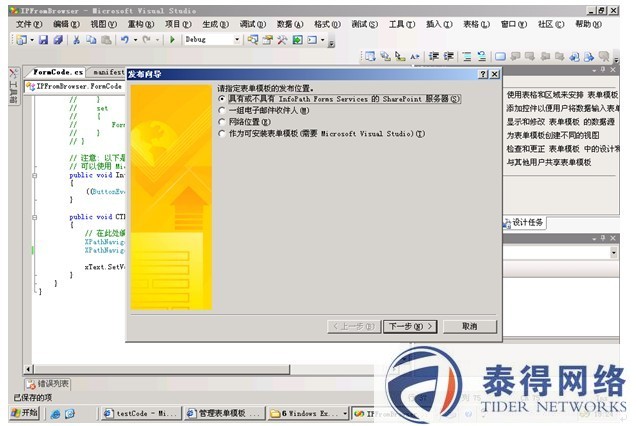
选择“具有或不具有InfoPath Forms Services的SharePoint服务器(S)”:

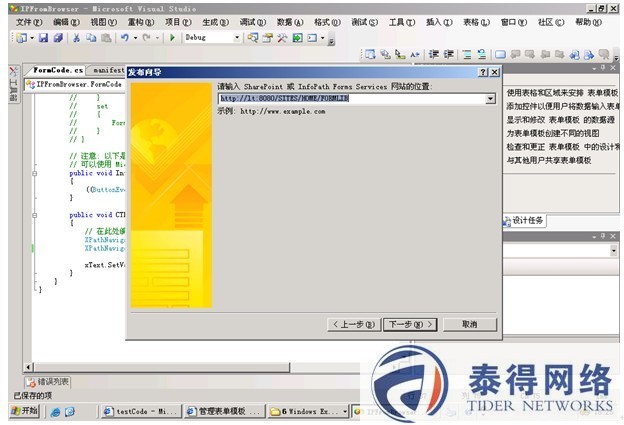
输入需要发布表单模版的sharepoint地址:
点击“下一步”,在这个页面中,一定要保证选中“使用户可以通过浏览器填写此表单”,否则无法完成后续的发布工作。

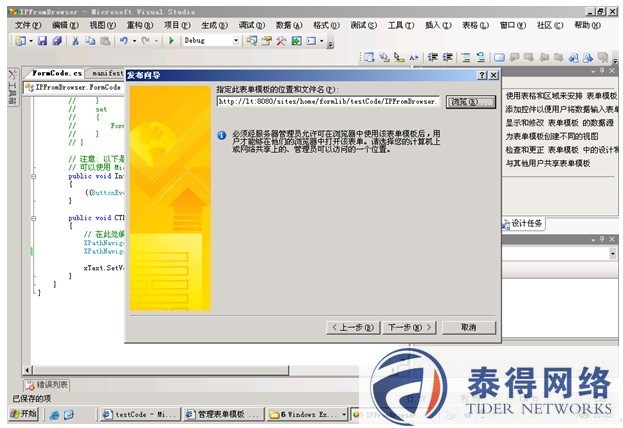
选择“下一步”,在这个页面中,列出了“指定此表单模版的位置和文件名”,其实就是需要您填写,希望把表单发布在什么位置供管理员审核、上载,同时,将工程文件打包成一个InfoPath表单模版.xsn文件,该文件中包含了VSTO生成的.dll代码。
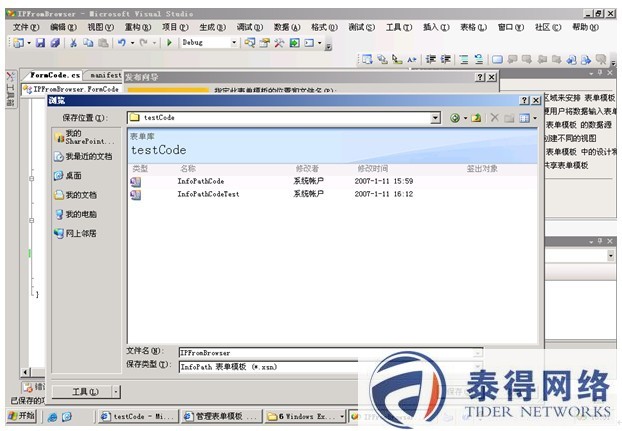
选择“浏览”:

放在服务器上的文件,我们仍命名为“IPFromBrowser”:

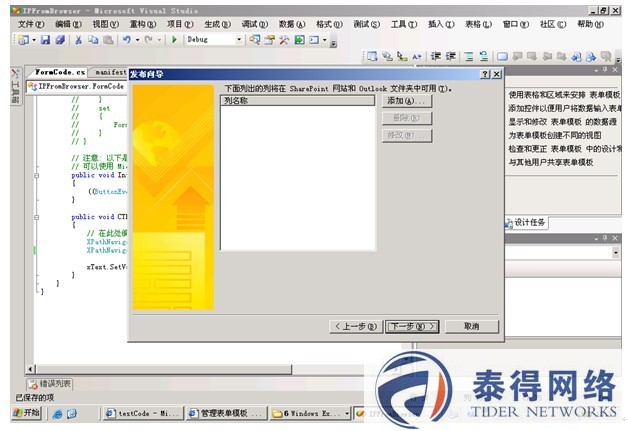
选择“下一步”,在此处,您可以添加InfoPath表单模版中的结点,作为显示在SharePoint表单库的列。

选择“下一步”:

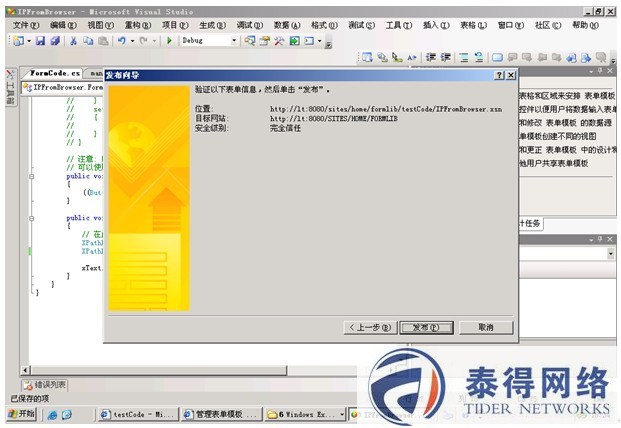
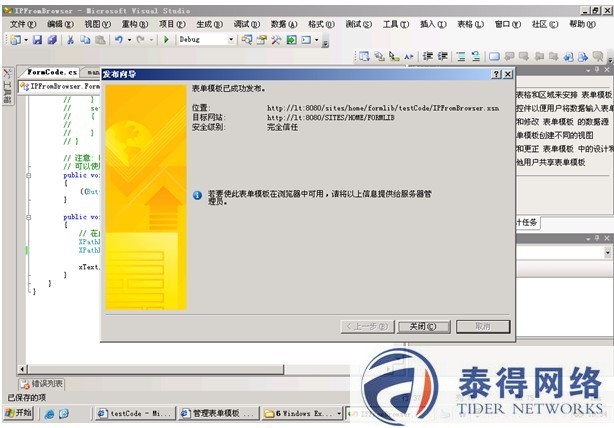
点击“发布”。

选择“关闭”。至此,表单创建者的工作完成了(在生产环境中,表单创建者需要告知管理员需要发布的表单模版包括模板存放的网络位置)。
a) 管理员上载表单模版,并审批、激活表单。
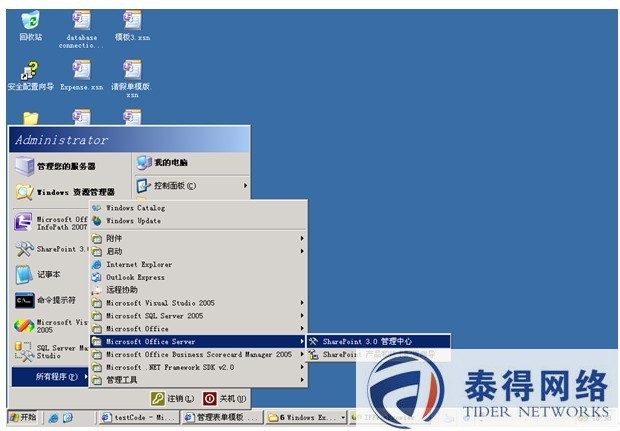
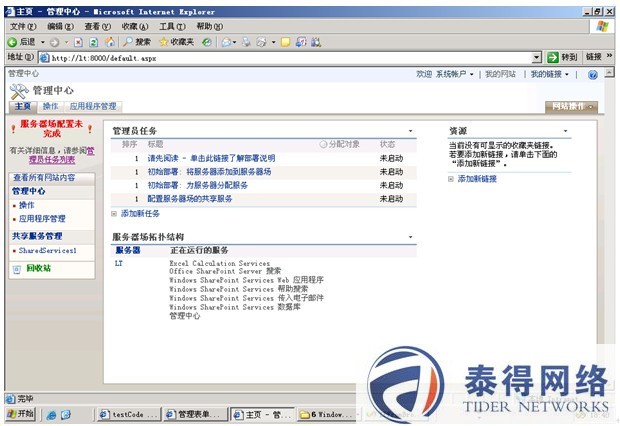
管理员打开“SharePoint 3.0管理中心”:


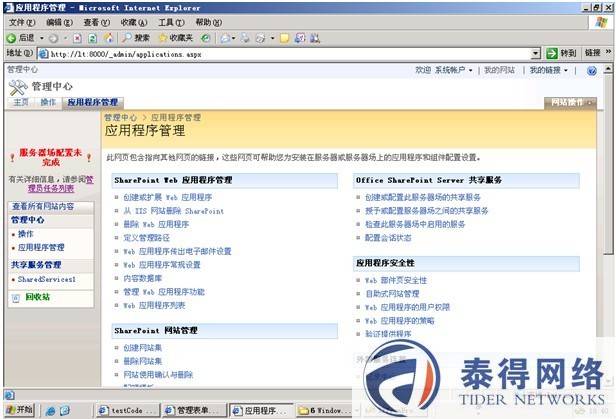
选择“应用程序管理”:

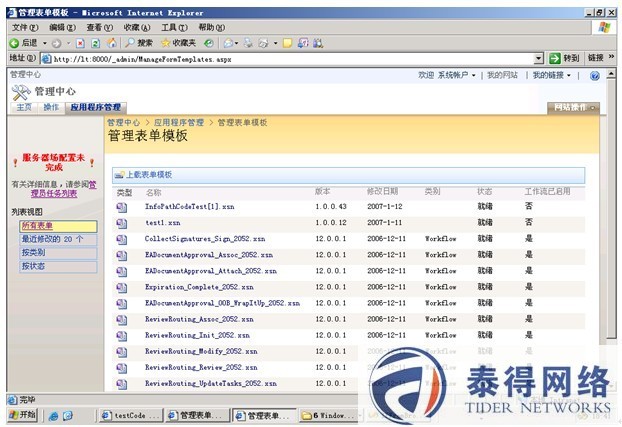
选择“InfoPath Forms Services”的“管理表单模版”:

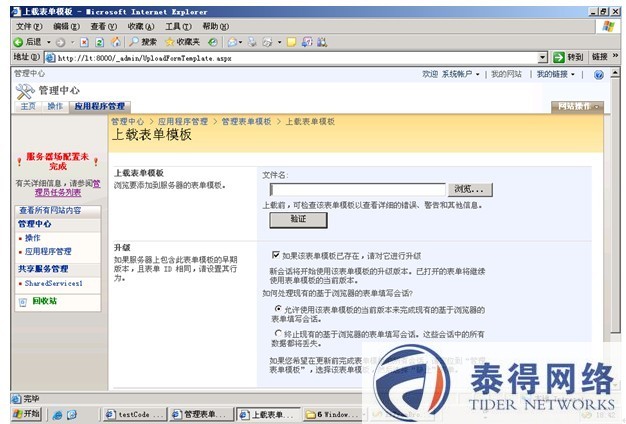
在此处,您可以看到所有管理表单,选择“上载表单模版”:

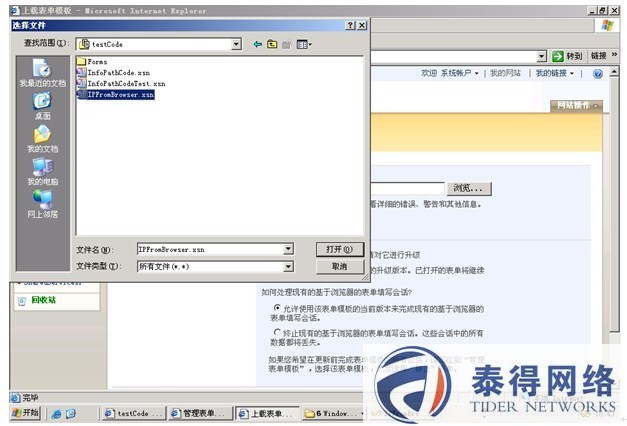
选择“浏览”,选择刚才发布到网络服务器上的InfoPath表单:

选择“打开”:

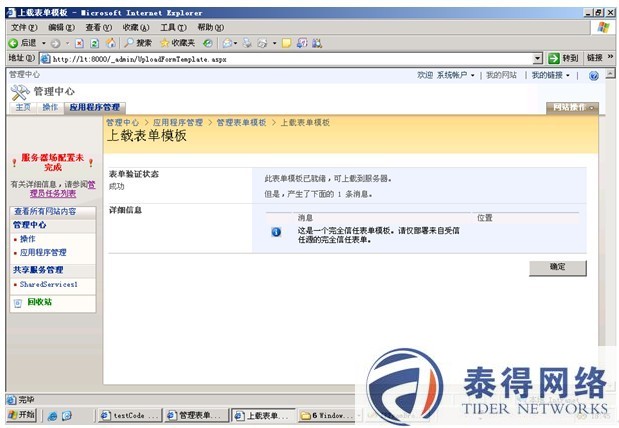
在此,您可以选择“验证”,来检查表单模版的问题:

点击“确定”:
重新选择InfoPath表单模版,点击“上载”:

表单模版上载成功,点击“确定”:

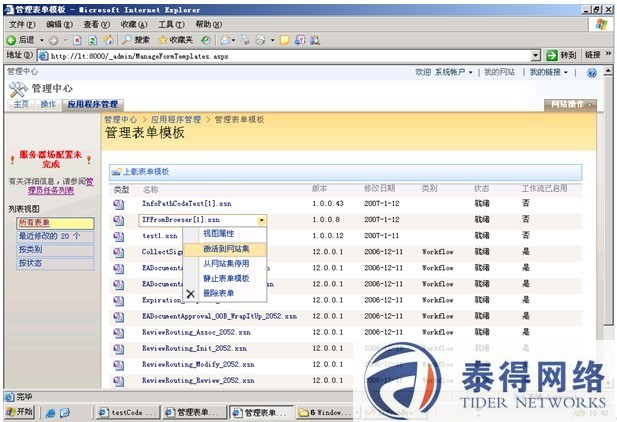
在“管理表单模版”页面,您可以看到刚刚上载的表单模版“IPFromBrowser”:

点击表单模版旁的下拉箭头,选择“激活到网站集”:


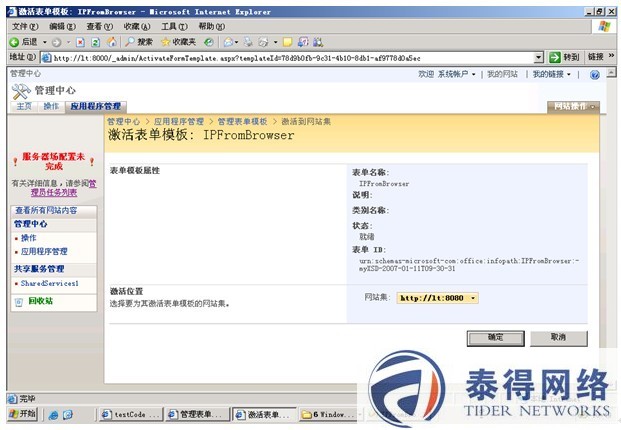
在这里,您可以选择激活位置(也就是你需要使用该表单模版的位置)。点击“确定”。
下面,我们来激活网站集上的表单模版。
进入SharePoint门户网站:

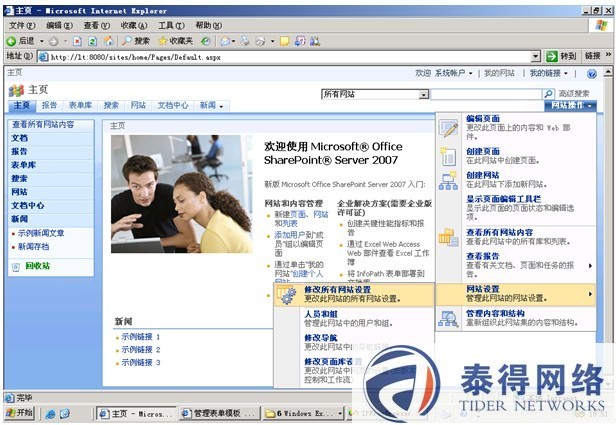
选择“网站操作”-〉“网站设置”-〉“修改所有网站设置”:


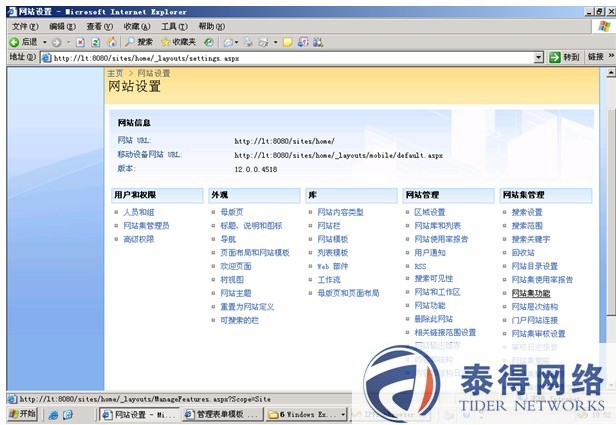
选择“网站集管理”下面的“网站集功能”:

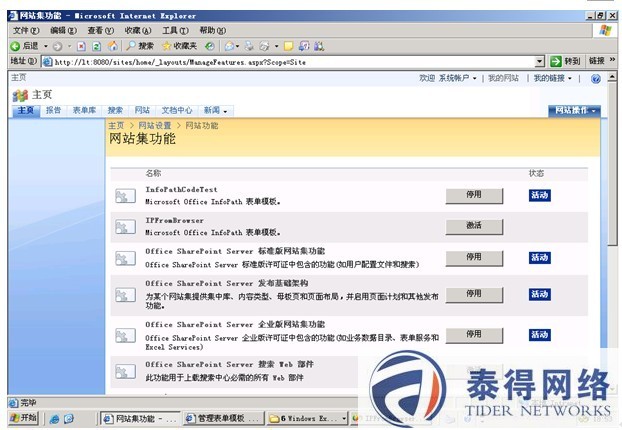
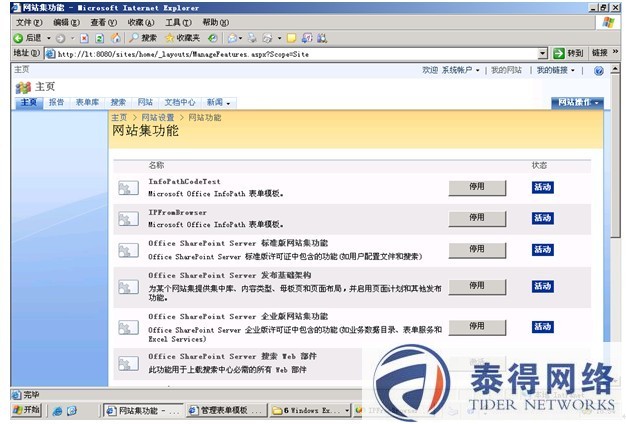
此时,您可以注意到,我们刚刚激活的表单模版IPFromBrowser处于“停用”状态,点击“激活”:

此时,该表单模版发布成功,已经可以使用了。下面,我们就将发布成功的表单模版部署到表单库。
1. 将InfoPath表单模版部署到表单库
a) 在SharePoint门户网站上建立表单库
打开主页:

点击“网站操作”-〉“查看所有网站内容”:

选择“创建”:


选择“库”下面的“表单库”:

为表单库命名,其他值保持默认值,点击“创建”:

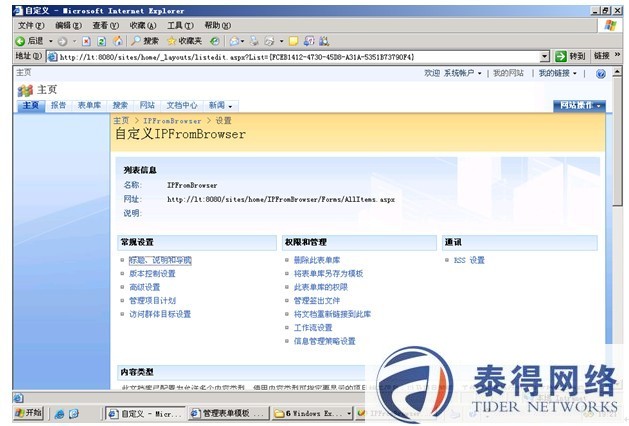
点击“设置”-〉“表单库设置”:

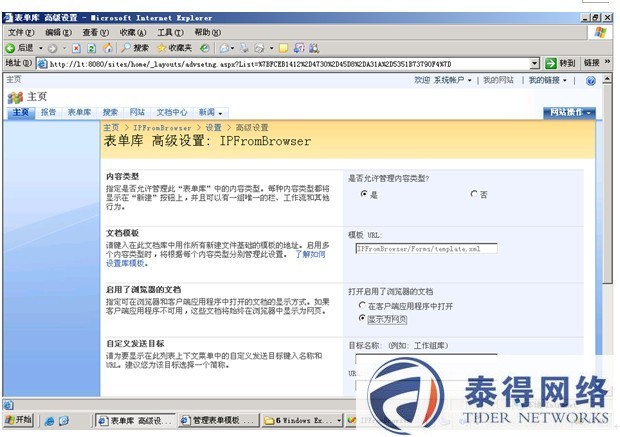
选择“常规设置”中的“高级设置”:

在“内容类型”部分的“是否允许管理内容类型”,选择“是”;同时,将“启用了浏览器的文档”部分的“打开启用了浏览器的文档”,选择“显示为网页”(否则,表单模版会以客户端的方式打开):

其他值保持默认值,点击“确定”:


b) 将InfoPath表单模版部署到表单库
继续在上一页面中操作:

在内容类型部分,您会看到“从现有网站内容类型添加”的链接,点击:


在“可用网站内容类型”处,选择我们需要部署的表单模版“IPFromBrowser”,将它添加到“要添加的内容类型”:

点击“确定”。
至此,InfoPath表单的开发、发布、部署就完成了。让我们来测试一下:
回到“IPFromBrowser”表单库:

选择“新建”-〉“IPFromBrowser”:



转载自:李婷 2007/1/11
源代码下载:InfopathDemoFile





 浙公网安备 33010602011771号
浙公网安备 33010602011771号