js列举css中所有图标
最近在做一个通用的配置模块。配置模块中必然要对系统的菜单、功能模块、权限资源等进行配置,为了更好的用户体验,图标是必不可少的!美工做的css样式里icon越来越多,手工来写icon名几乎不可能实现。所以就有了这个功能点:将css样式里的所有icon类列举出来以图形化的形式显示供配置人员选择!
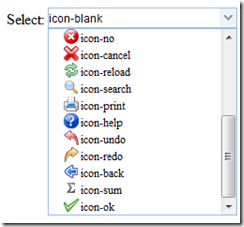
搜索一圈,发现介绍从css里遍历东西的文章非常少。于是花了半天的时间自己来实现了!先看下一个选择图标的demo:
这里用的是easyui:一个comboxtree。
这里省略引用css和js库的代码(jquery和easyui库)。
html:
<input id="cc" class="easyui-combotree" style="width:200px;">
Javascript:
function getstyle() { for (var i = 0; i < document.styleSheets.length; i++) { var rules; if (document.styleSheets[i].cssRules) { rules = document.styleSheets[i].cssRules; } else { rules = document.styleSheets[i].rules; } for (var j = 0; j < rules.length; j++) { if (rules[j].selectorText.substr(0, 5) == ".icon") $('#cc').combotree('tree').tree('append', { data: [{ id: rules[j].selectorText.substr(1), text: rules[j].selectorText.substr(1), iconCls: rules[j].selectorText.substr(1) }] }); } } } $(function () { getstyle(); });
有几个可能存在的问题:
1.大的项目样式可能巨多巨大,这种遍历显然不可能,需要指定到styleSheets。
2.如果各种大小的图标可能用easyui-combotree不太合理。
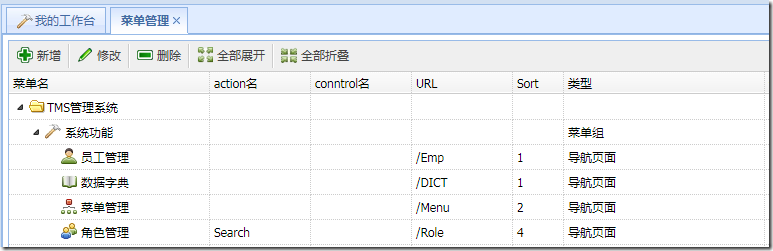
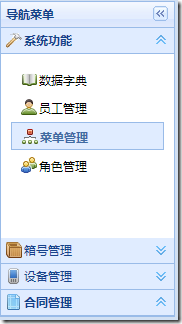
最后通过配置icon生成的菜单效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号