DropDownList下拉框可编辑功能的简单实现
BingWay原创作品,转载请注明作者和出处。
下拉框和文本框紧密结合,实现起来却不是那么容易。最近做项目,想到一个DropDownList可编辑控件比较好的实现方法,和大家分享一下。


1 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true"
2 OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
3 Width="180px" style="position:absolute; ">
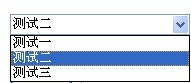
4 <asp:ListItem>测试一</asp:ListItem>
5 <asp:ListItem>测试二</asp:ListItem>
6 <asp:ListItem>测试三</asp:ListItem>
7 </asp:DropDownList>
8 <div>
9 <iframe id="DivShims" src="javascript:false;" scrolling="no"
10 frameborder="0" style="position: absolute; height: 20px;" width="158px">
11 </iframe>
12 <input type="text" id="txtCName" runat="server" style="width: 158px; position:absolute;" />
13 </div>


我的方法是在DropDownList上加层和文本框,有人喜欢用像素定位文本框,这样做不但很难定位,而且浏览器运行出来的效果可能有偏差;
用层定位相对而言比较好控制。
1 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true"
2 OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
3 Width="180px" style="position:absolute; ">
4 <asp:ListItem>测试一</asp:ListItem>
5 <asp:ListItem>测试二</asp:ListItem>
6 <asp:ListItem>测试三</asp:ListItem>
7 </asp:DropDownList>
8 <div>
9 <iframe id="DivShims" src="javascript:false;" scrolling="no"
10 frameborder="0" style="position: absolute; height: 20px;" width="158px">
11 </iframe>
12 <input type="text" id="txtCName" runat="server" style="width: 158px; position:absolute;" />
13 </div>
下拉框和文本框紧密整合。




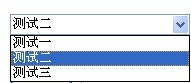
页面加载及触发DropDownList1_SelectedIndexChanged事件,给文本框赋值。
string text = DropDownList1.SelectedValue.ToString();//DropDownList1选中的值
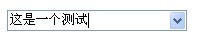
txtCName.Value = text;//给txtCName赋值 运行测试。

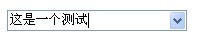
更改下拉框的值。这是我想到的最简单的方法,园子里的朋友,有什么更好的方法,请不吝赐教。
