ES6-Class
回顾:
函数变量作用域的问题:
1.函数体内声明的变量:
var a=45;
function fn(){
console,log(a)
var a=12;
}
fn()
2.参数中的变量:
没有赋值 function fn(a){}
赋值的值不是变量 function (a=45){}
赋值且值也是变量 function fn(a=m){}
函数执行的时候,先给形参赋值,形参也是私有变量,如果形参赋的值也是变量,
先看这个变量是不是私有变量(不是针对函数体内的,只针对形参,还跟形参的顺序有关),
如果不是私有的找全局,没有全局就报错;
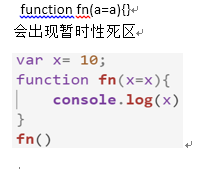
特例:给形参赋的变量与形参同名;

-----------------------------------------------------------------------------------------------------------------
Class
1.在class类上添加的属性都是在原型prototype上添加的
2.new实例的时候其实就是调用构造函数这个方法
3.类的本质就是一个函数
4.类中的this指向实例对象
5.添加了私有属性都在构造函数中
6.每个构造方法都会默认返回实例对象this,如果人为改变return的返回值,返回
基本数据类型(字符串,数字,布尔,null,undefined),不会改变return的this;
如果返回引用数据类型obj arr等,return this就会失效,变成那你返回的结果;
7.

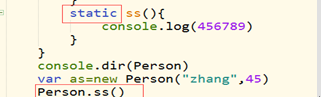
静态方法在方法名上加上static关键字;
那么这个方法就变成了类的私有方法;
8.Extends 继承
子类继承父类,使用extends关键字
代码块里 需要使用super关键字
充当函数时,只能在子类的构造函数中使用,且必须放在第一行使用,指向父类的构造函数,只有super调用之后,子类才可以使用this关键字,指向子类的实例对象。
充当对象时,放在普通函数中,super指向父类的原型prototype
放在静态方法中super super 执行当前父类本身。

