React相关知识点
- reactcss模块化内联样式的方案https://www.npmjs.com/package/reactcss
'use strict'; import React from 'react'; import reactCSS from 'reactcss'; render() { const styles = reactCSS({ default: { color: { width: '36px', height: '14px', borderRadius: '2px', background: `${this.state.color}` }, swatch: { padding: '5px', background: '#fff', borderRadius: '1px', boxShadow: '0 0 0 1px rgba(0,0,0,.1)', display: 'inline-block', cursor: 'pointer', verticalAlign: 'middle' }, popover: { position: 'absolute', zIndex: '2' }, cover: { position: 'fixed', top: '0px', right: '0px', bottom: '0px', left: '0px' } } }); return ( <div> <div style={styles.swatch} onClick={this.handleClick}> <div style={styles.color} /> </div> {this.state.displayColorPicker ? ( <div style={styles.popover}> <div style={styles.cover} onClick={this.handleClose} /> <SketchPicker color={this.state.color} onChange={this.handleChange} /> </div> ) : null} </div> ); }
- react-color基于react的颜色提取器https://www.npmjs.com/package/react-color
import React from 'react' import { SketchPicker } from 'react-color' class Component extends React.Component { render() { return <SketchPicker /> } }
- 阻止react的复用 添加一个不重复的key值,(可以使用new Date())
- react组件的复制
- 打印出react组件发现时一个object对象,首先我考虑将object进行深拷贝,采用JSON.parse(JSON.stringfy(reactObj))
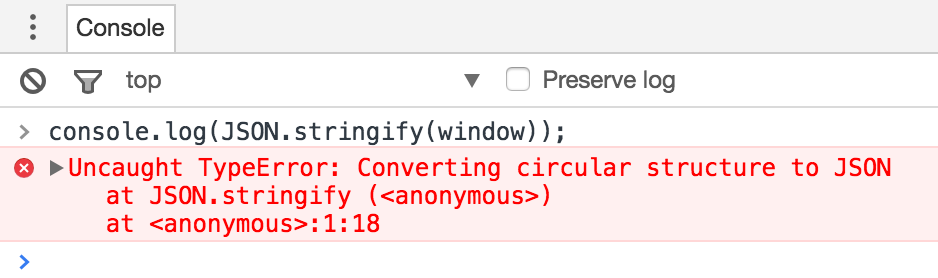
- 这个问题是由于对象的循环引用,导致序列化出现问题
- 解决办法:安装npm install circular-json
var a = {}; a.b = a; // load circular-json module var CircularJSON = require('circular-json'); console.log(CircularJSON.stringify(a));
- 但是克隆出来并不是我们想要的react组件,最后使用React自身的拷贝成功实现
React.cloneElement(child, propsObj)
- 打印出react组件发现时一个object对象,首先我考虑将object进行深拷贝,采用JSON.parse(JSON.stringfy(reactObj))
- classnames 灵活拼接类名
import classNames from 'classnames'; classNames('foo', 'bar'); // => 'foo bar' classNames('foo', { bar: true }); // => 'foo bar' classNames({ 'foo-bar': true }); // => 'foo-bar' classNames({ 'foo-bar': false }); // => '' classNames({ foo: true }, { bar: true }); // => 'foo bar' classNames({ foo: true, bar: true }); // => 'foo bar' // lots of arguments of various types classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux'