移除元素的几种方法
基础代码:
<div> <p class="wrap">123</p> </div>
1.$('.wrap').empty();

2.$('.wrap').remove();

3.$('.wrap').css('display','none');

4.$('.wrap').css('visibility','hidden');

5.$(selector).dispose();
dispose方法用来释放非托管资源,例如文件句柄,网络连接等。
托管资源不需要显式调用,方法结束自动释放,出了作用域后,GC清除。
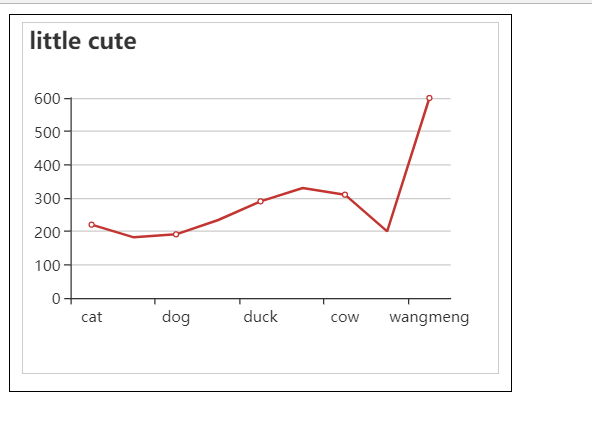
var chart = echarts.init(document.getElementById('wrap'));
var option = {
title: {
text: 'little cute'
},
xAxis: {
data: ['cat', 'sheep', 'dog', 'pig', 'duck', 'chick', 'cow','puppy','wangmeng']
},
yAxis: {},
series: [{
type: 'line',
data:[220, 182, 191, 234, 290, 330, 310,200,600]
}]
};
chart.setOption(option);
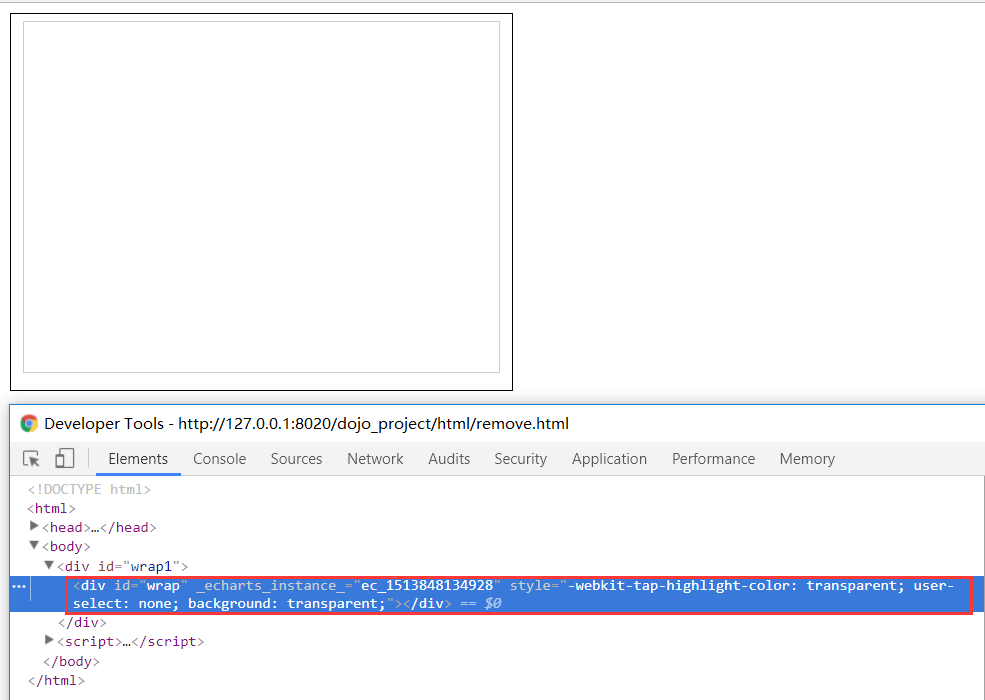
setTimeout(function(){
alert('执行');
chart.dispose();
},1000*30)


6.$(selector).detach();
<div id="wrap1"> <div id="wrap">按钮</div> <p>这是一个测试事件没被销毁的例子</p> </div> //remove 点击p元素事件没触发 $("#wrap").click(function(){ $("#wrap1").append($("p").remove()); }); $("p").click(function(){ $(this).animate({fontSize:"+=1px"}) });
//detach 点击p元素事件触发
$("#wrap").click(function(){
$("#wrap1").append($("p").detach());
});
$("p").click(function(){
$(this).animate({fontSize:"+=1px"})
});


