Iconfont在移动端遇到问题的探讨
Iconfont越来越得到前端的关注,特别是阿里那个iconfont库的推出和不断完善,再加上连IE6都能兼容,的确是个好东西。
既然那么火,我们公司移动项目也计划加入这个iconfont,于是我就针对我们自己的项目做了个测试,主要是偏向移动端的浏览器。在做demo测试过程中,发现了一个兼容问题:iconfont在安卓大部分浏览器显示成问号+菱形?
一开始觉得,既然ie6都能兼容,这些webkit浏览器应该不是问题。本Demo的iconfont来自 阿里妈妈MUX 在线生成,官网 http://iconfont.cn/,包含了淘宝图标库和阿里妈妈图标库。另外还有很多其它优秀的iconfont库,比如 icomoon fontello glyphicons
首先我们看一下Iconfont的两种插入方式
第一种,直接插入到HTML里面
<i class="iconfont">3</i>
这种插入方式在兼容性测试暂时没发现什么问题,看上面的demo对比发现,在移动的绝大部分浏览器都能正常显示,但是opera经典浏览器和opera mini浏览器都无法正常显示(IOS和安卓都是),貌似是不支持?在pc端opera是ok的。
第二种,通过css的content属性来插入
.icon-weibo:before { content: "\349f"; }
由于我们的项目是移动端,所以更倾向于第二种,因为放在html里很不方便,每次修改意味着需要动结构内容。
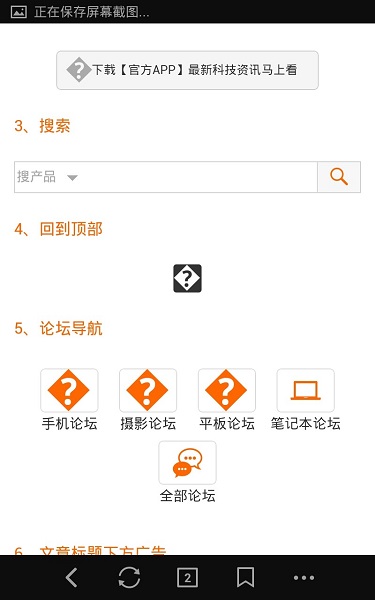
但是在用第二种方法的时候,发现有部分icon在大部分浏览器显示成菱形背景加问号,如图

上图的搜索、笔记本论坛、全部论坛图标都是iconfont来的,都能显示正常,但是有好几个都出现了菱形加问号,为什么通过css的content属性导入的iconfont会有问题的呢?
上面的截图来自,魅族2的自带浏览器,然后也测试过其他的比如UC/QQ/百度/海豚等浏览器,除了在chrome下是正常,其它都是这几个不正常,都是菱形加问号。但是奇怪的是其它几个是能够正常显示的,而且采用第一种插入到html的方式,是全部icon都正常的。另外,iconfont在诺基亚520下的ie也能够正常的,520的系统貌似是wp8,应该是IE10.
后来,把那些无法显示的icon和能够正常显示的icon做了详细的对比,发现一个特点,无法显示的icon的16进制的编码都是5位数,而正常显示的icon都是4位数,并且我在查资料的时候,发现有人提到过iconfont可能会有编码冲突的问题。所以我重新iconfont库上修改编码(阿里的iconfont库支持自定义编码),再做了demo测试,同样的icon,修改之后,都能够正常了。
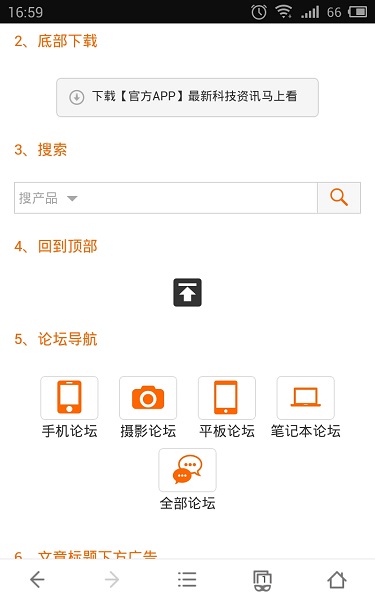
比如,一开始微信icon的16进制编码是 “f0003”,无法显示,后来改成“3465”可以正常显示

上图是在魅族2的UC截图的,其它浏览器也是能够正常显示,大家可以拿我上面的demo测试下。
这个问题在出现时找了很久,貌似没找到,不知有没有童鞋在移动端遇到和我一样的问题呢?至于低版本的安卓,由于设备原因还没经过测试。
后来为了证实这个猜想,分别测试icomoon库和fontello库。icomoon库支持自定义编码,也是证实了这个问题。fontello库不支持自定义编码,默认也是4位的。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号